Blogger Template : Johny Sakit Gigi
Johny Sakit Gigi. Template yang satu ini layak anda gunakan untuk tempalte blog anda. Template ini memiliki warna berbeda, pada bagian home berlatar warna hitam dengan kombinasi kuning, sedangkan pada halaman posting warnanya berubah menjadi hitam dan kombinasi putih. Beikut Tampilannya.
Header Dengen Menu Dropdown
Tampilan Posting Pada Home
Tampilan Footer
Detail Template
Name : Johny Sakit Gigi
Author : Maskolis
Url Instruction : Creating Website
Desegner : Creating Website
Url Designer : http://www.maskolis.com
Fitur Template
- Free Template
- 2 Kolom dengan sedibar kanan
- Tombol Share
- Kotak komentar dengan sisten replay
- Iklan Redy
- Related Artikel dengan Thumnail
- Slider Konten
- dll
Blogpress Free - Blogger Template
Blogger Free merupakan template yang layak untuk anda pertimbangkan sebagai template blog anda, tampil sebagai template megazine dengan fitur-fitur yang lengkap serta paduan warna yang pas menjanjikan kenyamanan buat penggunanya.
Detail Template
Nama : Blogpress Free Template
Author : Maskolis
Designer : Creating Website
Fitur Template
- Free Template
- 2/3 Kolom dengan sedibar kanan
- 3 Kolom Footer
- Slider Konten
- Menu Dropdown
- Auto Redmore
- Disain Template Megazine
- Dll
Cara Posting Blog Dengan Office 2010
Cara Posting Blog Dengan Office 2010. Jika pada sebelumnya saya telah share cara posting offline dengan windows live writter. Kali ini yaitu menggunakan Office 2010, tidak seperti posting sebelumnya yang mengharuskan anda men-download software, kali ini anda tidak perlu men-download karena pastinya software ini sudah ada pada perangkat komputer anda. Disini anda tidak lagi perlu menggunakan kode-kode HTML dan sejenisnya jika anda ingin menambahkan kotak pada posting anda, karena semua fitur office dapat anda gunakan, hal ini tentu memudahkan kita, selain itu anda tidak perlu online saat anda membuat posting jadi sudah dipastikan akan lebih menghemat anggaran online anda, anda hanya diminta mengirimkan posting yang anda buat ke halaman blog anda. Mengenai caranya, berikut Cara Posting Blog Dengan Office 2010.
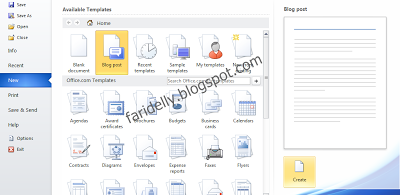
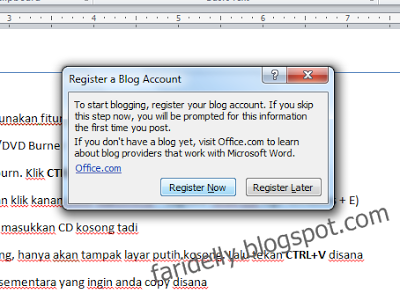
1. Buka Office and. Lihat tulisan "File" di pojok kanan atas pada office anda klik "File > New > Blog post > Create. [lihat gambar dibawah ini]
Jika anda diminta untuk Registrasi, baikan dulu dengan meng-closenya.!
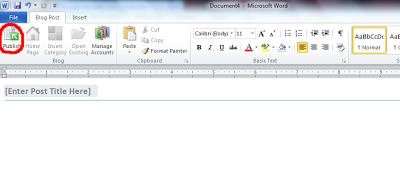
2. Isi "Enter Post Title Here" dengan judul posting anda dan lanjutkan dengan menuliskan posting anda
Jika selesai membuat postingnya anda klik "Publish" untuk mengimkan posting anda ke blog anda.Disini anda akan diminta registrasi.[untuk cara registrasi lihat dibawah]
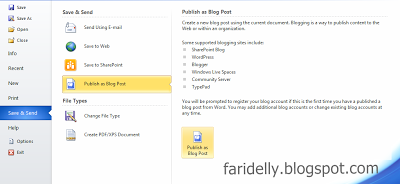
3. Jika anda sudah mempunya file word untuk posting blog anda, anda tinggal buka file tersebut lalu Klik "File > Save & Sand > Publish as Blog Post > Publish as Blog Post [perhatikan gambar dibawah ini]
4. Disini anda diminta untuk registrasi. Klik "Registrasi Now"
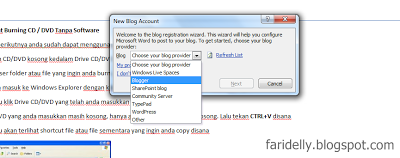
5. Kemudian pilih "Blog Provider" pilih sesuai provider blog anda, kemudian klik "Next"
6. Isikan "User Name dan Pasword" blog anda, klik "Ok" untuk mengirimkan posting ke blog anda.
Denikian posting kali ini tentang "Cara Posting Blog Dengan Office 2010" semoga posting ini bermanfaat bagi kita semua.! Tinggalkan komentar anda mengenai hal ini dan untuk kunjungan balik saya ke blog anda.
