SEO: Tips Memilih Keyword
SEO: Tips Memilih Keyword - Keberhasilan SEO sangat dipengaruhi oleh Kayword yang dipilih. Percuma anda meng-optimize Blog atau Website anda sedemikian rupa tetapi salah Keywordnya. Pada kesempatan kali ini, saya akan membahas tuntas tentang apa itu Keyword dan cara memilih Keyword yang tepat.
Apa Keywor itu? Keyword adalah sebuah 'Terms' (bisa satu kata atau lebih) yang apabila diketik di Google, Blog atau Website anda muncul. Sebagai contoh: apabila saya mengoptimize Blog ini dengan Keyword "Tutorials Blogging" maka apabila orang mengetik "Tutorials Blogging" di Google maka Blog saya yang muncul di hasil pencarian Google.
Ketika Blog kita muncul di halaman pencarian, yang pasti peringkatnya bermacam-macam di Google, hal itu yang kita kenal dengan sebutan SERP (search engine result position). Tujuan kita melaukan SEO ialah meraih SERP yang tinggi agar semua artikel yang kita buat selalu berada di halaman pertama pencarian Google. Untuk melakukan hal itu, anda selaku pemilik blog harus memilih Keyword yang sesuai, jangan sampai memilih Keyword "Tutorials Blogging" sementara isi dari blog anda tentang "Download Software and Game". Keyword tersebut kurang tepat, Keyword yang tepat akan semakin mengoptimasi Blog anda dan memiliki SERP yang tinggi. Berikut Tips memilih keyword yang tepat untuk anda:
- Keyword anda harus umum: Jangan menggunakan Keyword yang sekiranya jarang orang ketahui, misalnya: Tips menjadi blogger masuk surga, dll.
- Harus sesuai denga Blog anda. Jika Blog anda berisi tentang "Tutorials Blogging" pasang Keyword yang berhubungan dengan "Tutorial Blogging".
- Keyword anda harus spesifik. Jika anda membuat Blog yang berisi tentang "Tutorial Blogging" maka incaran Keyword seperti: Cara cepat membuat blog, dll.
Tips SEO Terbaru Google 2013
Tips SEO Terbaru Google 2013 - Kalau tidak salah baru kali ini saya memposting artikel tentang SEO saya sendiri masih kurang paham tentang SEO yang memusingkan kepala, karena saya rasa tips ini bermanfaat jadi saya berniat untuk berbagi-bagi tips ini untuk anda semua. Silahkan disimak.
- Konten adalah raja : Istilah ini memang tidak terbantahkan lagi. Munculnya algoritma Google Panda yang membagikan penalti bagi website/blog yang memiliki kualitas konten yang rendah. Jadi disni anda diminta untuk menjaga kualitas konten di website/blog anda. Konten yang berkualitas menurut aturan Google pada dasarnya adalah konten yang enak dibaca dan mudah dipahami oleh pembaca. Konten anda Harus asli, unik dan fresh dan hindari aktivitas Copy Paste konten, karena hal itu sangat dibenci Google.
- Update Posting Secara Teratur : Anda harus membuat jadwal untuk mengupdate blog anda, misalnya: setiap hari minggu pukul 10 pagi, maka lakukanlah upadate posting blog anda di hari dan jam itu. Tujuannya adalah agar Google gampang mengingat kapan Google bisa mengunjungi website/blog anda.
- Layanan Ping : Gunakan Ping setiap anda selesai mempublikasikan artikel, namun jangan menggunakan layanan Ping lebih dari satu karena Google akan menganggap Spamming. Untuk Ping anda dapat menggunakan layanan ping milik Google yaitu GooglePing untuk cara menggunakan ping di GooglePing silahkan anda baca Disini
- Keyword : Gunakan keyword (kata kunci) secara efektif. baik dari segi jumlah maupun posisi, jangan berlebihan dalam menyisipkan kata kunci pada konten. Batas maksimal yaitu sekira 3% artinya pada 100 kata-kata dihalaman anda, anda hanya dibolehkan mengulang kata kunci sebanyak 3 kali. Anda dapat mengunjungi alamant ini http://adwords.google.com/select/KeywordToolExternal untuk mendapatkan keyword yang tepat sasaran.
