Bagaimana Cara Bertahan di SERP Walau Jarang Update Blog?
Saya mulai meperhatikan masalah ini beberapan bulan terakhir ini, pasalnya blog ini sudah mengalami penurunan jumlah pengunjung secara drastis semenjak saya tinggal hingga berbulan-bulan lamanya. Sekembalinya saya ke duani blogger ini tak lantas blog ini berkembang secara cepat, suatu bukti nyata blog ini kembali mengalami penurunan jumlah pengunjung setelah kembali saya tinggal hanya satu minggu saja lamanya. Dari semua kejadian itu timbullah suatu pemikiran sederhana bagaimana cara bertahan di SERP walau kita jarang Update Blog?
Dari permasalah yang dialami blog ini dapat kita pahami bersama bahwa frekuensi update Blog mempunyai pengaruh terhadap SERP blog ini. Sejauh ini Google masih memperhitungkan frekuensi update suatu blog, jika kamu rajin melakukan update blog, maka bisa dipastikan SERP blog kamu akan lebih baik.
Namun yang perlu kita ingat, frekuensi update blog hanya merupakan salah-satu faktor saja, artinya masih ada beberapa faktor lain yang mempengaruhi SERP. Sebagai contoh, saya pernah mengamati secara tidak sengaja suatu blog, dalam sepengetahuan saya blog tersebut sudah sekian lama tidak melakukan update, namun justru blog tersebut masih tetap rami, saya cek alexa rank juga berkembang positif artinya SERP blog tersebut masih sangat terjaga dengan baik, kenapa hal tersebut bisa terjadi? Simak ulasan berikut.
Apa yang harus dilakukan agar blog tetap bertahan di SERP?
Saya mencoba mencari jawaban tersebut, dengan memikirkan dan kembali melihat artikel-artikel yang telah saya tulis di blog ini hingga akhirnya saya menyimpulkan bahwa yang harus kita lakukan agar blog kita tetap bertahan di SERP adalah intinya kamu harus bisa membuat pembaca atau pengunjung merasa puas dengan artikel yang kamu tulis di blog kamu, dengan begitu pengunjung akan merasa mendapatkan manfaat dari artikel yang kamu baca dan hal itu dipastikan pungunjung akan meras betah di blgo kamu.
Dan jika seandainya google menghitung waktu lamanya seorang pencari membuka suatu halaman sebagai salah satu faktor, maka blog kamu akan lebih mudah untuk bertahan di SERP karena seorang pembaca yang sudah menghabiskan waktu lama di blog kamu.
Selain itu kamu perlu membuat artikel-artikel pilar yang tentunya juga tidak keluar dari konteks blog kamu, artikel pilar yang dimaksud adalah suatu artikel yang tetap banyak dicari orang setiap harinya, caranya dengan menargetkan Kata Kunci Abadi (kata kunci yang selalu dicari orang setiap hari meskipun trend sudah berubah) dengan artikel-artikel pilar tersebut yang nantinya akan meningkatkan jumlah pengunjung blog kamu, denngan begitu blog kamu akan lebih mudah untuk bertahan di SERP.
Selain soal artikel, untuk tetap memprtahankan blog kamu di SERP yang perlu kamu perhatikan adalah Backlink. Blog kamu harus mempunyai backlink yang cukup dengan anchor text yang sesuai dengan kata kunci yang ditargetkan.
Meta Tage SEO Friendy Untuk Blog
Meta Tage adalah cara para webmaster/blogger untuk memberkan informasi terkait blog kepada mesing telusur. Ini merupakan teknik dasar SEO blog yang paling penting. Meta tage akan memberikan informasi kepada mesin telusur maupun ke semua jenis pengguna tetang Judul, Deskripsi dan Keyword pada suatu blog. Sebenarnya hanya ada tiga meta tage terpinting bagi Google, yaitu:
- Title Tage-Judul
- Deskripsi Blog
- Robots
Namun juga akan lebih baik jika kamu menambahkan tage baru seperti Verifikasi Alexa, Google, maupun Bing. Semua itu tujuannya untuk SEO agar setiap artikel blog kamu mudah dan cepat terindex mesin telusur. Bagaiman meletakan meta tage di blog?
Meta tage berda dibagian <head> di laman HTML blog kamu. Secara umum meta tage akan terlihat seperti berikut:
<head>
<title>Nama Blog Anda - Tagline atau Penjelasan
Ringkas Blog Anda</title>
<meta
name='description" content='Deskripsi Blog Anda'/>
<meta
name='google-site-verification' content='Kode Verifikasi Google Anda'/>
<meta
name='robots' content='index,follow'>
<b:skin><![CDATA[
<b:skin><![CDATA[
Jadi untuk meletakkan meta tage di blgo kamu.
- Buka blog kamu
- Pergi ke Template dan klik edit Template
- Cari kode <heade> dan letakkan kode diantara kode <heade> dan <b:skin><![CDATA[ letakkan ditengah-tengahnya.
Ganti tulisan yang berwarna merah dengan versi kamu sendiri. Jika sudah simpan template.<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><title><data:blog.pageTitle/> | Your Blog Description</title></b:if><b:else/><title><data:blog.pageName/> | <data:blog.title/></title></b:if><b:if cond='data:blog.url == data:blog.homepageUrl'><meta content='Your Blog Description here!' name='description'/><meta content='Your Keywords here!' name='keywords'/><meta content='Author Name here!' name='Author'/><meta content='general' name='rating'/><meta content='all' name='robots'/><meta content='index, follow' name='robots'/><meta content='id' name='geo.country'/><meta content='1 days' name='revisit-after'/><meta content='Indonesia' name='geo.placename'/></b:if>
Faktor-faktor yang mempengaruhi Search Engine Optimization (SEO)
Ada banyak faktor yang mempengaruhi sebuah Search Engine Optimization (SEO) dan berikut ini merupakan langkah-langkah yang harus kamu lakukan.
- Buat content / buat posting yang unik, yang dimaksud disini adalah content yang beda atau content yang belum pernah ada di blog atau website lainnya, kenapa hal ini perlu, karena pengunjung akan lebih merasakan dan mendapatkan ilmu baru, dengan begitu pengunjung akan betah berada di blog kamu dan cenderung akan kembali berkunjung kembali.
- Selalu melakukan update content atau selalu membuat posingan, ini sangatlah penting mengingat tujuan utama pengunjung adalah mencari content yang mereka inginkan, update posting secara teratur itu sangat dianjurkan karen hal itu akan menjadi lebih hidup dari pada blog yang jarang melakukan update, selin itu hal ini juga membantu meningkatkan relevansi content atas blog dan sangat mempengaruhi ranking blog kamu.
- Gunakan Keyword phrase yang tepat, hal ini merupakan langkah pertama ketikan kita berhadapan dengan SEO, jangan mencoba untuk melakukan optimasi atas keseluruhan blog hanya dengan satu keyword phrase, tetapi teteap fokuskan pada peulisan content page untuk keyword dan pharse yang spesifik. Pilih pharse yang populer tetap jangan yang terlalu populer.
- Gunakan keyword pharse didalam title tag, title tage adalah salah satu tag terpenting didalam sebuah webpage. Dengan menuliskan keyword pharse di title tag, sebaiknya dibagian atas atau awal, adalah sangat penting untuk membuat pharse tersebut masuk ke search engine.
- Gunakan domain dengan keyword pharse. Menggunakan keyword pharse sebagai nama domain adalah salah satu cara terbaik untuk lebih mengoptimalkan pharse tersebut.
- Mintalah orang lain untuk me-link ke blog kamu. Cara ini bagus untuk mendapatkan Inbound link adalah dengan meminta orang lain untuk melink ke blog kamu, akan tetapi jangan berlebihan karena Cross linking yang berlebihan akan di anggap sebagai spam.
- Usahakan mendapat link dari blog atau site-site bereputasi tinggi. Blog atau website yang terkenal jika mereka mau bertukar link dengan kamu, maka ini dapat menaikkan reputasi blog kamu.
- Tukar link sesama jenis. Berkunjung dan bertukar link ke sama teman pengguna blogspot atau yang sama jenis dengan blog kita itu sangatlah penting, hal ini mengindikasikan kita memiliki content yang berkaitan dengan topik tertentu dan berhubungan dengan yang lain.
- Dapatkan link dari site-site .edu, dan .gov. Mereka merupakan top level domain dam memiliki tingkat kredibilitas yang tinggi karena domain-domain ini sulit didapatkan.
- Usahakan content atau posting blog kita masih dalam satu tema.
- Buat Sitemap atau peta situs. Search Engine sangat suka sitemape, hal ini digunakan search engine untuk menemukan link dalam blog kita.
Selain beberapa diatas yang perlu kamu lakukan, ada beberapa langkah atau tahapan yang perlu kamu hindari. berikut ini merupakan hal-hal yang perlu kamu hindari.
