Membuat Menu Horizontal Drop Down dengan Kotak Pencarian
Berjumpa lagi sobat, dalam kesempatan yang baik ini saya akan memposting tentang cara Membuat Menu Horizontal Drop Down dengan Kotak Pencarian, yang saya temukan saat saya berkunjung ke blog tetangga http://blazerracing.blogspot.com. Menarik hati saya untuk memposting ulang tentang cara Membuat Menu Horizontal Drop Down dengan Kotak Pencarian karena mudahnya dan hasilnya sanagat memuaskan. Seperti apakan tampilannya, sobat simak gambar dibawah ini.
Untuk memasang menu di atas pada blog sobat yang harus sobat lakukan :
1. Login dulu ke blog sobat
2. Sobat Pilih Rancangan > Pilih edit HTML
3. Cari kode ]]></b:skin> Setelah sobat menemukan kode tersebut, silahkan sobat copy kode dibawah ini di atas kode tadi
#imenu {
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
border: none;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.15);
overflow: visible;
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-appearance: none;
margin-bottom: 15px;
margin-left:0px;
}
#halfnav{float:right;}
#halfnav ul, #halfnav ul li{display:inline;list-style:none;padding:0;margin:0}
#halfnav ul li a{
display:inline-block;
margin: 5px;
font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;
font-size:16px;
padding: 5px;
color:#fff;
line-height:20px;
text-decoration:none;
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.28);
border: 1px solid #666;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#halfnav ul li a:hover{border: 1px solid #222;box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#halfnav .current-menu-item a{border: 1px solid #000;}
#nav{position:relative;z-index:2000}
#nav .parent > a, #nav .parent > a:hover{background-image:url(../images/arrow.png);background-position:right;background-repeat:no-repeat}
#nav ul ul .parent > a, #nav ul ul .parent:hover > a:hover, #nav ul ul li:hover ul .parent > a, #nav ul ul li:hover ul .parent > a:hover{background-image:url(../images/arrow-right.png);background-position:right;background-repeat:no-repeat}
#nav ul, #nav ul li{display:inline;list-style:none;padding:0;margin:0}
#nav ul li a{display:inline-block;font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;font-size:14px;color:#fff;line-height:36px;text-decoration:none;text-shadow:1px 1px 1px #333;padding:0 15px;margin-left:-4px;border-right:#777 1px solid}
#nav ul li a:hover{box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#nav .current-menu-item a{color:#ccc;}
#nav .current-menu-item .sub-menu a{color:#fff;text-shadow:1px 1px 1px #333}
#nav .menu > li:first-child a:hover{border-radius:0}
#nav .menu .sub-menu li a:hover{border-radius:0}
#nav ul li{position:relative}
#nav li ul{display:none;position:absolute;top:27px;left:7px}
#nav li ul a{background:#555}
#nav ul ul li:hover ul, #nav ul ul ul li:hover ul{left:0;margin:-37px 0 11px 180px}
#nav ul li:hover ul{display:inline-block}
#nav ul ul, #nav ul li:hover ul ul, #nav ul ul li:hover ul ul{display:none}
#nav ul li:hover ul, #nav ul ul li:hover ul, #nav ul ul ul li:hover ul{display:block}
#nav ul li:hover ul li a, #nav ul ul li:hover ul li a, #nav ul ul ul li:hover ul li a{border:#777 1px solid;margin:-1px 0 0 -11px}
#nav ul li:hover ul li a{width:150px;padding:0 14px}
#nav ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#888}
#nav ul ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#aaa}
#nav .children {z-index: 4000;}
#home {float: left;border-right:#777 1px solid;margin-right:4px;margin-left:15px; height: 36px;}
#home a:hover{opacity: .5}
#nohome {float: left; margin-right:4px;margin-left:5px; height: 35px;}
.searchform {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
width: 160px;
padding: 0;
margin: 7px 5px 5px 10px;
height: 20px;
box-shadow:inset 0 0 1px #222;
background: #fff;
float: right;
margin-right: 20px;
}
.center .searchform {float:none;}
#morefoot .searchform {float:left;}
.searchform .s{
margin:0;
border: none;
margin: 3px 2px 2px 20px;
font-size: 12px;
height: 14px;
width: 130px;
color: #333;
overflow: hidden;
}
#magnify {float:left;position:absolute;margin: 2px 0 0 5px;}
#magnify {margin: 0 0 0 5px}
.searchform .s:focus {outline:0; border:none;}
.searchform .searchsubmit {display:none;}
.row { width: 100%; max-width: 980px; min-width: 727px; margin: 0 auto; }
/* To fix the grid into a certain size, set max-width to width */
.row .row { min-width: 0; }
.column, .columns { margin-left: 4.4%; float: left; min-height: 1px; position: relative; }