Cara Menampilkan Postingan Secara Otomatis di Facebook
Cara Menampilkan Postingan Secara Otomatis di Facebook. Dunia internet sangatlah luas, disni anda dapat melakukan apapun termasuk anda yang mempunya blog. Jika dahulu blog dikuasi oleh para master-master, saat ini yang awampun seperti saya dapat melakukannya. Orang bilang, proses pembuat blog sangatlah gampang, memang pembuatannya sangat gampang, namun kesulitannya ialah bagaimana kita membangu sebuah blog itu menjadi blog yang berguna bagi semua orang. Tak mudah bagi saya pribadi membangun blog ini untuk di akses orang banyak, karena memang kemajuan blog tersebut bergantung pada pengunjung yang mengunjungi blog tersebut, semakin banyak visitor maka disitulah tingkat keberhasilan blogger membangun blognya. Ada berbagai macam cara untuk menjadikan sebuah blog menjadi terkenal, salah satunya cara yng akan saya bahas ini yaitu Menampilkan Postingan Secara Otomatis di Facebook. Marilah kita simak bagimana caranya.
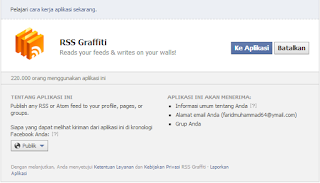
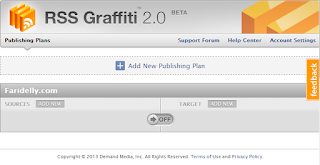
1. Anda harus mempunyai akun Facebook, masuk pada Facebook and pada kolom pencarian ketikkan RSS Grafitti kemudian anda "klik ke Aplikasi" [klik gambar untuk memperbesar]
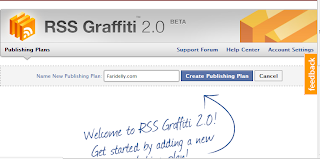
2. Langkah berikutnya anda klik " add new publising plan " seperti gambar dibawah ini
3. Isikan data lalu klik " Create Publising Plan "
4. Kemudian klik " add new "
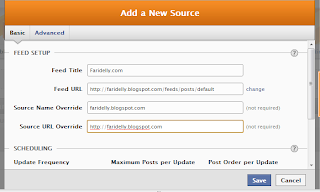
5. Selanjutnya anda masukkan alamt Feed Blog anda lalu klik " add source "
6. Kemudian isi data pada kolom seperti gambar dibawah ini
7. Scroll kebawah untuk mengisi kolom " Update Frequncy , Maximum Posts Per Update dan Pos Order Per Update "
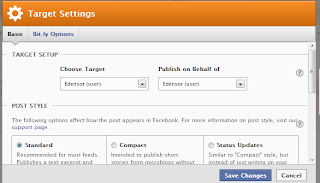
8. Kemudian anda pilih " Chose target " dan " Publish on behalf of " Pilih juga Post Style untuk tampilannya. klik save untuk menyimpan.
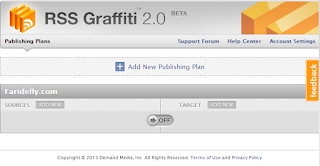
9. Geser tombol Off menjadi On
Demikian Cara Menampilkan Postingan Secara Otomatis di Facebook. Semoga tips ini mudah untuk anda terapkan. dan semoga bermanfaat..!
Cara Meningkatkan Jumlah Pengunjung Blog
Cara Menigkatkan Jumlah Pengunjung Blog, Mengenai hal ini sudah banyak di bahas oleh para blogger , dan sepertinya tidak akan sulit jika anda mencari artikel tentang Cara meningkatkan Jumlah Pengunjung Blog. Namun disini saya akan membahasnya menurut pengalaman yang saya lakukan dan yang sudah saya rasakan manfaatnya.
Setiap blogger sudah jelas dan pasti menginginkan blognya selalu kebanjiran pengunjung, karena disanalah letak kesuksesan blogger membangun blognya, begitu banyak cara yang ditawarkan oleh pihak-pihak yang katanya menyediakan layanan untuk hal ini, namun setelah kita jalani itu kenyataanya tidak ada hasilnya.
Banyak cara yang dapat kita lakukan untuk menigkatkan jumlah pengunjung blog kita, beberapa cara yang saya gunakan adalah sebagai berikut :
1. Webmaster Tool
Daftarkan blog anda di Webmastertool seperti Google Webmaster Tool dan Yahoo dan Bing Webmaster tool, semua ini merupakan langkah awal yang harus anda lakukan
2. Postinga Artikel yang Berkualitas
Postinglah artikel yang diminati orang, buatlah artikel anda menjadi sebuah jawaban dari masalah yang memang dicari orang, buatlah artikel anda semenarik mungkin, yang terpenting janganlah asal copy paste, jika anda ingin memposting ulang posting blog tetangga, sertakanlah link-nya karena Google akan lebih menghargai itu.
3. Ping
Lakukan ini setiap anda selesai memposting sebuah artikel, apa itu Ping? selengkapnya dapat anda baca Disini tentang cara Meningkatkan Traffic Blog Menggunakan Ping Gratisan.
4. Share Artikel
Promosikan artikel anda ke jejaring sosial, sperti Facebook, Twitter, Google + dll
5. Loading Blog
Maksimalkanlah Loading blog anda, pengunjung akan lebih senang jika loading blog anda ringan.