- Jangan sampai salah tulis keyword dalam content, hal ini akan sangat merepotkan untuk mengoptimasi site jika ada kesalahan dalam menulis keyword.
- Jangan gunakan URL parameter. Parameter di URL akan membuatnya menjdai lebih panjang dan sulit bagi setiap pengunjung untuk membacanya. dan ini sangat kacau buat search engine.
- Perbaiki broken link. Jangan sampai ada broken link dalam blog kita, jika hal itu terjadi maka blog kita akan terkesan tidak terurus.
- Hindari melakukan update dengan cara mengoreksi hal-hal kecil dari posting kita, misalkan membetulkan penulisan yang salah atau hanya sekedar menambah paragraf dll, jika hal ini kamu lakukan maka kamu dianggap mengelabui mereka (search engine).
- Jangan melanggar Copyright dan termasuk copy paste artikel orang lain maupun jenis pelanggaran lainnya.
Sebenarnya masih banyak hal-hal yang perlu kamu lakukan dan hal-hal yang perlu kamu hindari untuk terus meningkatkan kualitas blog kamu, diatas mungkin hanya sekedar saja dan semoga bermanfaat bagi kita semua.
5 Langkah Meningkatkan Page Rank Blog di Mata Google
5 Langkah Meningkat Page Rank Blog di Mata Google - Pembahasan ini mungkin sudah tidak asing lagi dan sudah banyak di bahas oleh para master, namun saya akan kembali mengangkat topik ini dan bukan berarti saya adalah seorang master, topik ini akan saya bahas berdasarkan buku yang pernah saya baca yang berjudul Rangking 1 di Google dan Yahoo yang ditulis oleh seorang master yang bernama Alan Nur Aditya dan juga berdasarkan pengalaman pribadi yang sudah pernah saya terapkan di blog ini.
Ada lima langkah yang menurut saya harus kamu lakukan untuk meningkatkan Page Rank Blog kamu di mata Google, di antaranya:
1. Konten yang berbobot
kenapa kita harus membuat konten yang berbobot di blog kita?, menurut para pakar, konten yang berbobot otomatis akan mendapatkan Back Link satu arah yang tanpa kamu minta dan tidak terduka.
Konten yang berbobot itu yaitu konten yang memenuhi syarat-syarat sebagai berikut:
- Gunakan judul artikel yang menarik
- Artikel harus memiliki karakter yang banyak dan panjang, kurang lebih 300 sampai 400 karakter
- Gunakan gambar pada setiap artikel yang kamu buat, ini akan menjadikan artikel kamu terkesan profesional.
- Artikel harus terlihat rapi, dalam penulisannya gunakanlah format rata kanan dan kiri, seperti pada artikel ini.
- Gunakan cetak tebal atau garis miring pada kata-kata pilihan, jangan semuanya.
- Bahasa yang digunakan yang bersifat komunikatif, jika perlu gunakan Bahasa Indonesia yang baik.
- Jangan pernah melakukan penyingkatan kata pada isi artikel yang kamu buat.
- dan gunakanlah kalimat pembuka dan penutup yang baik.
2. Back Link
Menurut pakar, Back link ada dua macam, yaitu:
1. Back Link satu arah yang sering juga disebut Oneway link back, dimana orang lain nge-link ke blog kita sementara kita tidak nge-link ke blog mereka. Biasa blog yang mendapatkan One Link Back ini ialah blog yang memilki konten yang berbobot, konten menarik, sehingga orang lain menganggap blog kita bermanfaat sehingga orang tersebut merekomendasikan blog kamu ke teman-temannya yang lain.
2. Back link dua arah ini yang sering kita lakukan, cara ini juga kita kenal dengan sebutan Link Exchange atau tukar link, yang mana terjadi kalau blog kamu nge-link ke blog lain dan blog lain tersebut juga nge-link ke blog kamu. Jika kamu ingin melakukan ini, usahan kamu bisa tukar link dengan blog yang sudah memiliki page rank, jika kamu tukar link dengan blog dengan page rank nol, hal itu tidak akan membuat situs/blog kamu menjadi penting dimata Search Engine.
3. Menggunakan keyword yang tertarget
Gunakan Meta Keyword yang banyak dan yang tertarget. Jangan mengulang kata yang sama dalam satu bar. Hai ini akan membuat blog kamu mendapatkan kesempatan untuk muncul di halaman yang paling pertama di Search Engine dengan demikian, akan membuat blog kamu dianggap penting oleh Search Engine.
4. Berinteraksi dengan blogger yang lain
Berinteraksi dengan blogger lain bukan hanya dapat mempererat persaudaraan kita antar sesama blogger, namun cara ini juga dapat meningkatkan Page Rank blog kita, cara ini dapat kamu lakukan dengan cara berkunjung ke blog-blog lain dan meninggalkan komentar yang relevan dengan konten yang kamu baca, khususnya blog-blog yang memiliki PR tinggi, cantumkan url kamu disana, hal ini juga akan membuat blog kamu di mata Search Engine menjadi penting.
5. Waktu
Robot Search Engine berjalan berdasarkan Algoritma yaitu menghitung kecenderungan atas kecepatan sebuah blog menjadi optimal yang dilakukan secara manual oleh manusia. intinya disni ialah, umur blog kamu juga berpengaruh terhadap peningkatan Page Rank Google.
Sangat mustahil kita bisa mendapatan PR jika usia blog kamu masih kurang dari seminggu, sepertinya memang tidak mungkin, kalaupun hal itu bisa kamu lakukan Google akan mem-banned blog kamu, karena robot google akan beranggapan kamu melakukan kecurangan.
Membangun sebuah blog bagi saya memang gampang-gampang susuah dan spertinya lebih banyak susahnya, dan semoga ini semua menjadi pembelajaran dan pengetahuan baru bagi saya pribadi dan lebih-lebih dapat bermanfaat bagi orang banya. Jika diantara pembaca masih merasa bingung bagaimana membangun sebuah blog untuk menjadi blog yang berkualitas, mungkin kamu perlu membaca ini Langkah Awal Membangun Sebuah Blog
Kesalahan Memahami URL Dicekat Robot.txt
Kesalahan Memahami URL Dicekal Robot.txt - Kenapa ini saya sebut suatu kasealahan, pada Google Webmaster ada sebuah istilah URL yang dicekal, sebagian besar blogger mengira URL yang di cekal merupakan URL postingan kita, begitu juga dengan saya yang sependapat dengan mereka, hingga ahkirnya saya pun melakukan perubahan pada Robot.txt, dan apa hasilnya? kamu lihat sendiri gambar di atas, blog ini memiliki Duplikasi Deskripsi Meta sebanyak 345 dan Tag judul duplikat sebanyak 537 dan itu disebabkan saya mengatur ulang Robot.txt. Intinya, memang harus ada URL dicekal karena memang tidak semua URL boleh di akses oleh Robot.txt.
Jadi yang dimaksud dengan URL dicekal adalah URL yang memang tidak boleh di akses oleh file Robot.txt sehingga konten tidak akan diakses oleh Google dan mesin telusur lainnya.Contohnya apa? sebu tsaja URL label, Archive Blog dll.
User-agent: Mediapartners-GoogleDisallow:User-agent: *Disallow: /SearchAllow: /Sitemap: http://faridelly.blogspot.com/feeds/posts/default?orderby=UPDATED
jika kita lihat dari setingan di atas, kita dapat mengartikan
/ garis miring kita anggap merupakan arti URL Home Page faridelly.blogspot.com namun jika tanpa garis miring sepeerti dibawah ini, itu artinya ditujukan untuk semua URL
Disallow:
Allow:
Jika ada kode setelah kode / seperti dibawah ini:
Disallow: /Search
Artinya kamu melarang mesin telusur untuk merayapi semua URL yang di ikuti dengan kata Search
Contohnya:
http://faridelly.blogspot.com/search/label/....
Fungsi Disallow: /Search pada setting default file Robot.txt yaitu mencegah mesin telusur menelusuri URL label dan Archive yang sudah saya sebutkan tadi, bahwasanya URL inilah yang memang tidak perlu untuk di telusuri, jika hal itu masih dilakukan, akan terjadi Duplikat diskripsi meta dan Tag judul duplikat seperti yang di alami blog ini. Akibatnya apa? lambat-laun artikel blog kamu akan tergeser di Google Search.
Semoga ini menjadi pembelajaran bersama.!
Apa Penyebab Alexa Rank Turun?
Apa Penyebab Alexa Rank Turun? Akhir-akhir ini saya dikhawatirkan dengan turunnya Alexa Rank Blog ini atau semakin membengkaknya angka pada Alexa Rank, berbeda dengan Google Page Rank, pada Google Page Rank, semakin tinggi angka yang diperoleh maka semakin baik blog tersebut, di Alexa semakin kecil angka yang diperoleh, maka semakin baik blog tersebut.