- Nama Domai Yang Sesuai : pilih nama domai yang sesuai denga keyword yang anda targetkan, misalkan anda menargetkan keyword SEO maka anda bisa memilih nama domian seperti tips-seo.com atau trikseo.com.
- Long Tail Keyword : saat ini adalah eranya, Long Tail Keyword adalah dimana pencarian menggunakan kata kunci yang panjang atau spesifik. Contoh untuk keywod Software maka Long Tail Keywordnya adalah. Software Gratis untuk Windows.
- Hindari Code Bloat : Yaitu ketika JavaScript dan CSS ditulis jadi satu dengan file HTML anda. Hal ini bisa menyusahkan mesin pencari mengkonversi kode HTML anda ke dalam bentuk konten, Maka tulislah Java Script dan CSS anda pada file yang terpisah dalam halaman utama anda.
- Tautan Link : Jika tadi kita telah mengmbicarakan Panda, kali ini giliran Pinguin, pada algoritma panda anda di tuntut memiliki kualitas tautan (link). Pinguin akan akan memberikan penalti bagi website/blog yang memiliki kualitas link yang rendah. tautan link yang berkualitas adalah link yang tumbuh secara alami, dimana dia mempunyai relevansi dengan isi konten, bukan sekedar dipasang untuk kepentingan SEO. Usahakan anda untuk mencantumkan internal link, yaitu link yang menghubungkan pembaca dari satu halaman ke halaman lain di website/blog anda.
- Backlink yang berkualitas : Untuk mendapatkan Backlink yang berkualitas ada dapat melakukan Blokwalking, membuat blog-blog dummy, menjadi penulis tamu di blog lain.
- Submit Blog : Masih berkaitan dengan tip yang nomor 9. Submit blog anda ke layanan derektori, sosial media seperti Facebook, Twitter dan Google +.
Membuat Tombol Share Melayang di Blog
Membuat Tombol Share Melayang di Blog - Dimana-mana sitiap blog memiliki tombol share sebagai sarana untuk membagikan artikel blog tersebut ke jejaring sosial seperti Facebook, Twitter dll. Membagikan artikel ke jejaring sosial menurut saya perlu untuk dilakaukan sebgai sarana promosi untuk meningkatkan Visitor blog kita. Pada kesempatan kali ini saya akan memberikan Tips cara membuat Tombol Share di blog anda. cara ini cukup simple namun hasilnya saya jamin memuaskan anda. Tengok saja tampilan tombol sharenya dibawah ini.
Masih merasa kurang jelas dan kurang puas, silahkan klik DEMO untuk melihat demonya.
Untuk membuat tombol share seperti gambar di atas, begini caranya:
- Pada Dashboar pilih Tata Letak
- Tambag Gadged dan pilih HTML Java Scriot
- Copy dan letakkan kode dibawah ini.
<script charset="UTF-8" src="http://s.web.informer.com/favorites-button.js?glass," type="text/javascript"></script>
Terakhir Klik Simpan dan lihat hasilnya.