6. Lintas me
Submit artikel anda ke Lintas me, biar mempermudah anda pasanglan widget lintas me di blog anda.
7. Backlink
Bersilaturrahmi mengunjungi saudara blogger dofollow dan berkomentarlah disana. Cara yang ke dua untuk mendapatkan backling, anda bisa baca dan mendaftar DISINI.
8. Sabar dan selalu berusaha
Yang terakhir ialah anda harus bersabar dan selalu berusaha dengan cara terus memposting artikel - artikel menarik.
Semoga Bermanfaat !
Cara Mengatasi Loading Blog yang Berat
Banyaknya Widget dan iklan yang terpasang pada blog merupakan salah satu pemicu loading blog menjadi berat. hal ini sangat tidak nyaman baik bagi admin sendiri maupun visitor. Beberapa bukti mengatakan, memang banyak visitor yang urung masuk ke blog dikarenakan loading blog yang berat, jika hal itu terjadi, tentunya hal itu merugikan kita sebagai admin.
Untuk anda yang ingin tahu berapa lama waktu yang dibutuhkan untuk loading blog sanda, cobalah cek DISINI. Masukkan alaman blog anda, lalu klik Tes Now.
Jika setelah melakukan pengecekan terhadap loading blog, dan didapati blog memang loadingnya lemot, cobalah cara dibawah ini.!
Disini kita akan mencoba untuk mengurangi loading blog yang berat dengan HTML Optimizer. Namun sebelum melakukan itu, untuk menghindari kegagalan sobat unduh dulu template sobat.!
2. Login ke blog anda
3. Pada bagian dasbord, pilih edit HTML
4. Dengan menggunakan Ctrl F, coba anda cari code di bawah ini
</head> dan cari kode </body>
Diantara kode </head> samapai kode </body>
Contoh :
</head>
Anda copy kodenya mulai dari sini
.............................................................
.............................................................
Sampai disini
</body>
Anda copy dan pastekan kode tersebut pada HTML Optimizer (halaman yang anda buka pada poin 1) selanjutnya kilk optimizer.
Jika sudah selesai copy kode yang anda kompres di HTML Optimizer dan letakkan pada tempat semula.
</head>
Letakkan disini
</body>
5. Setelah selesai silahkan klik simpam tenplate.
6. Coba anda tes lagi loading blog anda DISINI
Selamat mencoba, Semoga sukses.!
Cara Membuat Halaman Arsip Blog
1. Login dulu ke blog sobat
2. Setelah masuk pada bagian Dasbord buatlah entri baru
3. Selanjutnya, buat entri baru/posting baru pada bagian HTML
4. Copy dan pastekan kode dibawah ini
<script src="http://abu-farhan.com/script/daftarisibloggerarchive/tocbyarchivemin.js">
</script> <script src="http://faridelly.blogspot.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script>
</script> <script src="http://faridelly.blogspot.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script>
5. Pada kode yang saya tulis dengan warna merah, gantilah dengan url blog anda.
6. Setelah proses di atas selesai klik Pubilasikan.
Agar Arsip Blog yang anda buat tadi dapat dengan mudah di akses pengunjung, tempatkan Arsip Blog tersebut di bagian menu blog sobat.
Semoga bermanfaat.!
Cara membuat Website Gratis
Pada posting kali ini saya akan membagikan informasi yang mudah-mudahan bermanfaat buat anda. Bagi anda yang berminat atau ingin mempunya website, posting ini sangat bermanfaat buat anda. Anda tidak perlu membayar untuk mempunya sebuah website, dengan Idhostinger anda dapat membuat website gratis dengan domain berbayar seperti, .com . id . org .web. net dll
Idhostinger memberikan space 2 GB, Bandwith 100 GB PHP dan MYSQL
Baiklah mari kita masuk dalam pembahasan cara pembuatan websitenya :
1. Silahkan anda masuk ke situs http://www.idhostinger.com.
2. Klik "Buat Akun" Atau "Order Sekarang"
3. Masukkan data diri anda, lalu klik "buat akun"
4. Sekarang anda diminta mengkonfirmasi email. Silahkan buka email anda yang anda gunakan utuk mendaftar tadi, lalu klik kode konfirmasi di email anda.
5. Setelah anda mengkonfirmasi email, maka pendaftaran anda sudah berhasil. Disini anda diminta memasukkan nama websit anda. Anda juga dapat menggunakan domain berbayar seperti .com .org, pada kasus saya, saya menggunakan domain farid.co.id untuk website saya.
6. Akan muncul proses pembuatan akaun website, tunggu tunggu hingga selesai dan statusnya menjadi akun aktif.
7. Lankah berikutnya ialah melakukan italasi script/software website. silahkan anda klik beralih/switch.
8. Setelah masuk apada menu control panel silahkan anda masuk pada bagian "Web Site" dan pilih "Install Otomatis" atau "Auto Installer"
9. Silahkan pilih salah satu script/software yang sudah disediakan.
10. Pada kotak pertama gambar dibawah ini, biarkan kosong, kota kedua isi dengan nama akun admin situs anda. kotak ketiga isi password anda. Jika muncul pertanyaan klik saja Ok
11. Setelah proses selesai, maka muncul data website anda, silahkan anda catat untuk login ke website anda.
12. Sapai disini proses pembuatan website anda sudah berhasil, silahkan gunakan URL Login untu masuk dan mengatur website, gunakan URL Instalasi untuk melihat website anda. 13.Selanjutnya, saya ucapkan Selamat anda telah mempunya website..!