Semakin hari Alexa Rank Blog ini semakin membengkak, awalanya Alexa Rank ini sudah berada di Posisi 207,930 untuk Global Rank dan untuk indonesia kisaran 5, 430 namun saat artikel ini saya buat Alexa Rank blog ini sudah jauh lebih membengkak (lihat gambar di atas). Padahal saya sudah melakukan Claim Your Site di Alexa dan juga sudah menggunakan Alexa Toolbar di Browser saya.
Beberapa hari ini saya mencoba untuk mengamati betul apa penyebab menurunnya Alexa Rank Blog ini sebagai seorang Blogger pemula, tentu pengamatan saya hanya sebatas dasar dan kesimpulan pribadi saya menyenai penyebab menurunnya Alexa Rank blog ini. Dan mungkin dari kesimpulan saya mengandung unsur salah, saya harap pembaca dapat memakluminya karena seperti yang saya katakan, saya hanyalah seorang blogger pemula, yang mencari solusi tentunya hanya dengan sebatas pengetahuan saya yang sangat terbatas ini.
Adapun hasil pengamatan saya, berikut saya uraikan apa yang menjadi penyebab terjadinya penurunan Alexa Rank pada Blog ini.
1. Jarang Update Blog
Akhir-ahkir ini saya memang jarang update blog, ini merupakan indikasi pertama dan merupakan penyebab dari menurunnya Rank Alexa di blog ini. Dari ulasan beberapan teman blogger, hal ini memang berpengaruh terhadap Rank Alexa.
2. Copas Artikel
Google juga melarang tindakan ini, dan begitu juga Alexa, tindakan ini memang sangat merugikan baik dirikita maupun orang lain. Jangan asal Copas jika terpaksa sertakan Link Hidup sebagai sumber.
3. Membuat Posting Popular
Posting Popular yang saya maksud ialah membuat suatu postingan yang memang saat ini lagi trand dengan mengharapkan mendapatkan pegunjung banyak dan cepat. Jika hal ini terus menerus dilakukan akibatnya Alexa Rank akan cenderung turun. Bijaknya, selingi postingan blog kamu dengan pembahasan lainnya jangan hanya memposting sesuatu yang memang lagi trand saat ini.
4. Posting Hanya Satu Artikel
Menurut pengamatan saya, membuat posting hanya satu artikel dalam satu hari ternyata itu tidak cukup berpengaruh untuk meningkatkan Alexa Rank, namun jika kamu tidak dapat melakukannya minimal berkunjunglah ke blog tetangga dan tinggalkan komentar yang relevan disana, kurang lebih 5 Blog, ada juga yang mengatakan cukup sekali saja.
5. Gonta-ganti Template
Banyak hal yang merugikan buat blog kita jika hal ini dilakukan, saya sudah mengalami hal itu, September 2012 saya mulai membangun blog ini dan berkali-kali juga saya mengganti Template Blog ini, bukan hanya pada Alexa saja, tapi juga berakibat pada hilangnya Google Site Link blog ini yang akhirnya berbuntut pada SERP, banyak artikel blog ini yang sudah terlepar, entah di halamn berapa di Google Search, jika itu yang terjadi sudah dapat dipastikan Traffic Blog kamu akan menurun drastis, dan jika Traffic blog kamu terus-menerus menurun, Alexa Rank sudah pasti membengkak.
6. Free Link Hidup di Postinga
Sudah beberapa artikel saya tidak memuat Link Hidup di postingan saya, dan ini ternyata juga berdampak pada Alexa Rank. Gunakan Link hidup untuk menuju ke artikel kamu yang lain atau menuju ke situs/blog lain di Postingan kamu.
Itulah hasil dari pengamatan saya, dan tentunya dengan pengetahuan yang saya miliki, jika mungkin terdapat kekeliruan, jangan lupa untuk mengingatkan saya melalui komentar. Semoga ini mejadi solusi untuk semuanya.!
Semakin hari Alexa Rank Blog ini semakin membengkak, awalanya Alexa Rank ini sudah berada di Posisi 207,930 untuk Global Rank dan untuk indonesia kisaran 5, 430 namun saat artikel ini saya buat Alexa Rank blog ini sudah jauh lebih membengkak (lihat gambar di atas). Padahal saya sudah melakukan Claim Your Site di Alexa dan juga sudah menggunakan Alexa Toolbar di Browser saya.
Beberapa hari ini saya mencoba untuk mengamati betul apa penyebab menurunnya Alexa Rank Blog ini sebagai seorang Blogger pemula, tentu pengamatan saya hanya sebatas dasar dan kesimpulan pribadi saya menyenai penyebab menurunnya Alexa Rank blog ini. Dan mungkin dari kesimpulan saya mengandung unsur salah, saya harap pembaca dapat memakluminya karena seperti yang saya katakan, saya hanyalah seorang blogger pemula, yang mencari solusi tentunya hanya dengan sebatas pengetahuan saya yang sangat terbatas ini.
Adapun hasil pengamatan saya, berikut saya uraikan apa yang menjadi penyebab terjadinya penurunan Alexa Rank pada Blog ini.
1. Jarang Update Blog
Akhir-ahkir ini saya memang jarang update blog, ini merupakan indikasi pertama dan merupakan penyebab dari menurunnya Rank Alexa di blog ini. Dari ulasan beberapan teman blogger, hal ini memang berpengaruh terhadap Rank Alexa.
2. Copas Artikel
Google juga melarang tindakan ini, dan begitu juga Alexa, tindakan ini memang sangat merugikan baik dirikita maupun orang lain. Jangan asal Copas jika terpaksa sertakan Link Hidup sebagai sumber.
3. Membuat Posting Popular
Posting Popular yang saya maksud ialah membuat suatu postingan yang memang saat ini lagi trand dengan mengharapkan mendapatkan pegunjung banyak dan cepat. Jika hal ini terus menerus dilakukan akibatnya Alexa Rank akan cenderung turun. Bijaknya, selingi postingan blog kamu dengan pembahasan lainnya jangan hanya memposting sesuatu yang memang lagi trand saat ini.
4. Posting Hanya Satu Artikel
Menurut pengamatan saya, membuat posting hanya satu artikel dalam satu hari ternyata itu tidak cukup berpengaruh untuk meningkatkan Alexa Rank, namun jika kamu tidak dapat melakukannya minimal berkunjunglah ke blog tetangga dan tinggalkan komentar yang relevan disana, kurang lebih 5 Blog, ada juga yang mengatakan cukup sekali saja.
5. Gonta-ganti Template
Banyak hal yang merugikan buat blog kita jika hal ini dilakukan, saya sudah mengalami hal itu, September 2012 saya mulai membangun blog ini dan berkali-kali juga saya mengganti Template Blog ini, bukan hanya pada Alexa saja, tapi juga berakibat pada hilangnya Google Site Link blog ini yang akhirnya berbuntut pada SERP, banyak artikel blog ini yang sudah terlepar, entah di halamn berapa di Google Search, jika itu yang terjadi sudah dapat dipastikan Traffic Blog kamu akan menurun drastis, dan jika Traffic blog kamu terus-menerus menurun, Alexa Rank sudah pasti membengkak.
6. Free Link Hidup di Postinga
Sudah beberapa artikel saya tidak memuat Link Hidup di postingan saya, dan ini ternyata juga berdampak pada Alexa Rank. Gunakan Link hidup untuk menuju ke artikel kamu yang lain atau menuju ke situs/blog lain di Postingan kamu.
Itulah hasil dari pengamatan saya, dan tentunya dengan pengetahuan yang saya miliki, jika mungkin terdapat kekeliruan, jangan lupa untuk mengingatkan saya melalui komentar. Semoga ini mejadi solusi untuk semuanya.!
Cara Memasang Script Google Analytics di Blog
Cara Memasang Scrip Google Analytics di Blog - Membangun sebuah blog memang tidak hanya memposting artikel saja, ada banyak macam tahapan yang perlu dilalui, jika dipikir memang terasa rumit, namun jika dijalani semuanya akan menyenangkan, apalagi sudah mendapati blog yang kamu bangun sudah banyak pengunjung lebih-lebih menghasilkan uang. Dari sekian banyak tahapan yang sudah dilalui, yang tidak kalah penting lagi ialah memantau aktifikas blog yang kita bangun, melihat berapa jumlah pengunjung blog kita, berapa banyak pentalan, dari mana mereka berasal, disni kamu akan mengetahui sejauh mana hasil yang kamu peroleh dalam membangun sebuah blog.
Google Analytics adalah alat terbaik yang dapat kamu lakukan untuk urusan melacak aktifikas blog kamu, alat ini memiliki akurasi yang pas, artinya data yang ditampilkan memang sesuai yang kenyataannya terjadi, selain itu, jika kamu menggunakan blogger, proses registrasinya cukup mudah, namun untuk benar-benar memantau aktifitas blog kamu, kamu tidak cukup hanya memiliki akun Google Analytics saja, ada beberapa langkah-langkah yang salah satunya kamu harus meletakkan script analytics di blog kamu. Untuk langkah-langkahnya berikut saya jelaskan.