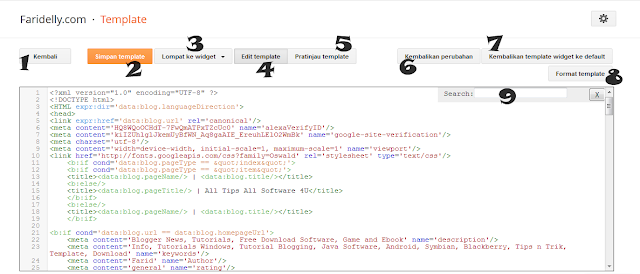
Tips Mencari Kode HTML di Menu Edit HTML Baru
Tips Mencari Kode HTML di Menu Edit HTML Baru - Pada posting sebelumnya saya sudah Mengenalkan Menu Edit HTML yang Baru kepada anda, saat ini saya akan membahas bagaimana Cara Mencari Kode HTML di Menu HTML Baru. Untuk memnemukan Kode HML di Menu Edit HTML yang baru sangat berbeda pada Menu Edit HTML yang sebelumnya, pasalnya Menu Edit HTML yang baru sidah memliki Search/Kotak Pencarian sendiri. Jika anda menggunakan Kotak Pencarian lama maka bisa dipastikan kode yang ada cari tidak akan anda temuka. Jadi bagaimana caranya? simak berikut:
Pada gambar di atas menunjukkan kotak pencarian Menu Edit HTML yang baru berada di pojok kanan atas. namun kotak pencarian tersebut tidak secara default muncul, untuk memunculkannya yaitu dengan menggunakan Ctrl+F, namun sebelum anda menekan tombol Ctrl+F pidahkan dulu cursos anda ke dalam kode-kode HTML yang tertera dengan cara mengklik halaman kode-kode HTML lalu anda gunakan Ctrl+F maka akan muncul kotak pencarian di pojok kanan atas. Jika cursor anda tidak dipindahkan, yang akan muncul nantinya ialah kotak pencarian yang lama, dan kotak pencarian lama tersebut tidak berfungsi di Menu Edit HTML yang baru.
Selanjutnya untuk mencari kode HTML yang ingin anda cari, seperti gambar diatas, masukkan kode HTML yang ingin anda cari, lalu anda tekan Enter. Maka kode HTML akan muncul di halam Kode-kode HTML seperti gambar di atas.
Sebenarnya cukup mudah untuk anda lakukan, berhubung Menu Edit HTML Berpenampilan Baru, jadi tidak menutup kemungkinan masih ada yang bingung untuk melakukannya. Semoga membantu.....
Mengenal Tampilan Baru Menu Edit HTML Pada Template Blogger
Mengenal Tampilan Baru Menu Edit HTML Pada Template Blogger - Anda pasti tahu tentang Tampilan Baru Menu Edit HTML sebagian blogger mengatakan tampilan baru menu edit HTML membingungkan tidak terkecuali saya sendiri, memang kita butuh waktu untuk beradaptasi dengan tampilan baru menu edit HTML Blogger. Banyak perubahan yang menjadikan pembeda dengan tampilan menu edit HML yang lama, perbedaan yang cukup besar yaitu pada saat kita mencari kode di menu HTML yang baru sangat berbeda dengan menu edit HTML yang lama, hal ini yang membuat saya kebingungan saat pertama kali mencoba mencari kode di menu edit HTML yang baru. Bagaimana dengan anda? Biar anda tidak merasa bingung berikut ulasan tentang tampilan baru menu edit HTML.
- Kembali: Mengarahkan anda di halam untama Template
- Simpan Template: Jika anda tidak sedang mengedit Template maka Tombol Simpan Template tidak akan berfungsi.
- Lompat ke Widget: ini merupakan menu baru yang di khususkan untuk kolm Widget yang menampilkan menu-menu Widget yang ada pada template. Lompat ke Widget menampilkan Widget-widget dalam bentuk Dropdown. Tombol ini merupakan jalan pintas yang akan memudahkan anda untuk mengedit kolm widget blog anda.
- Edit Template: Tombol ini tidak berfungsi pada saat anda berada di tampilan editing, tombol ini berfungsi saat anda melakukan pratinjau, dan untuk kembali ke tampilan editing anda gunakan tombol Edit Template.
- Pratinjau Template: Tombol ini masih memiliki fungsi yang sama seperti pada tampilan yang sebelunya, gunakan tombol ini untuk melihat hasil editing anda sebelum melakukan penyimpanan hasil editing, namun ada yang berbeda, jika pada tampilan lama anda melakukan Pratinjau Template yang hasilnya akan terbuka di Tab baru, pada tampilan menu edit HTML yang baru tampilan Pratinjau Template muncul di menu edit HTML itu sendiri.
- Kembalikan Perubahan: Tombol ini berfungsi untuk mengembalikan semua perubahan yang anda lakukan, meskipun anda telah menyimpan template, tombol ini akan mengembalikan semua perubahan yang telah anda lakukan.