Baiklah mari kita masuk dalam pembahasan cara pembuatan websitenya :
1. Silahkan anda masuk ke situs http://www.idhostinger.com.
2. Klik "Buat Akun" Atau "Order Sekarang"
3. Masukkan data diri anda, lalu klik "buat akun"
4. Sekarang anda diminta mengkonfirmasi email. Silahkan buka email anda yang anda gunakan utuk mendaftar tadi, lalu klik kode konfirmasi di email anda.
5. Setelah anda mengkonfirmasi email, maka pendaftaran anda sudah berhasil. Disini anda diminta memasukkan nama websit anda. Anda juga dapat menggunakan domain berbayar seperti .com .org, pada kasus saya, saya menggunakan domain farid.co.id untuk website saya.
6. Akan muncul proses pembuatan akaun website, tunggu tunggu hingga selesai dan statusnya menjadi akun aktif.
7. Lankah berikutnya ialah melakukan italasi script/software website. silahkan anda klik beralih/switch.
8. Setelah masuk apada menu control panel silahkan anda masuk pada bagian "Web Site" dan pilih "Install Otomatis" atau "Auto Installer"
9. Silahkan pilih salah satu script/software yang sudah disediakan.
10. Pada kotak pertama gambar dibawah ini, biarkan kosong, kota kedua isi dengan nama akun admin situs anda. kotak ketiga isi password anda. Jika muncul pertanyaan klik saja Ok
11. Setelah proses selesai, maka muncul data website anda, silahkan anda catat untuk login ke website anda.
12. Sapai disini proses pembuatan website anda sudah berhasil, silahkan gunakan URL Login untu masuk dan mengatur website, gunakan URL Instalasi untuk melihat website anda. 13.Selanjutnya, saya ucapkan Selamat anda telah mempunya website..!
Cara Mengganti Tulisan "Komentar" Dengan Gambar
Pada kesempatan hari ini saya akan membahas tentang Cara Merubah Tulisan "Komentar" Dengan gambar, ini erupakan salah satu cara mempercantik blog anda khususnya pada bagian komentar, agar tanpilan blog anda sedikit bervariasi.
1. Login ke blog sobat
2. Pilih Rancangan > "Edit HTML"
2. Gunakal Ctr F dan cari kode dibawah ini
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
Setelah sobat temukan kode di atas, sobat ganti kode di atas dengan kode dibawah ini (Pilih yang menurut sobat cocok dengan template sobat)
Gambar 1
<img src="http://3.bp.blogspot.com/-iKEIa-EBGoc/UAq8y3XdcOI/AAAAAAAAEVw/yZUbjVljfeA/s1600/PostAComment4.png" />
Gambar 2
<img src="http://4.bp.blogspot.com/-Ww7olREOYY4/UAq8r1NfT1I/AAAAAAAAEVY/KJUYYyMyxAA/s1600/PostAComment+(6).png" />
Gambar 3
<img src="http://4.bp.blogspot.com/-VKsbM1fOKhw/UAq8e1KZ78I/AAAAAAAAEVI/19WqON5j5AM/s1600/comment+cloud.png" />
Gambar 4
<img src="http://1.bp.blogspot.com/-ENIB9bgeb8A/UAq8ttCqf_I/AAAAAAAAEVg/SCQzdU8ta-s/s1600/PostAComment+(2).png" />
Gambar 5
<img src="http://3.bp.blogspot.com/-9LeIWFl6Zvk/UAq8qnQRnpI/AAAAAAAAEVQ/tlDwriE0gnw/s1600/comment+here+flowers.png" />
Template keren-Naruto Newbie Blogger Template
Berikut template keren untuk sobat, template ni oleh sang pemilik http://dot-seo.blogspot.com diberi nama " Naruto Newbie Blogger Template " saya tidak bisa menjelaskan lebih panjang lebar lagi, tap yang pasti template ini keren untuk blog sobat.
 | ||
| Download Demo |
Bagi sobat yang berminat mendownloadnya jangan lupa Passwordnya dibawah ini
Password : dot-seo.blogspot.com
Cara Menggunakan Ping di Google Ping
Jika pada posting yang sebelumnya saya telah membahas tentang Cara Menigkatkan Traffic Blog Dengan Ping Gratisan, pada kesempatan kali ini saya akan membahas bagai mana Cara Menggunakan Ping Dengan Google Ping. Ping sebagaimana yang telah saya jelas di posting saya yang dulu, merupakan sarana pengaduan anda pada Search Engin bahwa anda telah meng-Update blog anda, untuk lebih jelasnya mengenai ping silahkan kunjungi juga posting saya yang lain DISINI
Lnagkah awal untuk menggunakan ping di google ping silahkan anda masuk ke alamat ini http://googleping.com/, maka anda akan masuk pada halaman seperti gambar di bawah ini.
