Cara Membuat Share Button Melayang
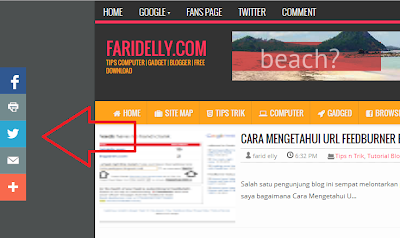
Banyak cara bagi kita untuk meningkatkan jumlah pengunjung di blog kita, yang salah satunya ialah dengan share artikel ke jejaring sosial seperti Facebook Twitter dll. Begitu pentingnya Widget ini untuk suatu blog hingga akhirnya saya menerbitkan postingan ini yaitu tentang Cara Membuat Share Button Melayang. Widget ini nantinya akan menjadi media baik bagi admin ataupun pengunjung untuk menyebarluaskan artikel blog kamu, dengan begitu, memungkinkan blog kamu akan bertambah visitor.
Cara membuatnya:
1. Kamu masuk ke Tata Letak
2. Tambah Gadged dan pilih HTML Java Script
3. Masukkan Kode berikut
Theme Transparan
<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'transparent','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Theme Light
Theme Dark<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'light','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Klik simpan dan lihat hasilnya. Kamu juga dapat membuat langsung Disini, Selamat mencoba.!!!<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'dark','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Cara Mengetahui URL FeedBurner Blog
Salah satu pengunjung blog ini sempat melontarkan pertanyaan kepada saya bagaimana Cara Mengetahui URL FeedBurner Blog, saya sempat menyarankan padanya untuk search di google untuk cara ini karena memang topik ini sudah ramai di bahas di blog-blog tetangga, namun dia sempat menghubungi saya melalui akun Facebook yang mengatakan bahwa dia sulit memahami tips-tips yang dia baca tentang topik ini, saya harap ini menjadi solusi bagi dia dan juga pengunjuk blog ini. yang perlu kamu lakukan untuk mengetahui url feed blog :
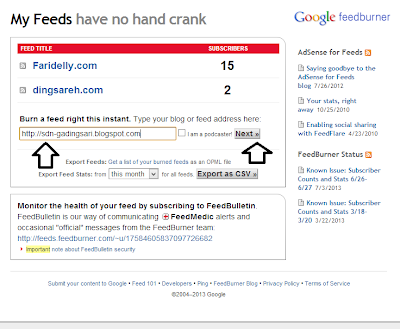
1. Kunjungi alamat ini http://feedburner.google.com
2. Silahkan kamu masuk menggunakan akun blogger kamu
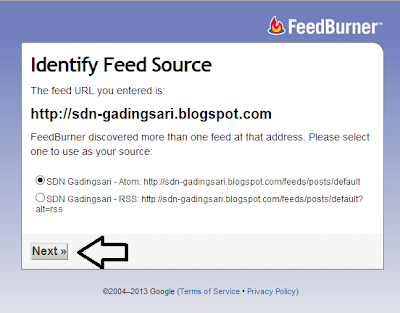
3. Dilaman seperti gambar di atas, masukkan alamat blog kamu di kotak url kemudian kamu klik next untuk meneruskan langkah selanjutnya.
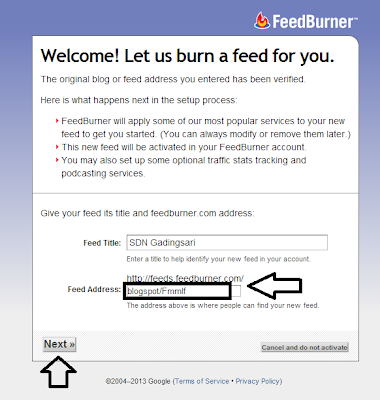
4. Setelah kamu meng-klik next di langkah ketiga tadi, maka kamu akan di arahkan ke laman seperti gambar di atas, selanjutnya kamu klik next.
5. Pada langkah ini, kamu akan diberikan url feed blog kamu pada kota Feed Address seperti gambar di atas, url tersebut dapat kamu rubah sesuai yang kamu inginkan, namun ditahap ini url kamu masih belum aktif. Untuk mengaktifkannya, kamu klik next yang nantinya kamu akan kembali diarahkan pada laman baru disan kamu klik next, klik next lagi, klik lagi next hingga muncul laman seperti gambar dibawah ini.