1. Daftar dan buat akun dlu di https://www.google.com/analytics
2. Masuk pada di Google Analytics
3. Ambil script Google Analytics dengan cara masuk pada laman Admin, pada properti kamu klik info pelacak di kolom blog kamu, kemudian pilih kode pelacak, maka muncul laman seperti gambar di atas.
4. Copy script-nya, letakkan script tersebut di atas kode </body> di template blog kamu, jika sudah klik simpan.
5. Langkah selanjutnya ialah meletakkan ID Google Analytics. kembali ke blog kamu, buka setelan, kemudian klik lainnya, pada kotak ID Properti Web Analytics letakkan ID Analytics disana, jangan lupa klik simpan.
Google Analytics adalah alat terbaik yang dapat kamu lakukan untuk urusan melacak aktifikas blog kamu, alat ini memiliki akurasi yang pas, artinya data yang ditampilkan memang sesuai yang kenyataannya terjadi, selain itu, jika kamu menggunakan blogger, proses registrasinya cukup mudah, namun untuk benar-benar memantau aktifitas blog kamu, kamu tidak cukup hanya memiliki akun Google Analytics saja, ada beberapa langkah-langkah yang salah satunya kamu harus meletakkan script analytics di blog kamu. Untuk langkah-langkahnya berikut saya jelaskan.
1. Daftar dan buat akun dlu di https://www.google.com/analytics
2. Masuk pada di Google Analytics
3. Ambil script Google Analytics dengan cara masuk pada laman Admin, pada properti kamu klik info pelacak di kolom blog kamu, kemudian pilih kode pelacak, maka muncul laman seperti gambar di atas.
4. Copy script-nya, letakkan script tersebut di atas kode </body> di template blog kamu, jika sudah klik simpan.
5. Langkah selanjutnya ialah meletakkan ID Google Analytics. kembali ke blog kamu, buka setelan, kemudian klik lainnya, pada kotak ID Properti Web Analytics letakkan ID Analytics disana, jangan lupa klik simpan.
Langkah Awal Membangun Sebuah Blog
Langkah Awal Membangun Sebuah Blog - Apa yang akan saya saat kamu mempunyai sebuah blog atau baru saja membuat sebuah blog.? pertanyaan itu sempat terlontar di fikiran saya saat saya mulai merintis blog ini hingga seperti saat ini, tak punya bekal apapun, tak mengerti HTML, tak paham SEO bahkan saat pertama kali saya membuat blog ini saya masih belum tahu apa itu Blogger? apa fungsi Blogger? dan untuk apa Blogger itu? membuat blog berawal dari ketidak sengajaan saya pada waktu membuat Akun Gmail, secara tidak senga saya mengikuti arah Google untuk masuk ke Blogger, pada saat itu saya beru pertama tahu tentang Blogger, baru pertama kali kenal dengan Blogger. berbekal Bonek saya perlahan-lahan membangun blog ini dengan search di Google mencoba memahami hingga seperti saat ini. Saya sangat berterimakasih pada kawan-kawan blogger yang telah mempost artikel-artikel tentang berbagai cara membangun sebuah blog, dari optimasi Blog, SEO, tentang HTML, Penyedia Template dll yang semuanya saya membantu saya.
Seperti yang saya kata, saya bukanlah ahli SEO dan tak paham HTML, namun saya ingin mencoba share bagaimana pengalaman saya membangun blog ini hingga seperti sekarang ini. Jika terdapat kekeliruan mohon koreksinya karena memang saya buka seorang ahli, namun yang saya share ini merupakan pengalaman yang saya lakukan saat membangun blog ini, dengan tertatih-tatih, jatuh-bangun, namun dengan semangat ingin tahu saya terus maju. Satu tahun sudah saya membangun blog ini, hingga saat ini adanya.
Jadi apa yang harus kamu lakukan untuk membangun sebuah blog yang sudah kamu buat, menurut pengalaman saya dan ini yang saya lakukan :
1. Buat judul yang unik
Judul yang unik terkadang membuat pengunjung kita akan selalu mengingat blog kita, jadi buatlah judul se-unik mungkin dan usahakan judul tersebut masih belum di gunakan oleh Blogger lain.
2. Tujuan membuat blog
Tentukan apa tujuan kamu membuat blog. kira-kira apa yang ingin kamu tulis di blog kamu. Tentang Resep Makana, Gadged, Tentang Blogger, Tentang Computer, Windows, Offcie dll. tentukan itu.!
3. Tentukan Tema
Tentukan tema yang ingin kamu gunakan di blog kamu, Usahakan cari Template yang SEO, Responsive, pilih warna yang sesuai dalam arti pilihan warna yang tidak mencolok atau apapun yang sekiranya membuat orang lain tidak betah melihat tampilan blog kamu. Kenapa harus SEO? SEO paling tidak nantinya akan yang akan menjaga posisi artikel kamu, begitulah yang saya pahami. Kenapa hatus Responsive? Responsive akan mengurangi daya pentalan yang tinggi, hal itu juga meruakan upaya Optimasi SEO blog kamu.
4. Tentukan Keyword (kata kunci)
Kata kunci termasuk hal wajib yang harus kamu lakukan untuk membangun blog kamu gunakan Google Keyword Tool untuk menentukan Kata kunci apa yang sedang popular yang saat ini banya di cari di seacrh engine Google.
5. Daftarkan di Google Webmaster tool
Ini merupakan cara agar blog kamu cepat ter index, di webmaster tool kamu dapat membertahu google bahwa kamu membuat sebuah blog baru, atau sedang membangun sebuah blog baru. Kunjungi Webmaster Tool
6. Gunakan PING setelah kamu update blog
Ping merupakan hal yang perlu kamu lakukan saat kamu selesai update blog kamu, yang perlu di ketahui, gunakanlah satu layanan Ping saja, dilarang menggunakan lebih dari satu, jika hal itu kamu lakukan, Google akanm mengaggap blog kamu sebagai Spam. Jika saya boleh menyarankan, gunakan layanan Ping milik Google saya, untuk cara ping di google ping Lihat disni
7. Buatlah isi blog kamu mudah di jangkau oleh pengunjung
Lalulintas pengunjung juga sangat berpengaruh pada perkembangan blog kamu, buatlah pengunjung merasa mudah untuk mengkases semua isi blog kamu, hal itu akan mengurangi pentalan pengunjung yang juga sangat berpengarus terhadap SEO, hal ini bisa kamu lakukan dengan menambahkan Site Map (peta situs) / Daftar Isi, Related Posts dll.
8. Share artikel
Bagikan artikel/conten blog kamu ke beberapa jejaring sosial, tujuannya iala mendulang pengunjung blog lebih banyak lagi, kamu dapat men-share artikel kamu ke Facebook, Twitter dll, atau submit artikel kamu ke media sosial bookmarking seperti Lintas me. Dewa Seo. Lintas berita dll. cara ini dapat kamu lakukan dengan manambahkan Widget Share this dll.
Hal-hal lain
1. Gunakan Alexa Toolbar, untuk mempercepat menurunkan peringkat alexa rank
2. Poting blog secara langsung, artinya tidak menggunakan aplikasi lain seperti Windows live writter dll
3. Tukar Link
5. Berkomentar di blog lain. usahakan berkomentar dengan blog sejenis.
6. Posting artikel secara teratur dan disiplin, jika kamu membuat posting artikel hanya 1 dalam sehari dan di waktu misal jam 8. malam, lakukan yang sama untuk ke esokan harinya dan seterusnya.
Mungkin hanya itu yang dapat saya share, jika terdapat kekurang berilah tanggapan kamu dengan berkomentar, semoga pengalaman saya bermanfaat dan membantu sahabat-sahabat blogger semua.
Seperti yang saya kata, saya bukanlah ahli SEO dan tak paham HTML, namun saya ingin mencoba share bagaimana pengalaman saya membangun blog ini hingga seperti sekarang ini. Jika terdapat kekeliruan mohon koreksinya karena memang saya buka seorang ahli, namun yang saya share ini merupakan pengalaman yang saya lakukan saat membangun blog ini, dengan tertatih-tatih, jatuh-bangun, namun dengan semangat ingin tahu saya terus maju. Satu tahun sudah saya membangun blog ini, hingga saat ini adanya.
Jadi apa yang harus kamu lakukan untuk membangun sebuah blog yang sudah kamu buat, menurut pengalaman saya dan ini yang saya lakukan :
1. Buat judul yang unik
Judul yang unik terkadang membuat pengunjung kita akan selalu mengingat blog kita, jadi buatlah judul se-unik mungkin dan usahakan judul tersebut masih belum di gunakan oleh Blogger lain.