Pada bagian Blog Detail silahkan anda isikan title blog anda, pada Blog Home Page isikan denganurl blog anda, RSS URL isikan dengan url RSS blog anda dan yang terakhir isikan alamat email anda.
Langkah selanjutnya pada bagian Services to Ping silahkan sobta klik Check All pada bagian Popular Choice, Blog Services dan satu lagi namu saya lupa namanya. Intinya anda Klik pada bagian yang ada tulisan "Check ALL"
Selanjutnya anda isikan kode verifikasinya dan klik Send Ping.
Demikan lah caranya. Semoga bermanfaat untuk anda !!
Membuat Menu Horizontal Drop Down dengan Kotak Pencarian
Berjumpa lagi sobat, dalam kesempatan yang baik ini saya akan memposting tentang cara Membuat Menu Horizontal Drop Down dengan Kotak Pencarian, yang saya temukan saat saya berkunjung ke blog tetangga http://blazerracing.blogspot.com. Menarik hati saya untuk memposting ulang tentang cara Membuat Menu Horizontal Drop Down dengan Kotak Pencarian karena mudahnya dan hasilnya sanagat memuaskan. Seperti apakan tampilannya, sobat simak gambar dibawah ini.
Untuk memasang menu di atas pada blog sobat yang harus sobat lakukan :
1. Login dulu ke blog sobat
2. Sobat Pilih Rancangan > Pilih edit HTML
3. Cari kode ]]></b:skin> Setelah sobat menemukan kode tersebut, silahkan sobat copy kode dibawah ini di atas kode tadi
#imenu {
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
border: none;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.15);
overflow: visible;
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-appearance: none;
margin-bottom: 15px;
margin-left:0px;
}
#halfnav{float:right;}
#halfnav ul, #halfnav ul li{display:inline;list-style:none;padding:0;margin:0}
#halfnav ul li a{
display:inline-block;
margin: 5px;
font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;
font-size:16px;
padding: 5px;
color:#fff;
line-height:20px;
text-decoration:none;
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.28);
border: 1px solid #666;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#halfnav ul li a:hover{border: 1px solid #222;box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#halfnav .current-menu-item a{border: 1px solid #000;}
#nav{position:relative;z-index:2000}
#nav .parent > a, #nav .parent > a:hover{background-image:url(../images/arrow.png);background-position:right;background-repeat:no-repeat}
#nav ul ul .parent > a, #nav ul ul .parent:hover > a:hover, #nav ul ul li:hover ul .parent > a, #nav ul ul li:hover ul .parent > a:hover{background-image:url(../images/arrow-right.png);background-position:right;background-repeat:no-repeat}
#nav ul, #nav ul li{display:inline;list-style:none;padding:0;margin:0}
#nav ul li a{display:inline-block;font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;font-size:14px;color:#fff;line-height:36px;text-decoration:none;text-shadow:1px 1px 1px #333;padding:0 15px;margin-left:-4px;border-right:#777 1px solid}
#nav ul li a:hover{box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#nav .current-menu-item a{color:#ccc;}
#nav .current-menu-item .sub-menu a{color:#fff;text-shadow:1px 1px 1px #333}
#nav .menu > li:first-child a:hover{border-radius:0}
#nav .menu .sub-menu li a:hover{border-radius:0}
#nav ul li{position:relative}
#nav li ul{display:none;position:absolute;top:27px;left:7px}
#nav li ul a{background:#555}
#nav ul ul li:hover ul, #nav ul ul ul li:hover ul{left:0;margin:-37px 0 11px 180px}
#nav ul li:hover ul{display:inline-block}
#nav ul ul, #nav ul li:hover ul ul, #nav ul ul li:hover ul ul{display:none}
#nav ul li:hover ul, #nav ul ul li:hover ul, #nav ul ul ul li:hover ul{display:block}
#nav ul li:hover ul li a, #nav ul ul li:hover ul li a, #nav ul ul ul li:hover ul li a{border:#777 1px solid;margin:-1px 0 0 -11px}
#nav ul li:hover ul li a{width:150px;padding:0 14px}
#nav ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#888}
#nav ul ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#aaa}
#nav .children {z-index: 4000;}
#home {float: left;border-right:#777 1px solid;margin-right:4px;margin-left:15px; height: 36px;}
#home a:hover{opacity: .5}
#nohome {float: left; margin-right:4px;margin-left:5px; height: 35px;}
.searchform {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
width: 160px;
padding: 0;
margin: 7px 5px 5px 10px;
height: 20px;
box-shadow:inset 0 0 1px #222;
background: #fff;
float: right;
margin-right: 20px;
}
.center .searchform {float:none;}
#morefoot .searchform {float:left;}
.searchform .s{
margin:0;
border: none;
margin: 3px 2px 2px 20px;
font-size: 12px;
height: 14px;
width: 130px;
color: #333;
overflow: hidden;
}
#magnify {float:left;position:absolute;margin: 2px 0 0 5px;}
#magnify {margin: 0 0 0 5px}
.searchform .s:focus {outline:0; border:none;}