.column:first-child, .columns:first-child { margin-left: 0; }
[class*="column"] + [class*="column"]:last-child { float: right; }
.row .three { width: 21.679%; }
.row .nine { width: 73.9%; }
.row .ten { width: 82.6%; }
.row .twelve { width: 100%; }
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
border: none;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.15);
overflow: visible;
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-appearance: none;
margin-bottom: 15px;
margin-left:0px;
}
#halfnav{float:right;}
#halfnav ul, #halfnav ul li{display:inline;list-style:none;padding:0;margin:0}
#halfnav ul li a{
display:inline-block;
margin: 5px;
font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;
font-size:16px;
padding: 5px;
color:#fff;
line-height:20px;
text-decoration:none;
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.28);
border: 1px solid #666;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#halfnav ul li a:hover{border: 1px solid #222;box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#halfnav .current-menu-item a{border: 1px solid #000;}
#nav{position:relative;z-index:2000}
#nav .parent > a, #nav .parent > a:hover{background-image:url(../images/arrow.png);background-position:right;background-repeat:no-repeat}
#nav ul ul .parent > a, #nav ul ul .parent:hover > a:hover, #nav ul ul li:hover ul .parent > a, #nav ul ul li:hover ul .parent > a:hover{background-image:url(../images/arrow-right.png);background-position:right;background-repeat:no-repeat}
#nav ul, #nav ul li{display:inline;list-style:none;padding:0;margin:0}
#nav ul li a{display:inline-block;font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;font-size:14px;color:#fff;line-height:36px;text-decoration:none;text-shadow:1px 1px 1px #333;padding:0 15px;margin-left:-4px;border-right:#777 1px solid}
#nav ul li a:hover{box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#nav .current-menu-item a{color:#ccc;}
#nav .current-menu-item .sub-menu a{color:#fff;text-shadow:1px 1px 1px #333}
#nav .menu > li:first-child a:hover{border-radius:0}
#nav .menu .sub-menu li a:hover{border-radius:0}
#nav ul li{position:relative}
#nav li ul{display:none;position:absolute;top:27px;left:7px}
#nav li ul a{background:#555}
#nav ul ul li:hover ul, #nav ul ul ul li:hover ul{left:0;margin:-37px 0 11px 180px}
#nav ul li:hover ul{display:inline-block}
#nav ul ul, #nav ul li:hover ul ul, #nav ul ul li:hover ul ul{display:none}
#nav ul li:hover ul, #nav ul ul li:hover ul, #nav ul ul ul li:hover ul{display:block}
#nav ul li:hover ul li a, #nav ul ul li:hover ul li a, #nav ul ul ul li:hover ul li a{border:#777 1px solid;margin:-1px 0 0 -11px}
#nav ul li:hover ul li a{width:150px;padding:0 14px}
#nav ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#888}
#nav ul ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#aaa}
#nav .children {z-index: 4000;}
#home {float: left;border-right:#777 1px solid;margin-right:4px;margin-left:15px; height: 36px;}
#home a:hover{opacity: .5}
#nohome {float: left; margin-right:4px;margin-left:5px; height: 35px;}
.searchform {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
width: 160px;
padding: 0;
margin: 7px 5px 5px 10px;
height: 20px;
box-shadow:inset 0 0 1px #222;
background: #fff;
float: right;
margin-right: 20px;
}
.center .searchform {float:none;}
#morefoot .searchform {float:left;}
.searchform .s{
margin:0;
border: none;
margin: 3px 2px 2px 20px;
font-size: 12px;
height: 14px;
width: 130px;
color: #333;
overflow: hidden;
}
#magnify {float:left;position:absolute;margin: 2px 0 0 5px;}
#magnify {margin: 0 0 0 5px}
.searchform .s:focus {outline:0; border:none;}
.searchform .searchsubmit {display:none;}
.row { width: 100%; max-width: 980px; min-width: 727px; margin: 0 auto; }
/* To fix the grid into a certain size, set max-width to width */
.row .row { min-width: 0; }
.column, .columns { margin-left: 4.4%; float: left; min-height: 1px; position: relative; }
.column:first-child, .columns:first-child { margin-left: 0; }
[class*="column"] + [class*="column"]:last-child { float: right; }
.row .three { width: 21.679%; }
.row .nine { width: 73.9%; }
.row .ten { width: 82.6%; }
.row .twelve { width: 100%; }
Sesuaikan panjang menu blog anda dengan meng-edit tulisan yang berwarna merah pada kode di atas
Setelah selesai simpan template
Kemudian sobat masuk pada Tata Letak > Tambahkan Gadged pilih Java Script copy paste kode dibawah ini.