2. Tujuan membuat blog
Tentukan apa tujuan kamu membuat blog. kira-kira apa yang ingin kamu tulis di blog kamu. Tentang Resep Makana, Gadged, Tentang Blogger, Tentang Computer, Windows, Offcie dll. tentukan itu.!
3. Tentukan Tema
Tentukan tema yang ingin kamu gunakan di blog kamu, Usahakan cari Template yang SEO, Responsive, pilih warna yang sesuai dalam arti pilihan warna yang tidak mencolok atau apapun yang sekiranya membuat orang lain tidak betah melihat tampilan blog kamu. Kenapa harus SEO? SEO paling tidak nantinya akan yang akan menjaga posisi artikel kamu, begitulah yang saya pahami. Kenapa hatus Responsive? Responsive akan mengurangi daya pentalan yang tinggi, hal itu juga meruakan upaya Optimasi SEO blog kamu.
4. Tentukan Keyword (kata kunci)
Kata kunci termasuk hal wajib yang harus kamu lakukan untuk membangun blog kamu gunakan Google Keyword Tool untuk menentukan Kata kunci apa yang sedang popular yang saat ini banya di cari di seacrh engine Google.
5. Daftarkan di Google Webmaster tool
Ini merupakan cara agar blog kamu cepat ter index, di webmaster tool kamu dapat membertahu google bahwa kamu membuat sebuah blog baru, atau sedang membangun sebuah blog baru. Kunjungi Webmaster Tool
6. Gunakan PING setelah kamu update blog
Ping merupakan hal yang perlu kamu lakukan saat kamu selesai update blog kamu, yang perlu di ketahui, gunakanlah satu layanan Ping saja, dilarang menggunakan lebih dari satu, jika hal itu kamu lakukan, Google akanm mengaggap blog kamu sebagai Spam. Jika saya boleh menyarankan, gunakan layanan Ping milik Google saya, untuk cara ping di google ping Lihat disni
7. Buatlah isi blog kamu mudah di jangkau oleh pengunjung
Lalulintas pengunjung juga sangat berpengaruh pada perkembangan blog kamu, buatlah pengunjung merasa mudah untuk mengkases semua isi blog kamu, hal itu akan mengurangi pentalan pengunjung yang juga sangat berpengarus terhadap SEO, hal ini bisa kamu lakukan dengan menambahkan Site Map (peta situs) / Daftar Isi, Related Posts dll.
8. Share artikel
Bagikan artikel/conten blog kamu ke beberapa jejaring sosial, tujuannya iala mendulang pengunjung blog lebih banyak lagi, kamu dapat men-share artikel kamu ke Facebook, Twitter dll, atau submit artikel kamu ke media sosial bookmarking seperti Lintas me. Dewa Seo. Lintas berita dll. cara ini dapat kamu lakukan dengan manambahkan Widget Share this dll.
Hal-hal lain
1. Gunakan Alexa Toolbar, untuk mempercepat menurunkan peringkat alexa rank
2. Poting blog secara langsung, artinya tidak menggunakan aplikasi lain seperti Windows live writter dll
3. Tukar Link
5. Berkomentar di blog lain. usahakan berkomentar dengan blog sejenis.
6. Posting artikel secara teratur dan disiplin, jika kamu membuat posting artikel hanya 1 dalam sehari dan di waktu misal jam 8. malam, lakukan yang sama untuk ke esokan harinya dan seterusnya.
Mungkin hanya itu yang dapat saya share, jika terdapat kekurang berilah tanggapan kamu dengan berkomentar, semoga pengalaman saya bermanfaat dan membantu sahabat-sahabat blogger semua.
Cara Membuat Share Button Melayang
Banyak cara bagi kita untuk meningkatkan jumlah pengunjung di blog kita, yang salah satunya ialah dengan share artikel ke jejaring sosial seperti Facebook Twitter dll. Begitu pentingnya Widget ini untuk suatu blog hingga akhirnya saya menerbitkan postingan ini yaitu tentang Cara Membuat Share Button Melayang. Widget ini nantinya akan menjadi media baik bagi admin ataupun pengunjung untuk menyebarluaskan artikel blog kamu, dengan begitu, memungkinkan blog kamu akan bertambah visitor.
Cara membuatnya:
1. Kamu masuk ke Tata Letak
2. Tambah Gadged dan pilih HTML Java Script
3. Masukkan Kode berikut
Theme Transparan
<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'transparent','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Theme Light
Theme Dark<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'light','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Klik simpan dan lihat hasilnya. Kamu juga dapat membuat langsung Disini, Selamat mencoba.!!!<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'dark','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Cara Mengetahui URL FeedBurner Blog
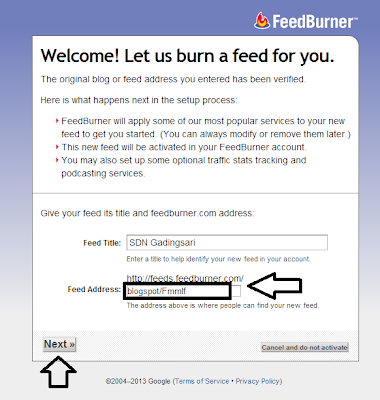
Salah satu pengunjung blog ini sempat melontarkan pertanyaan kepada saya bagaimana Cara Mengetahui URL FeedBurner Blog, saya sempat menyarankan padanya untuk search di google untuk cara ini karena memang topik ini sudah ramai di bahas di blog-blog tetangga, namun dia sempat menghubungi saya melalui akun Facebook yang mengatakan bahwa dia sulit memahami tips-tips yang dia baca tentang topik ini, saya harap ini menjadi solusi bagi dia dan juga pengunjuk blog ini. yang perlu kamu lakukan untuk mengetahui url feed blog :
1. Kunjungi alamat ini http://feedburner.google.com
2. Silahkan kamu masuk menggunakan akun blogger kamu
3. Dilaman seperti gambar di atas, masukkan alamat blog kamu di kotak url kemudian kamu klik next untuk meneruskan langkah selanjutnya.
4. Setelah kamu meng-klik next di langkah ketiga tadi, maka kamu akan di arahkan ke laman seperti gambar di atas, selanjutnya kamu klik next.
5. Pada langkah ini, kamu akan diberikan url feed blog kamu pada kota Feed Address seperti gambar di atas, url tersebut dapat kamu rubah sesuai yang kamu inginkan, namun ditahap ini url kamu masih belum aktif. Untuk mengaktifkannya, kamu klik next yang nantinya kamu akan kembali diarahkan pada laman baru disan kamu klik next, klik next lagi, klik lagi next hingga muncul laman seperti gambar dibawah ini.
Jika kamu sudah menemukan laman seperti gambar di atas, itu artinya kamu telah berhasil membuat url feed blog kamu, dan saya ucapkan selamat.
Bagi kamu yang sudah pernah membuat url feed blog namun sudah lupa url-nya, berikut solusinya.
1. Kunjungi alamt ini http://feedburner.google.com
2. Masuk menggunakan akun blogger kamu
3. Jika sudah berhasil masuk, pada laman my feed kamu klik nama blog kamu.
4. Klik Publicize dan selanjutnya klik Email Subscriptions, maka disan kamu akan menemukan script seperti gambar di atas, yang lebih jelasnya script-nya seperti dibawah ini.
Semoga tips ini mudah dipahami dan menjadi solusi bagi semuanya. Selamat mencoba..!
1. Kunjungi alamat ini http://feedburner.google.com
2. Silahkan kamu masuk menggunakan akun blogger kamu
3. Dilaman seperti gambar di atas, masukkan alamat blog kamu di kotak url kemudian kamu klik next untuk meneruskan langkah selanjutnya.
4. Setelah kamu meng-klik next di langkah ketiga tadi, maka kamu akan di arahkan ke laman seperti gambar di atas, selanjutnya kamu klik next.
5. Pada langkah ini, kamu akan diberikan url feed blog kamu pada kota Feed Address seperti gambar di atas, url tersebut dapat kamu rubah sesuai yang kamu inginkan, namun ditahap ini url kamu masih belum aktif. Untuk mengaktifkannya, kamu klik next yang nantinya kamu akan kembali diarahkan pada laman baru disan kamu klik next, klik next lagi, klik lagi next hingga muncul laman seperti gambar dibawah ini.
Jika kamu sudah menemukan laman seperti gambar di atas, itu artinya kamu telah berhasil membuat url feed blog kamu, dan saya ucapkan selamat.
Bagi kamu yang sudah pernah membuat url feed blog namun sudah lupa url-nya, berikut solusinya.
1. Kunjungi alamt ini http://feedburner.google.com
2. Masuk menggunakan akun blogger kamu
3. Jika sudah berhasil masuk, pada laman my feed kamu klik nama blog kamu.
4. Klik Publicize dan selanjutnya klik Email Subscriptions, maka disan kamu akan menemukan script seperti gambar di atas, yang lebih jelasnya script-nya seperti dibawah ini.