.searchform .searchsubmit {display:none;}
.row { width: 100%; max-width: 980px; min-width: 727px; margin: 0 auto; }
/* To fix the grid into a certain size, set max-width to width */
.row .row { min-width: 0; }
.column, .columns { margin-left: 4.4%; float: left; min-height: 1px; position: relative; }
.column:first-child, .columns:first-child { margin-left: 0; }
[class*="column"] + [class*="column"]:last-child { float: right; }
.row .three { width: 21.679%; }
.row .nine { width: 73.9%; }
.row .ten { width: 82.6%; }
.row .twelve { width: 100%; }
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
border: none;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.15);
overflow: visible;
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-appearance: none;
margin-bottom: 15px;
margin-left:0px;
}
#halfnav{float:right;}
#halfnav ul, #halfnav ul li{display:inline;list-style:none;padding:0;margin:0}
#halfnav ul li a{
display:inline-block;
margin: 5px;
font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;
font-size:16px;
padding: 5px;
color:#fff;
line-height:20px;
text-decoration:none;
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.28);
border: 1px solid #666;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#halfnav ul li a:hover{border: 1px solid #222;box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#halfnav .current-menu-item a{border: 1px solid #000;}
#nav{position:relative;z-index:2000}
#nav .parent > a, #nav .parent > a:hover{background-image:url(../images/arrow.png);background-position:right;background-repeat:no-repeat}
#nav ul ul .parent > a, #nav ul ul .parent:hover > a:hover, #nav ul ul li:hover ul .parent > a, #nav ul ul li:hover ul .parent > a:hover{background-image:url(../images/arrow-right.png);background-position:right;background-repeat:no-repeat}
#nav ul, #nav ul li{display:inline;list-style:none;padding:0;margin:0}
#nav ul li a{display:inline-block;font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;font-size:14px;color:#fff;line-height:36px;text-decoration:none;text-shadow:1px 1px 1px #333;padding:0 15px;margin-left:-4px;border-right:#777 1px solid}
#nav ul li a:hover{box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#nav .current-menu-item a{color:#ccc;}
#nav .current-menu-item .sub-menu a{color:#fff;text-shadow:1px 1px 1px #333}
#nav .menu > li:first-child a:hover{border-radius:0}
#nav .menu .sub-menu li a:hover{border-radius:0}
#nav ul li{position:relative}
#nav li ul{display:none;position:absolute;top:27px;left:7px}
#nav li ul a{background:#555}
#nav ul ul li:hover ul, #nav ul ul ul li:hover ul{left:0;margin:-37px 0 11px 180px}
#nav ul li:hover ul{display:inline-block}
#nav ul ul, #nav ul li:hover ul ul, #nav ul ul li:hover ul ul{display:none}
#nav ul li:hover ul, #nav ul ul li:hover ul, #nav ul ul ul li:hover ul{display:block}
#nav ul li:hover ul li a, #nav ul ul li:hover ul li a, #nav ul ul ul li:hover ul li a{border:#777 1px solid;margin:-1px 0 0 -11px}
#nav ul li:hover ul li a{width:150px;padding:0 14px}
#nav ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#888}
#nav ul ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#aaa}
#nav .children {z-index: 4000;}
#home {float: left;border-right:#777 1px solid;margin-right:4px;margin-left:15px; height: 36px;}
#home a:hover{opacity: .5}
#nohome {float: left; margin-right:4px;margin-left:5px; height: 35px;}
.searchform {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
width: 160px;
padding: 0;
margin: 7px 5px 5px 10px;
height: 20px;
box-shadow:inset 0 0 1px #222;
background: #fff;
float: right;
margin-right: 20px;
}
.center .searchform {float:none;}
#morefoot .searchform {float:left;}
.searchform .s{
margin:0;
border: none;
margin: 3px 2px 2px 20px;
font-size: 12px;
height: 14px;
width: 130px;
color: #333;
overflow: hidden;
}
#magnify {float:left;position:absolute;margin: 2px 0 0 5px;}
#magnify {margin: 0 0 0 5px}
.searchform .s:focus {outline:0; border:none;}
.searchform .searchsubmit {display:none;}
.row { width: 100%; max-width: 980px; min-width: 727px; margin: 0 auto; }
/* To fix the grid into a certain size, set max-width to width */
.row .row { min-width: 0; }
.column, .columns { margin-left: 4.4%; float: left; min-height: 1px; position: relative; }
.column:first-child, .columns:first-child { margin-left: 0; }
[class*="column"] + [class*="column"]:last-child { float: right; }
.row .three { width: 21.679%; }
.row .nine { width: 73.9%; }
.row .ten { width: 82.6%; }
.row .twelve { width: 100%; }
Sesuaikan panjang menu blog anda dengan meng-edit tulisan yang berwarna merah pada kode di atas
Setelah selesai simpan template
Kemudian sobat masuk pada Tata Letak > Tambahkan Gadged pilih Java Script copy paste kode dibawah ini.