<div class="container">
<div class="row">
<div class="twelve columns" id="imenu">
<div id="nav" class="nine columns">
<div id="home"><a href="http://marvblues.com"><img src="http://4.bp.blogspot.com/-btThtilNthE/T6dLHDZq9tI/AAAAAAAAAiw/E6bSVbOCeH4/s320/home.png" alt="home"></a></div>
<ul id="nav_menu">
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">By category</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">By tag name</a>
<ul>
<li><a href="#">captcha</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="http://www.allbloggingtips.com">Go Back To The Tutorial</a></li>
</ul> </div>
<div class="three columns">
<form method="get" class="searchform" action="http://marvblues.com/">
<div id="magnify"><img src="http://1.bp.blogspot.com/-Z-PCrVPeUKk/T6dLVTq-8ZI/AAAAAAAAAi8/n2DMxFGILwE/s320/magnify.png" alt="magnify"></div>
<div><input name="s" class="s" value="Search" id="searchsubmit" onfocus="if (this.value == 'Search') this.value = '';" type="text"></div>
<div><input class="searchsubmit" value="" type="submit"></div>
</form> </div>
</div>
</div>
<div class="row">
<div class="twelve columns" id="imenu">
<div id="nav" class="nine columns">
<div id="home"><a href="http://marvblues.com"><img src="http://4.bp.blogspot.com/-btThtilNthE/T6dLHDZq9tI/AAAAAAAAAiw/E6bSVbOCeH4/s320/home.png" alt="home"></a></div>
<ul id="nav_menu">
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">By category</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">By tag name</a>
<ul>
<li><a href="#">captcha</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="http://www.allbloggingtips.com">Go Back To The Tutorial</a></li>
</ul> </div>
<div class="three columns">
<form method="get" class="searchform" action="http://marvblues.com/">
<div id="magnify"><img src="http://1.bp.blogspot.com/-Z-PCrVPeUKk/T6dLVTq-8ZI/AAAAAAAAAi8/n2DMxFGILwE/s320/magnify.png" alt="magnify"></div>
<div><input name="s" class="s" value="Search" id="searchsubmit" onfocus="if (this.value == 'Search') this.value = '';" type="text"></div>
<div><input class="searchsubmit" value="" type="submit"></div>
</form> </div>
</div>
</div>
Selanjutnya sobat ganti tanda "#"dengan url sobat
Contoh :
<li><a href="url blogsobat/search/label/Nama Lebel Pada Blog Sobat">Tutorial Blog</a></li>
Sehingga contoh jadinya seperti ini
<li><a href="http://faridelly.blogspot.com/search/label/Tutorial">Tutorial Blogging</a></li>
Apabila pada saat pemasanganya menu ini meminta sobat untuk memasngnya pada gadged di atas posting dan pada Template sobat gadged tersebut tidak tersedia, silahkan sobat buat dulu kolom gadged di atas posting caranya sobat silahkan kunjungi posting saya yang lain tentang Menambahkan Kolom Gadged di Atas Posting Klik saja langsung DISINI.
Semoga Bermanfaat buat sobat, Selamat Mencobat.!