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/faridelly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="blogspot/farid" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>Tulisan yang berwarna merah di atas merupakan url feedburner blog kamu.
Semoga tips ini mudah dipahami dan menjadi solusi bagi semuanya. Selamat mencoba..!
Cara Menbuat Widget Kotak Berlangganan FeedBurner di Blog
Tutorial kali saya akan membahas tentang Cara Membuat Widget Kotak Berlangganan FeedBurner tips ini sudah banyak sekali dibahas di blog-blog sahabat dan bukan merupakan suatu pembahasan yang asing lagi di dunia blogger, namun itu bagi mereka-mereka yang sudah sekian lama menggeluti dunia blogger. Sebenarnya apa fungsi membuat Widget tersebut. Singkat saja saya jelaskan, Widget ini memiliki fungsi sebagai sarana bagi pungunjung blog kita untuk berlangganan artikel-artikel terbaru di blog tersebut, jadi pengunjung akan selalu mendapatkan kiriman artikel terbaru dari blog tersebut melalui email yang di daftarkan. Kurang lebih begitulah mengenai fungsi dari Widget ini. Seakarang seperti apa tampilan Widgetnya, berikut saya tampilkan Screenshot-nya.
Untuk membuat Widget yang seperti gambar di atas, caranya:
1. Login ke blog kamu>masuk ke Tata letak
2. Tambah Gadget dan pilih HTML Java Script, masukkan kode dibawah ini.
4. Klik simpan.
Untuk cara mengetahui URL FeedBurner blog kamu, kunjungi lama dibawah ini
Cara Mengetahui URL FeedBurner Blog
Source
Untuk membuat Widget yang seperti gambar di atas, caranya:
1. Login ke blog kamu>masuk ke Tata letak
2. Tambah Gadget dan pilih HTML Java Script, masukkan kode dibawah ini.
3. Ganti tulisan yang berwarna merah di atas dengan alamt FeedBurner blog kamu<style>.mbt-email{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwvTdDe7uYngbqITGcnYv-ssLX2EHWA1Odtx-s8IUP-QTjxIERrh8envNImavNC-c9ITaMU_Uw1joHmheWBGWbRfAtEbOR76gX4sL4PiXzxCaD9BMPjdzP4TkZISIRLxZMXUA-3iTm-HVx/s1600/email.png) no-repeat 0px 12px ;width:300px;padding:10px 0 0 55px;float:left;font-size:1.4em;font-weight:bold;margin:0 0 10px 0;color:#686B6C;}.mbt-emailsubmit{background:#9B9895;cursor:pointer;color:#fff;border:none;padding:3px;text-shadow:0 -1px 1px rgba(0,0,0,0.25);-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;font:12px sans-serif;}.mbt-emailsubmit:hover{background:#E98313;}.textarea{padding:2px;margin:6px 2px 6px 2px;background:#f9f9f9;border:1px solid #ccc;resize:none;box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;width:170px;color:#666;}</style><div class="mbt-email">Subscribe via Email<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/faridelly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" /><input type="hidden" value="blogspot/faridelly" name="uri"/><input type="hidden" name="loc" value="en_US"/><input class="mbt-emailsubmit" value="Submit" type="submit" /></form></div>
4. Klik simpan.
Untuk cara mengetahui URL FeedBurner blog kamu, kunjungi lama dibawah ini
Cara Mengetahui URL FeedBurner Blog
Source
Cara Posting Blog di Blogspot Menggunakan Hp Symbian
Untuk melakukannya.!!
1. Akun blog kamu harus dalam ke adaan terbuka, jika tidak kamu login dulu ke akun blogger kamu.
2. Gunakan web browser operamini di HP kamu
3. Ketikkan atau copy url ini di adders bar operamini kamu. (Pilih salah satu saja)
______________
www.blogger.com/blog-this.g
______________
draft.blogger.com/blog-this.g
______________
beta.blogger.com/blog-this.g
______________
Tekan enter, maka kamu akan di arahkan pada menu entri yang sama persis dengan saat kamu membuka menggunakan computer. Jika kamu mempunyai blog lebih dari satu dalam satu akun. Pilih dimana kamu akan membuat posting. Tombol pilihan tersebut berada di pojok kanan atas.! Jika sudah dan akan mempublikasikan posting yang kamu buat. Klik "Terbitkan entri" dan selesai.!!
Jika kita cermati, proses membuat posting di blog menggunakan HP Symbian ini yg paling di butuhkan atau menjadi kunci ialah penggunaan browse "Operamini" dari sana saya berkesimpulan menurut pendapat saya pribadi, bahwa cari ini dapat kamu lakukan juga di luar HP yg berbasis symbian, bisa saja HP berplatform JAVA asal ada Operamini. Namu saya tidak menjamin hal itu, karen saya belum menerapkanya di lain Symbian.. Buat agan-agan tidak ada salahnya jika agan mencoba! Karena tips ini 100% gratis, 100% aman, 100% menambah pengalaman.hehe..! Selamat mencoba gan.!
Powered by Telkomsel BlackBerry®
Membuat Halaman Daftar Isi Blog Berdasarkan Kategori
Membuat Halaman Daftar Isi Blog Berdasarkan Kategori. Daftar isi atau Sitemap memang bisa dikatakan suatu laman wajib yang memang harus ada pada blog kita, mengingat manfaatnya yang banyak bagi para pengunjung blog kita. dengan Daftar Isi para pengunjung dapat melihat postingan kita secara keseluruhan yang ditampilkan berdasarkan kategori. Berikut tampilannya.
Untuk membuat Daftar Isi seperti gambar diatas sangatlah mudah, yang anda butuhkan hanyalah Script dari Daftar Isi yang mana kode ini yang akan membentuk suatu tampilan seperti gambar diatas. Jika anda berminat, langsung saja anda simak langkah-langkahnya dibawah ini:
1. Buat Entri Baru (buat posting baru)
2. Pastekan Kode berikut di "HTML"
3. Jika sudah anda pastekan, Klik "Publikasikan"
4. Selesai .........
Untuk membuat Daftar Isi seperti gambar diatas sangatlah mudah, yang anda butuhkan hanyalah Script dari Daftar Isi yang mana kode ini yang akan membentuk suatu tampilan seperti gambar diatas. Jika anda berminat, langsung saja anda simak langkah-langkahnya dibawah ini:
1. Buat Entri Baru (buat posting baru)
2. Pastekan Kode berikut di "HTML"
<style type="text/css">
#tabbed-toc {
margin:0 auto;
background-color:#8A94F0;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#000;
}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 12px Tahoma,Sans-Serif;
color:white;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0 0;
padding:0 0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width:20%;
float:left;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Tahoma,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#000;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
}
#tabbed-toc .toc-tabs li a:hover {
background-color:#C4C9F8;
color:black;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#181D67;
color:white;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;
/* cursor:text; */
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width:80%;
float:right;
background-color:white;
border-left:5px solid #181D67;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Tahoma,Sans-Serif;
}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:bold;
font-size:11px;
color:#051466;
line-height:20px;
height:20px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:normal;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px 10px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px 4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color:#eee;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#999;
color:none;
outline:none;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
border:2px solid #333;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#224C19;
-webkit-box-shadow:2px 0 7px rgba(0,0,0,.4);
-moz-box-shadow:2px 0 7px rgba(0,0,0,.4);
box-shadow:2px 0 7px rgba(0,0,0,.4);
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:white;
color:#333;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style>
<div id="tabbed-toc">
<span class="loading">Loading...</span></div>
<a href="
http://faridelly.blogspot.com/2013/10/membuat-halaman-daftar-isi-blog.html" style="display: block; font: normal bold 8px Tahoma,Sans-Serif; margin: 9px; text-align: right; text-decoration: none;" title="ARSIP">arsip</a>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://faridelly.blogspot.com",
containerId: "tabbed-toc",
activeTab: 1,
showDates: false,
showSummaries: false,
numChars: 200,
showThumbnails: false,
monthNames: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true,
maxResults: 99999,
preload: 0 // Load the feed after 0 seconds (option => time in milliseconds || "onload")
};
</script>
<script src="http://reader-download.googlecode.com/svn/trunk/tabbed-toc.js" type="text/javascript"></script>
4. Selesai .........
Cara Modifikasi Widget About Me
Cara Modifikasi Widget Aboute Me. Anda sudah pasti tahu apa fungsi dari Widget yang satu ini, Widget ini yang menggambarkan secara singkat tentang profil admin suatu blog, hampir di setiap blog menggunakan widget ini sebagai suatu sarana untuk mengenalkan diri para blogger ke semua pengunjung, dan sebagian besar para blogger menggunakan Widget Aboute Me bawaan Blogger yang otomatis hampir semua tampilan Widget ini memiliki kesamaan.
Disini saya akan memberikan wajah baru dari Widget About Me yang merupakan hasil modifikasi para blogger negeri ini. Lihat gambar di atas, atau lebih jelasnya lihat di blog ini. Untuk merubah widget ini anda copy kode di bawah ini.