<div class="container">
<div class="row">
<div class="twelve columns" id="imenu">
<div id="nav" class="nine columns">
<div id="home"><a href="http://marvblues.com"><img src="http://4.bp.blogspot.com/-btThtilNthE/T6dLHDZq9tI/AAAAAAAAAiw/E6bSVbOCeH4/s320/home.png" alt="home"></a></div>
<ul id="nav_menu">
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">By category</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">By tag name</a>
<ul>
<li><a href="#">captcha</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="http://www.allbloggingtips.com">Go Back To The Tutorial</a></li>
</ul> </div>
<div class="three columns">
<form method="get" class="searchform" action="http://marvblues.com/">
<div id="magnify"><img src="http://1.bp.blogspot.com/-Z-PCrVPeUKk/T6dLVTq-8ZI/AAAAAAAAAi8/n2DMxFGILwE/s320/magnify.png" alt="magnify"></div>
<div><input name="s" class="s" value="Search" id="searchsubmit" onfocus="if (this.value == 'Search') this.value = '';" type="text"></div>
<div><input class="searchsubmit" value="" type="submit"></div>
</form> </div>
</div>
</div>
<div class="row">
<div class="twelve columns" id="imenu">
<div id="nav" class="nine columns">
<div id="home"><a href="http://marvblues.com"><img src="http://4.bp.blogspot.com/-btThtilNthE/T6dLHDZq9tI/AAAAAAAAAiw/E6bSVbOCeH4/s320/home.png" alt="home"></a></div>
<ul id="nav_menu">
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">By category</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">By tag name</a>
<ul>
<li><a href="#">captcha</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="http://www.allbloggingtips.com">Go Back To The Tutorial</a></li>
</ul> </div>
<div class="three columns">
<form method="get" class="searchform" action="http://marvblues.com/">
<div id="magnify"><img src="http://1.bp.blogspot.com/-Z-PCrVPeUKk/T6dLVTq-8ZI/AAAAAAAAAi8/n2DMxFGILwE/s320/magnify.png" alt="magnify"></div>
<div><input name="s" class="s" value="Search" id="searchsubmit" onfocus="if (this.value == 'Search') this.value = '';" type="text"></div>
<div><input class="searchsubmit" value="" type="submit"></div>
</form> </div>
</div>
</div>
Selanjutnya sobat ganti tanda "#"dengan url sobat
Contoh :
<li><a href="url blogsobat/search/label/Nama Lebel Pada Blog Sobat">Tutorial Blog</a></li>
Sehingga contoh jadinya seperti ini
<li><a href="http://faridelly.blogspot.com/search/label/Tutorial">Tutorial Blogging</a></li>
Apabila pada saat pemasanganya menu ini meminta sobat untuk memasngnya pada gadged di atas posting dan pada Template sobat gadged tersebut tidak tersedia, silahkan sobat buat dulu kolom gadged di atas posting caranya sobat silahkan kunjungi posting saya yang lain tentang Menambahkan Kolom Gadged di Atas Posting Klik saja langsung DISINI.
Semoga Bermanfaat buat sobat, Selamat Mencobat.!
Meningkatkan Traffic blog menggunakan ping gratisan
Meningkatkan traffic blog dengan memanfaatkan ping gratis ini banyak dilakukan oleh para blogger termasuk saya, dan ternyata terbukti, pada awalnya tak ada satupun posting blog saya yang masuk di jajaran 10 besar di penelusuran google, yang efeknya tak ada satupun pengunjung yang datang pada blog saya. sempat punyeng sedikit panik menerima kenyataan ini, yang lebih ironis lagi saya tidak tau harus bagaimana menghadapai kenyataan ini karna memang saya blogger amatiran.hehe..namun pada akhirnya saya menemukan solusi yang awalnya saya iseng-iseng mencobanya dan ternyata hasilnya memuaskan bagi saya, walau tidak semuanya posting saya masuk dalam deretan 10 besar namu ada beberapa yang sampai saat ini setia bertengger di urutan 2, 3, 4 dan 5. Ahlamdullah akhirnya saya tidak puyeng lagi dah.hehe.!
Sekian curhat saya dan kita lanjutkan mengenai apa itu ping?
ping merupakan metode untuk membiarkan mesin pencari RSS Feed, Blog derktori dan situs blog yang tahu bahwa blog anda telah di update dengan konten baru. Search Engine seperti Google, Bing, dan Yahoo suka konten baru dan cenderung memberikan peringkat yang lebih tinggi dalam hasil pencarian.
Cuku mengirimkan url blog, Rss Feed blog anda ke layanan ping gratis setiap anda meng-Update blog anda atau menambah konten pada blog anda. Yang perlu anda perhatikan, diharap anda tidak kesemua layanan ping, hanya cukup satu layanan ping saja. Jika anda mengirimkan lebih dari satu layanan ping maka bisa dianggap spamming. pilih satu saja dan tetap terus menggunakan layanan ping pada yang satu itu.
Berikut ini situs pennyedia ping gratis, dan ingat submit pada satu layanan ping saja.
1. Feed Ping
Cukup sekian dulu dari saya, pilih salah satu saja ya...! semoga bermanfaat buat anda, terimakasih kunjungannya.
Tutorial Menjadikan HP Sebagai Modem Via Bluethoot
Kali ini
faridelly.com akan membahas tentang cara mengconnectsikan PC anda menggunakan HP via Blouethoot.
Bahan-bahanya
1. HP yang mempunyai koneksi GPRS + ada Bluethootnya.
2. Bluethoot External, bagi PC atau Laptop anda yang tidak difasilitasi Bluethoot bawaan.
Baiklah kita langsung saja memulainya.....