Download gratis Microsoft Office 2013 Full Version
Microsoft kembali merilis Office terbarunya yaitu Microsoft Office 2013, Kabar gembira ini akan saya bagi-bagikan untuk anda secara gratis, sedikit gambaran tengok saja gambar dibawah ini.
Microsoft 2013 yang saya berikan ini merupakan yang full version dan offline installer pastinya, tips bagi anda sebelum medowloadnya, Tips ini tidak berlaku untuk koneksi yang kenceng.
Baiklah langsung saja dan silahkan anda download
Update Link Download Office 2013 ISO File
Office 2013+Activator
Microsoft 2013 yang saya berikan ini merupakan yang full version dan offline installer pastinya, tips bagi anda sebelum medowloadnya, Tips ini tidak berlaku untuk koneksi yang kenceng.
- Buat koneksi yang lambat proses dowload memerlukan kurang lebih 15 jam karna besarnya kapasitas Office 2013 mencapai kurang lebih 600 MB
- Siapkan pendingan laptop anda, bisa kipas atau anda kipasi sendiri.he...
- Buka winamp anda dan putar lagu favorit anda, hal ini mencegah laptop anda tidur/sleep dan memungkinkan proses dowload terus berjalan
- Siapkan bantal dan selimut karena kemungkinan besar anda akan tertidur saat anda menunggu proses dowload selesai.
Baiklah langsung saja dan silahkan anda download
Update Link Download Office 2013 ISO File
Office 2013+Activator
Meningkatkan Traffic blog menggunakan ping gratisan
Meningkatkan traffic blog dengan memanfaatkan ping gratis ini banyak dilakukan oleh para blogger termasuk saya, dan ternyata terbukti, pada awalnya tak ada satupun posting blog saya yang masuk di jajaran 10 besar di penelusuran google, yang efeknya tak ada satupun pengunjung yang datang pada blog saya. sempat punyeng sedikit panik menerima kenyataan ini, yang lebih ironis lagi saya tidak tau harus bagaimana menghadapai kenyataan ini karna memang saya blogger amatiran.hehe..namun pada akhirnya saya menemukan solusi yang awalnya saya iseng-iseng mencobanya dan ternyata hasilnya memuaskan bagi saya, walau tidak semuanya posting saya masuk dalam deretan 10 besar namu ada beberapa yang sampai saat ini setia bertengger di urutan 2, 3, 4 dan 5. Ahlamdullah akhirnya saya tidak puyeng lagi dah.hehe.!
Sekian curhat saya dan kita lanjutkan mengenai apa itu ping?
ping merupakan metode untuk membiarkan mesin pencari RSS Feed, Blog derktori dan situs blog yang tahu bahwa blog anda telah di update dengan konten baru. Search Engine seperti Google, Bing, dan Yahoo suka konten baru dan cenderung memberikan peringkat yang lebih tinggi dalam hasil pencarian.
Cuku mengirimkan url blog, Rss Feed blog anda ke layanan ping gratis setiap anda meng-Update blog anda atau menambah konten pada blog anda. Yang perlu anda perhatikan, diharap anda tidak kesemua layanan ping, hanya cukup satu layanan ping saja. Jika anda mengirimkan lebih dari satu layanan ping maka bisa dianggap spamming. pilih satu saja dan tetap terus menggunakan layanan ping pada yang satu itu.
Berikut ini situs pennyedia ping gratis, dan ingat submit pada satu layanan ping saja.
1. Feed Ping
Cukup sekian dulu dari saya, pilih salah satu saja ya...! semoga bermanfaat buat anda, terimakasih kunjungannya.