Pastekan kode di atas di "HTML JavaScript"
Ket:
Tulisan warna hijau : untuk mengatur ukuran Widget Aboute Me
Tulisan warna biru : ganti dengan Url gambar yang anda inginkan
Tulisan berwarna merah : ganti dengan Nama anda, diskripsi singkat tentang anda dan ID Google+ anda
Disini saya akan memberikan wajah baru dari Widget About Me yang merupakan hasil modifikasi para blogger negeri ini. Lihat gambar di atas, atau lebih jelasnya lihat di blog ini. Untuk merubah widget ini anda copy kode di bawah ini.
<style>
#aboutme {
background-color:#fff;
-moz-box-shadow:0 0 3px #e0e0e0;
-webkit-box-shadow:0 0 3px #e0e0e0;
box-shadow:0 0 3px #e0e0e0;
border:1px solid #666;
padding:3px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
margin:0 auto;
margin-top:15px;
padding:10px;
width:210px;
height:auto;
}
.name-author {
margin:0 0 7px;
display:block;
width:100%;
}
.name-author h3 {
position:relative;
display:inline;
background-color:#0097BD;
color:#FFF;
font-family:Segoe UI;
font-size:15px;
font-weight:bold;
margin:0 0 0 -3px;
padding:3px 5px 3px 10px;
width:100%;
-moz-text-shadow:0 1px 0 black;
-webkit-text-shadow:0 1px 0 black;
text-shadow:0 1px 0 black;
}
.name-author h3:after {
content:" ";
width:0;
height:0;
position:absolute;
left:100%;
top:0;
border-width:13px;
border-style:solid;
border-color:transparent transparent transparent #0097BD;
}
@-webkit-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
@-moz-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
@-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
/* Penerapan efek pada element yang akan diberi efek*/
.name-author h3 {
/* Waktu 10 detik */
animation:10s infinite name-author linear;
-webkit-animation:10s infinite name-author linear;
}
.aboutme-text {
font-size:12px;
text-align:left;
margin:0;
}
.aboutme-image-container {
float:left;
width:70px;
height:70px;
margin-right:75px;
z-index:1;
}
.aboutme-image-container {
margin:-20px 0 5px 0;
padding:9px;
position:relative;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:100%;
-moz-border-radius-bottomright:100%;
-moz-border-radius-bottomleft:100%;
border-bottom-right-radius:100%;
border-bottom-left-radius:100%;
-webkit-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color:#59B52E;
}
.aboutme-image-container:before {
content:' ';
position:absolute;
top:0;
left:-10px;
width:0;
height:0;
border-style:solid;
border-width:0 0 10px 10px;
border-color:transparent transparent #333 transparent;
}
.aboutme-image-container:after {
content:' ';
position:absolute;
top:0;
right:-10px;
width:0;
height:0;
border-style:solid;
border-width:10px 0 0 10px;
border-color:transparent transparent transparent #333;
}
.aboutme-image-container img {
width:100%;
height:100%;
border:2px solid yellow;
border-radius:100%;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
transition:all 0.3s ease;
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
box-shadow:1px 1px 4px #000;
}
.aboutme-image-container img:hover {
border:2px solid GOld;
cursor:pointer;
margin-left:0;
-moz-transform:scale(1.2) rotate(360deg);
-webkit-transform:scale(1.2) rotate(360deg);
-o-transform:scale(1.2) rotate(360deg);
-ms-transform:scale(1) rotate(-360deg);
transform:scale(1.2) rotate(360deg);
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
box-shadow:1px 1px 4px #000;
}
</style><div id='aboutme'>
<div class='aboutme-image-container'>
<img src="https://fbcdn-profile-a.akamaihd.net/hprofile-ak-ash3/c107.31.391.391/s160x160/1013266_1409689289243957_1398716582_n.jpg" />
</div>
<div class='name-author'>
<h3>Farid</h3></div>
<div class='aboutme-text'>Terlahir dan besar di Desa Gadingsari Kecamatan Binakal di Kabupaten Bondowoso, buka seorang pakar SEO, melaikan hanya seorang blogger biasa yang ingin selalu berbagi tentang segala hal yang bermanfaat <a href="https://plus.google.com/15678892627746464" style="color: #666;">...Lihat Profil Lengkapku</a>
</div></div>
Ket:
Tulisan warna hijau : untuk mengatur ukuran Widget Aboute Me
Tulisan warna biru : ganti dengan Url gambar yang anda inginkan
Tulisan berwarna merah : ganti dengan Nama anda, diskripsi singkat tentang anda dan ID Google+ anda
Cara Ping Blog di Bing Search Engine
Cara Ping Blog di Bing Search Engine. Bing merupakan pesaing ketat Google memang mesin pencarian yang satu ini tidak banyak diminati tak seperti Google, namun catatan statistik mengungkap, Bing pelan tapi pasti kini Bing mulai diminati para pengguna internet.
Jika blog anda sudah memiliki banyak pengunjung melalui Search Engine Google, tidak ada salahnya jika kita mencoba mencari pengunjung melalui Search Engine Bing. Pada kenyataannya blog yang sudah terindeks oleh google belum tentu blog tersebut di indeks oleh Bing, perlu sedikit usaha agar blog kita juga nampang di Serch Engine Bing. Salah satu caranya yaitu melakukan Ping di Search Engine Bing. Namun sebelum melakukan itu daftarkan terlebih dahulu blog anda di Bing Webmaster Tool, dan saya angap anda telah melakukan langkah tersebut, dan untuk melakukan Ping di bing berikut caranya.
Jika blog anda sudah memiliki banyak pengunjung melalui Search Engine Google, tidak ada salahnya jika kita mencoba mencari pengunjung melalui Search Engine Bing. Pada kenyataannya blog yang sudah terindeks oleh google belum tentu blog tersebut di indeks oleh Bing, perlu sedikit usaha agar blog kita juga nampang di Serch Engine Bing. Salah satu caranya yaitu melakukan Ping di Search Engine Bing. Namun sebelum melakukan itu daftarkan terlebih dahulu blog anda di Bing Webmaster Tool, dan saya angap anda telah melakukan langkah tersebut, dan untuk melakukan Ping di bing berikut caranya.
- Copy URL dibawah ini dan anda pastekan di Addres Bar Google Crome atau Mozilla anda
- http://www.bing.com/webmaster/ping.aspx?siteMap=http://faridelly.blogspot.com/atom.xml
- Ganti tulisan yang berwarna merah dengan URL blog anda
- Tekan Enter dan selesai.
Membuat Kotak Berlangganan Artikel Ala Johny Simple Blog
Kota Berlangganan dengan kata lain Subscribe ada sebagian orang mengatakan kalau widget ini memang harus ada pada blog kita, fungsi dari widget ini menurut sepengetahuan saya yaitu memudahkan pengunjung blog kita untuk berlangganan artikel - artikel terbaru kita melalui email, yang mana update artikel kita akan secara otomatis dikirimkan ke email tersebut. Anda tertarik? berikut ini penampilannya.
Berikut cara pasang Widget Kotak Berlangganan.
1. Login ke blog anda lalu Add Gadged pilih HTML Java Script
2. Copy dan paste kode dibawah ini
<center><div class="social" style="padding: 0pt 0pt 0pt 5px;">Rubah tulisan "Maskolis" yang di cetak tebal sesuai dengan alamat Feedburner dan akun jejaring sosial anda. Semoga membantu.