- Kembalika Template Widget ke Default: Jangan coba-coba anda mengklik tombol ini karena tombol ini memiliki fungsi untuk mengembalikan tampilan blog anda pada tampilan semula dan menghilangkan beberapa fungsi yang ada pada template anda. Lakukan ini jika anda merasa sangat terpaksa dan harus melakukannya.
- Format Template: Tombol ini merupakan tombol baru dengan fungsi baru, saat saya melakukan dan mengklik tombol ini, saya langsung di arahkan ke sebuah kode di dalam template saya, dan sampai saat ini saya masih belum mengetahu fungsi sebenarnya.
- Search/Kota Pencarian: Kota pencarian mencul di pojok kanan atas, namun untuk memunculkannya cursor PC/Laptop anda harus berada didalam menu edit HTML. Ada yang berbeda saat anda melakukan pencarian kode di tampilan baru ini. Untuk mencari kode HTML, anda masukkan kode pada Search/Kotak pencarian dan tekan enter untuk menemukan kode yang anda cari.
Cara Mudah Menambahkan Fungsi Scroll Pada Archive Blog
Cara Mudah Menambahkan Fungsi Scroll Pada Archive Blog. Kita tahu setiap posting artikel kita akan selalu dimuat di Blog Archive, semakin banyak artikel yang kitabuat makan akan semakin memanjang pulan Widget Archive Blog kita, jika sudah demikian maka sangat memakan tempat pada sedibar blog kita. Bagai mana caranya agar Blog Archive tidak memanjang dan memakan tempat di sedibar blog kita? Banyak cara untuk menjawab pertanyaan tersebut yang salah satunya adalah dengan menambahkan fungsi scroll pada Blog Archive. Mari kita simak pembahasannya.
- Login ke akun blog anda
- Pada Dasboard anda pilih Template
- Kemudian Edit Template
- Anda cari kode ]]></b:skin> . Jika anda menggunakan Ctrl+F untuk mencari kode ]]></b:skin> masukkan kode ]]></b:skin> ke kotak pencarian lalu tekan enter.
- Selanjutnya anda masukkan kode dibawah ini tepat di atas kode]]></b:skin>
#BlogArchive1 .widget-content{
height:200px;
width:auto;
overflow:auto;
}
Catatan: Jika pada template anda kode Blog Archive berkode <b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>. Maka anda gati pada kode yang tertulis dengan warna merah diatas #BlogArchive1 menjadi #BlogArchive2
Membuat Recent Post "Headline News" di Bagian Footer Blog
Recent Post "Headline News" di Bagian Footer Blog tompik yang akan saya bahas pada posting kali ini. Widget juga patut anda perhitungkan untuk aksessoris blog anda, namun bukan hanya disana fungsi dari widget ini, Recent Post Headline News memiliki fungsi yang lebih bermanfaat dari hanya sekedar aksessoris blog anda. Widget ini yang nantinya akan menampilkan beberapa judul posting blog anda berupa tulisan berjalan, sebagai penarik perhatian dan juga informasi untuk menggali libih dalam lagi isi blog anda bagi para pengunjung blog anda.
Keterangan:
Widget By: Cara Buat Recent Post (Headlines News) Berjalan Di Footer
Jika anda berminat untuk menggunakan Recent Pos "Headline News" Simak ulasan merikut:
- Login ke blog anda
- Pilih Template pada Dasboard
- dan Klik Edit HTML
- Carilah dan temukan kode </body> dan letakkan kode dibawah ini tepat diatas kode </body>
<script type='text/javascript'>
var hn_url_blog = "http://faridelly.blogspot.com";
var hn_jumlah_post = 20;
var hn_warna_latar = "#353535";
var hn_warna_garis = "#FFFFFF";
var hn_posisi = "bottom";
var hn_tampilkan_judul = true;
var hn_backlink = true;
</script>
<script src='http://wittoblog.googlecode.com/files/Headline-wito1.js'></script>
Keterangan:
- Ganti http://faridelly.blogspot.com dengan url blog anda
- jumlah_post = 20 : 20 Post/artikel yang nantinya akan muncul, sesuaikan dengan yang adna inginkan.