Cara merubah file MS-Word & Exel menjadi file PDF
Cara merubah file Ms-Word dan Exel menjadi file pdf, cara ini cukup mudah dan tidak memerlukan tambahan apliksi lain yang harus anda install bagi anda pengguna Microsoft Office 2010, sngat di untungkan jika anda pengguna office 2010 karna office ini memiliki banyak fitur untuk anda yang salah satunya ialah Merubah file office seperiti Word dan Exel menjadi file PDF
Berikut ini cara bagaiman merubah ms-word dan exel menjadi pdf
[klik pada gambar untuk memperbesar tampilan gambar]
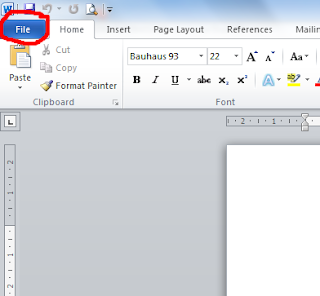
Langkah awal anda buka file word atau exel yang akan anda rubah menjadi pdf
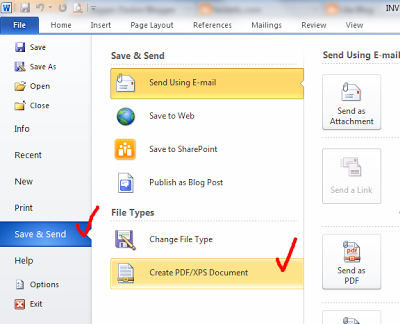
Klik tab file seperti gambar di atas > Muncul menu baru seperti gambar dibawah ini
Langkah berikutnya anda klik pada bagian yang telah saya beri tanda centang merah seperti gambar diatas
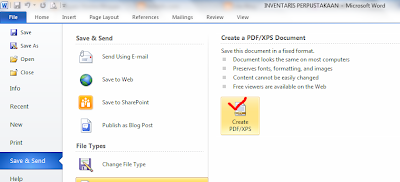
Berikunta anda klik " Create PDF/XPS " seperti gambar di atas > muncul gambar seperti dibawah ini
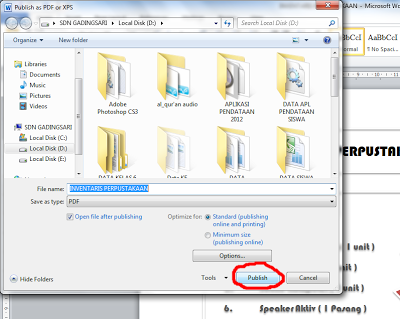
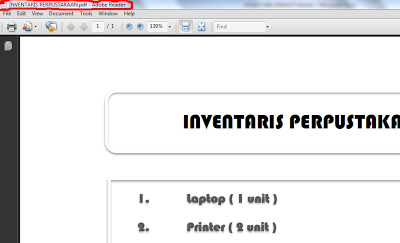
Selanjutnya anda pilih Folder dimana file pdf anda akan disimpan, setelah itu klik "Publish" dan selesai. dibawah ini contoh file yang suda saya rubah menjadi pdf.
Selamat mencoba, semoga artikel ini bermanfaat untuk anda. Terimakasih atas kunjungan anda.!
Free Java Game - Call Of Duty Black Ops
Karena Java sangat familiar dengan format Jar, maka saya akan memberikan game yang berformat jar bagi anda. Game Call Of Duty Black Ops ini merupakan game besutan publiser game ternama yaitu Gameloft, tentun anda sudah tau bagiman kualitas-kualitas game garapan gameloft, untuk itu tidak perlu saya jelaskan panjang lebar lagi langsung aja anda Download dibawah ini.
Call Of Duty Black Oops
Cara Merubah Tampilan Windows Menjadi Windows 8
 |
Windows 8 kini telah hadir dengan 2 versi yaitu Windows 8 Developer Preview dan Windows 8 Consumer Previe meskipun ada dua versi yang berbeda namun keduanya sama hanya saja ada perbedaan dibagian tertentu saja, menggantikan Windows 7, Windows 8 hadir dengan tampilan yang jauh berbeda dengan generasi sebelumnya. tengok saja seperti apakah wajah dari Windows 8 itu sendiri, dibawah ini Screenshot-nya.
Ada beberapa faktor kenapa kita tetap mempertahankan windows lama kita, salah satunya faktor ekonomis karna memang mahalnya DVD Installer windows 8 itu, walau saat ini banyak para blogger yang menawarkan Windows 8 secara gratis, tetap saja itu masih menjadi kendala karna besarnya kapasitas Windows 8 yang mencapai 2.5 GB, Bayangkan saja saat saya men-Downloadnya menggunakan Modem anti lelet memerlukan waktu selama 4 hari, wooowwww.....