Aktifkan bluethoot pada PC anda, aktifkan pula bluethoot di HP anda. Selanjutnya pergi ke Control Panel, selanjutnya Klik Pada Tulisan "Aad a Devices" tunggu hingga PC anda menemukan bluethoot HP anda, Setelah muncul Devices bluethoot anda " Nama Bluethoot " klik next kemudian masukkan kode yang tertera pada PC anda ke HP anda. setelah selesai Klik Close. Kini Bluethoot HP anda sudah terkoneksi pada PC anda. Selanjutnya Klik dua kali Icon Bluethoot Devices anda ( di taskbar sebelah kanan ) bagi yang menggunakan bluethoot external.
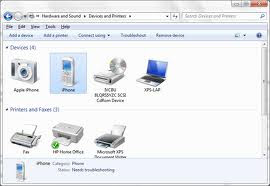
Bisa juga anda kembali lagi ke Control Panel, Setelah menemukan Menu seperti gambar di bawah ini, anda klik View Devices and Printer ( Tulisan yang di tandai warna kuning. Lihat gambar dibawah ).
Selanjutnya anda klik icon devices bluethoot anda, dan klik connect using ( Tulisan di menubar )
Selamat Mencoba,semoga bermanfaat dan semoga anda tidak bingung dengan tutorial ini
.
Catatan: Hanya untuk HP NOKIA. tidak berlaku untuk HP CINA. untuk SONY, SAMSUNG dll, faridelly.com belum perna mencobanya.
Cara Membuat Like Box Fb Melayang Pada Blogger
Bagai mana caranya membuat like box fb pada blog???
jawabannya da dsini
1. Login Keblog
2. Dashboard
3. Tata Letak
4. Tambahkan Gadged Pilih HTML/JavaScript
LANJUT>>>>>>> Masukkan Kode dibawah ini
Ket:
jawabannya da dsini
1. Login Keblog
2. Dashboard
3. Tata Letak
4. Tambahkan Gadged Pilih HTML/JavaScript
LANJUT>>>>>>> Masukkan Kode dibawah ini
Oh iyaa... Buat Halaman Dulu DISINI<style type="text/css">/*<![CDATA[*/#fbplikebox{display: block;padding: 0;z-index: 99999;position: fixed;}.fbplbadge {background-color:#3B5998;display: block;height: 150px;top: 50%;margin-top: -75px;position: absolute;left: -47px;width: 47px;background-image: url("http://3.bp.blogspot.com/-1GCgbuSZXK0/T38iRiVF41I/AAAAAAAABpg/WlGuQ3fi-Rs/s1600/vertical-right.png");background-repeat: no-repeat;overflow: hidden;-webkit-border-top-left-radius: 8px;-webkit-border-bottom-left-radius: 8px;-moz-border-radius-topleft: 8px;-moz-border-radius-bottomleft: 8px;border-top-left-radius: 8px;border-bottom-left-radius: 8px;}/*]]>*/</style><script type="text/javascript">/*<![CDATA[*/(function(w2b){w2b(document).ready(function(){var $dur = "medium"; // Duration of Animationw2b("#fbplikebox").css({right: -250, "top" : 100 })w2b("#fbplikebox").hover(function () {w2b(this).stop().animate({right: 0}, $dur);}, function () {w2b(this).stop().animate({right: -250}, $dur);});w2b("#fbplikebox").show();});})(jQuery);/*]]>*/</script><br /><div id="fbplikebox" style="display: none;"><div class="fbplbadge"></div><iframe allowtransparency="true" frameborder="0" rel="nofollow" scrolling="no" src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/ID FACEBOOK&width=250&height=250&colorscheme=light&show_faces=true&border_color=%23C4C4C4&stream=false&header=false" style="background: #FFFFFF; border: none; height: 250px; overflow: hidden; width: 250px;"></iframe></div>
Ket:
- Perhatikan kode dalam kotak
- Ganti Tulisan berwarna merah dengan ID Facebook
- Untuk mengetahui alamat Fans Page anda, masuk ke halamn fans page anda lalu copy paste URLnya.( URLnya da di atas menu bar Mozilla"bagi yg pakai mozilla" sebelah kiri kotak pencarian)
Copy script jquery dibawah ini dan letakkan </head>, jika sebelumnya kamu sudah meletakan script jquery di blog kamu, lewati langkah ini
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>.
Cara mudah untuk meningkatkan Rank Alexa
Menurut salah satu sumber yang saya cara ini sudah terbukti efektif untuk meningkatkan Rank Alexa diblog anda. Disamping dengan cepat meningkatkan Rank blog anda, cara ini juga sangat mudah dan pastinya Free.
Berikut caranya :
Claim Your Site Pada Situs Alexa
Claim Your Site sebelumnya anda register dulu dan lakukan clam blog/wapsite untuk mendapatkan Id Meta tag yang nantinya kode tersebut akan di pasang diatas kode hiade.
Alexa Toolbar
Selanjutnya pasanglah Alexa Toolbar pada pada browser anda, agar sehingga anda setiap Meng Update Blog anda, anda menggunakan Browser yang sudah terinstal Alexa Toolbar tersebut.
Update Blog Secara Teratur
Update Konten Blog secara teratur akan meningkatkan Rank Alexa anda. Idealnya 7-10 Konten Per/minggu.








































 ,
,