<table><tbody><tr><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=maskolis' target='_blank'><img alt='newsletters' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjUADXfWlZLNALjjC1lF6KzD5HodG3tD54-vhO4uHfcAv0cp_ZrHxTTbxT8PgTl9C-hIoci7YQ2ngLjm9KtOKWU79si3-6B2HyVMx84TF4RdsroIFfxPeb4g1vWxPpcvSkUXiJdDY4uww/s1600/mail.png" border="0" title='newsletters'/></a> </td>
<td> <a href='http://feeds.feedburner.com/maskolis' target='_blank'><img alt='rss' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSu5uobP6DWyafGYGf6yK5RnWWf2vKR5i4YtbdRluptnKtbUbPSHGcwd05H5_LxjORQvXV5Z739U9oGp33Pq6v6uP9kE5tTSgkUpK_iZ0cScPWXenk-Ge3COnf7vx5aSI9D8p1RN_0htE/s1600/rss.png" border="0" title='rss'/></a> </td>
<td> <a href='http://twitter.com/maskolis' target='_blank'><img alt='twitter' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMX9rXbXhiKGWNraO72QsWwY-6JGUBR9lRK9rUt72M8gZeKa9ers0nvoG6J2P07qeDMslk-d-riTeRgOuhkewDGKW7xNBJZvpx10cl1imJeIZsRsu_giDbiFSFEjMAz0nw-xoSf4-k0yE/s1600/twitter.png" border="0" title='twitter'/></a> </td>
<td> <a href='http://www.facebook.com/maskolis' target='_blank'><img alt='facebook' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrxIzAgh4KUwCLXS7y7Zkf5frnOBMqvMaPNXU5qs_u3iHeYHPClmjvXCZd0fsQsHKGaElJuHfcMqzO4rIuHO7nRqTNKmtpVp8VILJNIJertWSqQZNuO3RvhluYMtcl5Ofe9_sQ-XMznec/s1600/facebook.png" border="0" title='facebook'/></a> </td>
<td> <a href='http://www.youtube.com/maskoli' target='_blank'><img alt=' youtube' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWloR5u1PXZfRFlj3L4Ui5_R54YCFKOGsGVyADFHazAxtVxzRZwGAGSQpzoX8nvDoe6EqrZV-6waH1ebrm9WnP0TN53OPH4nE8ACW7mUnGd9FBPomnV2QGpRFv6F852eeLNrW-mWo8LxI/s1600/youtube.png" border="0" title='youtube'/></a>
</td></tr></tbody></table> </div></center>
<center>
<div class='sub-box'>
<div style="text-align: left; display: inline-block;">
<h8 style="display:block;font-family:'calibri';font-size:15px;font-weight:bold;">Subscribe via RSS Feed</h8>
<small><i>If you enjoyed this article just <a href='http://feeds.feedburner.com/maskolis' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</i></small>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=maskolis', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="maskolis" name="uri"/>
<input type="hidden" name="loc" value="fr_FR" />
<input type="text" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" value="Enter your email..." name="email" class="emailtext" />
<input type="submit" class="sub-button" value="Enter" title='' alt='' />
</form></div></div></center>
SEO: Tips Memilih Keyword
SEO: Tips Memilih Keyword - Keberhasilan SEO sangat dipengaruhi oleh Kayword yang dipilih. Percuma anda meng-optimize Blog atau Website anda sedemikian rupa tetapi salah Keywordnya. Pada kesempatan kali ini, saya akan membahas tuntas tentang apa itu Keyword dan cara memilih Keyword yang tepat.
Apa Keywor itu? Keyword adalah sebuah 'Terms' (bisa satu kata atau lebih) yang apabila diketik di Google, Blog atau Website anda muncul. Sebagai contoh: apabila saya mengoptimize Blog ini dengan Keyword "Tutorials Blogging" maka apabila orang mengetik "Tutorials Blogging" di Google maka Blog saya yang muncul di hasil pencarian Google.
Ketika Blog kita muncul di halaman pencarian, yang pasti peringkatnya bermacam-macam di Google, hal itu yang kita kenal dengan sebutan SERP (search engine result position). Tujuan kita melaukan SEO ialah meraih SERP yang tinggi agar semua artikel yang kita buat selalu berada di halaman pertama pencarian Google. Untuk melakukan hal itu, anda selaku pemilik blog harus memilih Keyword yang sesuai, jangan sampai memilih Keyword "Tutorials Blogging" sementara isi dari blog anda tentang "Download Software and Game". Keyword tersebut kurang tepat, Keyword yang tepat akan semakin mengoptimasi Blog anda dan memiliki SERP yang tinggi. Berikut Tips memilih keyword yang tepat untuk anda:
- Keyword anda harus umum: Jangan menggunakan Keyword yang sekiranya jarang orang ketahui, misalnya: Tips menjadi blogger masuk surga, dll.
- Harus sesuai denga Blog anda. Jika Blog anda berisi tentang "Tutorials Blogging" pasang Keyword yang berhubungan dengan "Tutorial Blogging".
- Keyword anda harus spesifik. Jika anda membuat Blog yang berisi tentang "Tutorial Blogging" maka incaran Keyword seperti: Cara cepat membuat blog, dll.
Tips SEO Terbaru Google 2013
Tips SEO Terbaru Google 2013 - Kalau tidak salah baru kali ini saya memposting artikel tentang SEO saya sendiri masih kurang paham tentang SEO yang memusingkan kepala, karena saya rasa tips ini bermanfaat jadi saya berniat untuk berbagi-bagi tips ini untuk anda semua. Silahkan disimak.
- Konten adalah raja : Istilah ini memang tidak terbantahkan lagi. Munculnya algoritma Google Panda yang membagikan penalti bagi website/blog yang memiliki kualitas konten yang rendah. Jadi disni anda diminta untuk menjaga kualitas konten di website/blog anda. Konten yang berkualitas menurut aturan Google pada dasarnya adalah konten yang enak dibaca dan mudah dipahami oleh pembaca. Konten anda Harus asli, unik dan fresh dan hindari aktivitas Copy Paste konten, karena hal itu sangat dibenci Google.
- Update Posting Secara Teratur : Anda harus membuat jadwal untuk mengupdate blog anda, misalnya: setiap hari minggu pukul 10 pagi, maka lakukanlah upadate posting blog anda di hari dan jam itu. Tujuannya adalah agar Google gampang mengingat kapan Google bisa mengunjungi website/blog anda.
- Layanan Ping : Gunakan Ping setiap anda selesai mempublikasikan artikel, namun jangan menggunakan layanan Ping lebih dari satu karena Google akan menganggap Spamming. Untuk Ping anda dapat menggunakan layanan ping milik Google yaitu GooglePing untuk cara menggunakan ping di GooglePing silahkan anda baca Disini
- Keyword : Gunakan keyword (kata kunci) secara efektif. baik dari segi jumlah maupun posisi, jangan berlebihan dalam menyisipkan kata kunci pada konten. Batas maksimal yaitu sekira 3% artinya pada 100 kata-kata dihalaman anda, anda hanya dibolehkan mengulang kata kunci sebanyak 3 kali. Anda dapat mengunjungi alamant ini http://adwords.google.com/select/KeywordToolExternal untuk mendapatkan keyword yang tepat sasaran.
- Nama Domai Yang Sesuai : pilih nama domai yang sesuai denga keyword yang anda targetkan, misalkan anda menargetkan keyword SEO maka anda bisa memilih nama domian seperti tips-seo.com atau trikseo.com.
- Long Tail Keyword : saat ini adalah eranya, Long Tail Keyword adalah dimana pencarian menggunakan kata kunci yang panjang atau spesifik. Contoh untuk keywod Software maka Long Tail Keywordnya adalah. Software Gratis untuk Windows.
- Hindari Code Bloat : Yaitu ketika JavaScript dan CSS ditulis jadi satu dengan file HTML anda. Hal ini bisa menyusahkan mesin pencari mengkonversi kode HTML anda ke dalam bentuk konten, Maka tulislah Java Script dan CSS anda pada file yang terpisah dalam halaman utama anda.
- Tautan Link : Jika tadi kita telah mengmbicarakan Panda, kali ini giliran Pinguin, pada algoritma panda anda di tuntut memiliki kualitas tautan (link). Pinguin akan akan memberikan penalti bagi website/blog yang memiliki kualitas link yang rendah. tautan link yang berkualitas adalah link yang tumbuh secara alami, dimana dia mempunyai relevansi dengan isi konten, bukan sekedar dipasang untuk kepentingan SEO. Usahakan anda untuk mencantumkan internal link, yaitu link yang menghubungkan pembaca dari satu halaman ke halaman lain di website/blog anda.
- Backlink yang berkualitas : Untuk mendapatkan Backlink yang berkualitas ada dapat melakukan Blokwalking, membuat blog-blog dummy, menjadi penulis tamu di blog lain.
- Submit Blog : Masih berkaitan dengan tip yang nomor 9. Submit blog anda ke layanan derektori, sosial media seperti Facebook, Twitter dan Google +.
Membuat Tombol Share Melayang di Blog
Membuat Tombol Share Melayang di Blog - Dimana-mana sitiap blog memiliki tombol share sebagai sarana untuk membagikan artikel blog tersebut ke jejaring sosial seperti Facebook, Twitter dll. Membagikan artikel ke jejaring sosial menurut saya perlu untuk dilakaukan sebgai sarana promosi untuk meningkatkan Visitor blog kita. Pada kesempatan kali ini saya akan memberikan Tips cara membuat Tombol Share di blog anda. cara ini cukup simple namun hasilnya saya jamin memuaskan anda. Tengok saja tampilan tombol sharenya dibawah ini.
Masih merasa kurang jelas dan kurang puas, silahkan klik DEMO untuk melihat demonya.
Untuk membuat tombol share seperti gambar di atas, begini caranya:
- Pada Dashboar pilih Tata Letak
- Tambag Gadged dan pilih HTML Java Scriot
- Copy dan letakkan kode dibawah ini.
<script charset="UTF-8" src="http://s.web.informer.com/favorites-button.js?glass," type="text/javascript"></script>
Terakhir Klik Simpan dan lihat hasilnya.





.png)
.png)

.png)
.png)
.png)

.png)
.png)
.png)