Ada solusi untuk kita tetap bisa menikmati bagimana suasana Windows 8 pada PC / Laptop kita, dengan cara merubah tampilan Windows kita menjadi sangat mirip dengan tampilan Windows 8 dengan menggunakan Windows 8 Transformation pack 6.5. Dengan software ini tampilan windows anda akan berubah seperti Windows 8.
Pada versi ini Transformation Pack telah menggunakan font segoe UI yang membuatnya sangat mirip dengan tampilan Windows 8, selai itu sofware ini juga menyediakan semua wallpapper yang sama dengan wallpapper yang ada pada Windows 8, tak hanya itu saja ada juga perubahan pada icon tombol startnya dan Themesnya juga berubah persis seperti Windows 8, masih banyak lagi perubahannya seperti Windows 8 Boot Screen, Logo Screen, Icon, Mitro Ui yang menambah semakin mirip separi Windows 8.
Jika anda berminat dengan software ini, silahkan anda download softwarenya gratis di bawah ini
Jika dikemudian hari anda ingin merubah tamiplan windows anda kembali seperti biasanya, tinggal unistall saj softwarnya.
Semoga Membantu, Selamat Mencoba..........
Mengembalikan File yang Sudah Terhapus
Saat kita dituntut berlama-lama dihadapan Computer dengan setumpuk pekerjaan yang harus segera diselesaikan, Hal itu dapat mengurangi daya konsentrasi kita, dan akan berakibat fatal jika dari sekian banyak pekerjaan yang sudah terselesaikan yang ternyata secara tidak sengaja file itu terhapus.
Sangat tidak mungkin untuk kita mengetik-nya kembali karna akan menyita waktu yang lama sementara waktu kita terbatas, hal itu yang sempat aku alami saat pertama kali saya bekerja.
Apakah anda juga pernah mengalami hal tersebut, jika anda mengalaminya, anda tidak perlu panik, khawatir, saya akan memberikan solusinya bagaimana Cara Mengembalikan File Yang Sudah Terhapus.
Saat ini sudah banyak software yang mampu melakukan hal itu salah satunya menggunakan TuneUp, penggunaanya cukup mudah, dan yang menjadi pertimbangan saya adalah karena TuneUp tidak hanya mampu melakukan Restore, namun juga dilengkapi dengan fitur-fitur yang dapat mengoptimalkan kinerja Windows kita. Saat ini sudah ada TuneUp Utilities 2013 namun yang saya gunakan ini merupakan TuneUp Utilities 2012.
Berikut Cara mengembalikan file yang sudah terhapus menggunakan TuneUp Utilities 2012
Klik Tab Fix Problems Kemudian klik Restore deleted file, maka muncul seperti gambar dibawah ini.
Beri tanda centang pada Device yang akan anda cari, pastikan Device yang anda centang merupakan tempat dimana file yang terhapus disimpan atau anda centang semua Device.
Perhatikan gambar diatas
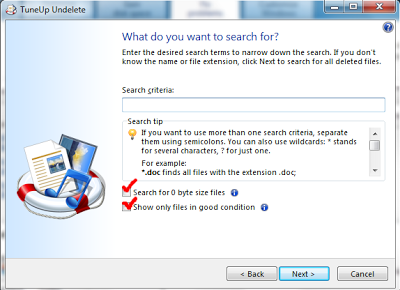
beri tanda centang pada "search for 0 byte size files" Jika anda ingi mencari seluruh file yang sudah terhapus
jika anda hanya ingin mencari file yang kondisinya masih baik pada file yang sudah terhapus beri tanda centang pada "Show only files in good condition" lalu klik Next tunggu proses berjalan
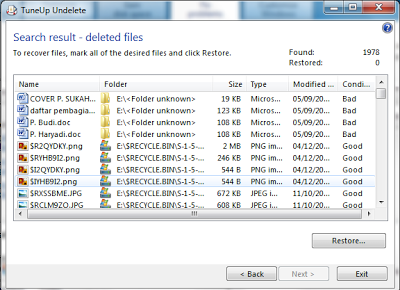
Stelah proses selesai akan tampak seperti gambar di atas, tugas anda mencarari file yang akan anda restore, jika sudah ketemu klik kanan lalu klik Restore maka file tersebut ankan kembali pada tempat semula sebelum anda hapus, atau anda klik Restore to dan pilih Device untuk menyimpan file yang akan anda restore dan SELESAI..........