- warna_latar = "#353535"; Jika anda ingin merubah warna latarnya, gantilah kode warnanya dengan kode warna yang anda inginkan.
- warna_garis = "#FFFFFF"; Begitu juga dengan warna garisnya, dapat anda rubah sesuai dengan selera anda.
- Lakukan Pratinjau terlebih dahulu, jika dirasa pas
- Klik Save Template
Widget By: Cara Buat Recent Post (Headlines News) Berjalan Di Footer
Cara Mengatasi URL Dicekal Robots.txt
Klik disni sebelum kamu melakukan tips ini
Pencapai tertinggi visitor blog ini sempat menyentuh angka 1000 visitor per-hari, namun tidak genap satu bulan visitor blog ini mengalami penerunan hingga saat ini visitor hanya mampu bertahan di angka 600 per-hari. Tentu hal ini terjadi dikarenakan ada kesalahan pada blog ini, satu minggu penuh saya online setiap hari dan setiap saat untuk mengecek posisi posting blog ini di mesin pencari, hasilnya sebagian besar posting baru blog ini tidak saya temukan dan ada beberapa yang saya temukan itupun berada di halaman ketiga di google pencarian. hal itu sedik mengendurkan semangat saya untuk mengurusi blog ini, apa penyebab terjadinya senua ini?? saya pun bingung, hingga akhirnya secara tidak sengaja saat saya membukan Google Webmaster saya menemukan 29 URL Dicekal Robots.txt, sebesar itukah dampaknya? saya masih beruntung jika dibanding blog tentangga yang menyatakan banyaknya jumlah posting yang tidak terindek dan menurunya PR secara drastis dari PR 3 menjadi PR 0 dikarenakan 181 URL Dicekal Robot.txt di Google Webmaster. Semetara untuk blog ini PR masih aman-aman saja di angka 1. Jadi bagaimanakah untuk menghilangkan URL yang dicekal itu? berikut saya jelaskan.!
Jika anda yang masih belum tahu apakah url anda dicekal atau tidak, silahkan anda berkunjung ke Google Webmaster , Klik pada "Kesehatan" kemudian anda klik "URL yang dicekal" jika pada blog anda terdapat URL yang dicekal anda akan menemukan keterangan halaman seperti gambar dibawah ini.
Yang lebih jelasnya seperti ini:
Jika anda yang masih belum tahu apakah url anda dicekal atau tidak, silahkan anda berkunjung ke Google Webmaster , Klik pada "Kesehatan" kemudian anda klik "URL yang dicekal" jika pada blog anda terdapat URL yang dicekal anda akan menemukan keterangan halaman seperti gambar dibawah ini.
Yang lebih jelasnya seperti ini:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://faridelly.blogspot.com/feeds/posts/default?orderby=UPDATED
Untuk cara menghilangkan URL yang dicekal Robots.txt pada kode di atas, anda hilangkan tulisan yang saya tandai dengan warna merah sehingga mendjadi seperti dibawah ini:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow:
Allow: /
Sitemap: http://faridelly.blogspot.com/feeds/posts/default?orderby=UPDATED
Dan anda ganti http://faridelly.blogspot.com dengan URL Blog anda kemudian:
- Login ke blog anda
- Pergi ke Setelan >> Preferense Penelusuran
- Pada kolom Perayapan dan pengindeksan pilih edit di menu Robots.txt
- Kemudian Aktifkan Robots.txt Khusus
- Masukkan kode yang kedua yang telah dirubah tadi (yang telah dihilangkan tulisan "/search" tulisan yang bertanda merah tadi)
Catatan:
Kode yang anda masukkan pada "Robots.txt Khusus" pastikan sudah anda hilangkan tulisan "/seach" pada Disallow. Karena jika masih ada tulisan "/search" pada tulisan Disallow atau Disallow masih tertulis seperti ini "Disallow:/" masih ada garis miringnya saja, itu artinya anda melarang Google untuk mengindeks konten blog anda.
Jika masih bingung atau ada masukan lain dengan cara ini, selahkan tinggalkan komentar anda. Semoga membantu