Semoga Membantu, Terimakasih atas kunjungan anda.!!!
Cara Membuat Windows 7 Menjadi Genuine
Windows 7 merupakan OS pabrikan Microsoft Windows yang diciptakan untuk menggatikan pendahulunya yaitu Windows Vista, sejak pertama kali diluncurkan secara resmi oleh Microsoft, Windows 7 hingga sekarang merupakan OS yang paling banyak digunakan di dunia, karna memang mau takmau, suka gak suka kita harus menggunakannya karna biasanya OS ini selalu di ikutkan dalam paket penjualan PC / laptop baru. Diciptakan sebagai pengganti Vista pastinya Windows 7 sudah dirancang sedemikian rupa agar tampil lebih baik dari Windows Vista, dari segi performa Windows 7 dirasa lebih baik dari Windows Vista, namu jika dilahat dari segi tampilan Windows 7 tidak terlalu jauh perbedaannya dibanding Windows Vista.
Pada Windows 7 Microsoft mengeluarkan 6 versi yang sama dengan Windows Vista di antaranya :
- Windows 7 Ultimate
- Windows 7 Profesional
- Windows 7 Starter
- Windows 7 Home Premium
- Windows 7 Enterprise
- Windows 7 Home Basic
kembali pada pokok pembahasan, jika anda menggunakan Windows 7 bajakan maka anda tidak dapat meng-update Windows 7 anda, kalaupun secara kebetulan Windows 7 anda ter-update maka Microsoft akan segera mem-Backlistnya.
Bagaimana caranya agar windows 7 kita ASLI/GENUINE???
Untuk mendapatkan Windows 7 Genuine kita harus membelli DVD Installer yang ternyata harganya sangat mahal, bagi anda yang ber-uang mungkin hal itu bukanlah suatu kendala, tapi bagi saya tu merupakan kendala terbesar.
Tanpa harus merogoh gocek dalam-dalam dan sangat dalam.he..he..!Untuk menjadikan Windows 7 kita Asli/Genuine, yang perlu anda lakukan men-Download Software " Chew WGA 0.9 " dan kami ankan memberikan secara gratis untuk anda
Silahkan Anda Download Chew WGA 0.9
Selamat mencoba............
Mengatasi Produck Activation Failed Pada Office 2010
Bagi anda yang telah menggunakan Office 2010 dan ternyata setelah beberapa hari atau mungkin beberapa bula dan anda di kejutkan dengan pesan yang menyatakan "Produck Activation Failed" yang di tandai warna merah di bagian atas seperti gambar dibawah ini.
Namun bagi anda yang mengalami hal itu, anda tidak perlu khawatir karna saya akan menawarkan solusi tepat untuk mengatasinya.
Yang perlu anda lakukan ialah Men-Download Software "Office 2010 Toolki and EZ-Activator dan silahkan anda Downlod Softwarenya Disini
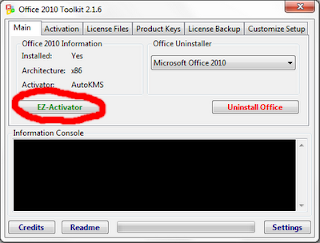
Setelah anda men-Downloadnya silahkan buka file rar-nya klik pada aplikasinya untuk membuka aplikasi tersebut, sehingga tampak seperti gambar dibawah ini.
Kemudian anda klik pada bagian "EZ-Activator" yang saya lingkari seperti gambar di atas, tunggu proses selesai, hingga muncul tulisan "Office 2010 was succesfully activated" seperti gambar dibawah ini.
Yang perlu anda perhatikan
- Saat anda melakukan proses ini, pastikan anda tidak sedang membuka Office
- PC dalam keadaan Offline
- Matikan antivirus anda selama proses ini
- Apabila di kemudian hari muncul masalah yang sama anda tinggal melakukan Rearm
- Klik tab Activation
- Klik Rearm pada Rearm Office 2010
Semoga bermanfaat untuk anda...Terimakasih atas kunjungannya !