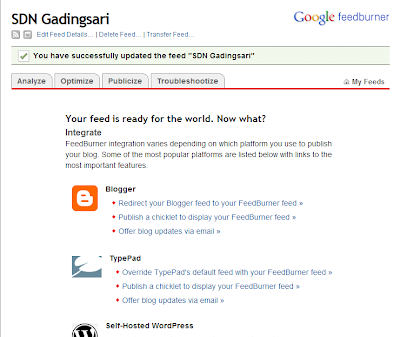
Jika kamu sudah menemukan laman seperti gambar di atas, itu artinya kamu telah berhasil membuat url feed blog kamu, dan saya ucapkan selamat.
Bagi kamu yang sudah pernah membuat url feed blog namun sudah lupa url-nya, berikut solusinya.
1. Kunjungi alamt ini http://feedburner.google.com
2. Masuk menggunakan akun blogger kamu
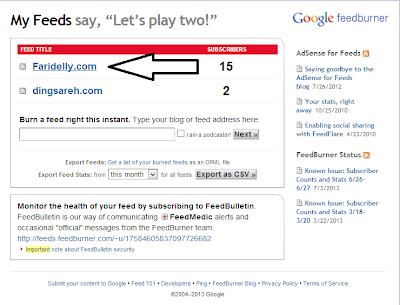
3. Jika sudah berhasil masuk, pada laman my feed kamu klik nama blog kamu.
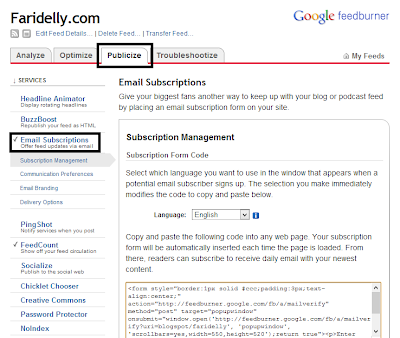
4. Klik Publicize dan selanjutnya klik Email Subscriptions, maka disan kamu akan menemukan script seperti gambar di atas, yang lebih jelasnya script-nya seperti dibawah ini.
Semoga tips ini mudah dipahami dan menjadi solusi bagi semuanya. Selamat mencoba..!
1. Kunjungi alamat ini http://feedburner.google.com
2. Silahkan kamu masuk menggunakan akun blogger kamu
3. Dilaman seperti gambar di atas, masukkan alamat blog kamu di kotak url kemudian kamu klik next untuk meneruskan langkah selanjutnya.
4. Setelah kamu meng-klik next di langkah ketiga tadi, maka kamu akan di arahkan ke laman seperti gambar di atas, selanjutnya kamu klik next.
5. Pada langkah ini, kamu akan diberikan url feed blog kamu pada kota Feed Address seperti gambar di atas, url tersebut dapat kamu rubah sesuai yang kamu inginkan, namun ditahap ini url kamu masih belum aktif. Untuk mengaktifkannya, kamu klik next yang nantinya kamu akan kembali diarahkan pada laman baru disan kamu klik next, klik next lagi, klik lagi next hingga muncul laman seperti gambar dibawah ini.
Jika kamu sudah menemukan laman seperti gambar di atas, itu artinya kamu telah berhasil membuat url feed blog kamu, dan saya ucapkan selamat.
Bagi kamu yang sudah pernah membuat url feed blog namun sudah lupa url-nya, berikut solusinya.
1. Kunjungi alamt ini http://feedburner.google.com
2. Masuk menggunakan akun blogger kamu
3. Jika sudah berhasil masuk, pada laman my feed kamu klik nama blog kamu.
4. Klik Publicize dan selanjutnya klik Email Subscriptions, maka disan kamu akan menemukan script seperti gambar di atas, yang lebih jelasnya script-nya seperti dibawah ini.
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/faridelly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="blogspot/farid" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>Tulisan yang berwarna merah di atas merupakan url feedburner blog kamu.
Semoga tips ini mudah dipahami dan menjadi solusi bagi semuanya. Selamat mencoba..!
Cara Menbuat Widget Kotak Berlangganan FeedBurner di Blog
Tutorial kali saya akan membahas tentang Cara Membuat Widget Kotak Berlangganan FeedBurner tips ini sudah banyak sekali dibahas di blog-blog sahabat dan bukan merupakan suatu pembahasan yang asing lagi di dunia blogger, namun itu bagi mereka-mereka yang sudah sekian lama menggeluti dunia blogger. Sebenarnya apa fungsi membuat Widget tersebut. Singkat saja saya jelaskan, Widget ini memiliki fungsi sebagai sarana bagi pungunjung blog kita untuk berlangganan artikel-artikel terbaru di blog tersebut, jadi pengunjung akan selalu mendapatkan kiriman artikel terbaru dari blog tersebut melalui email yang di daftarkan. Kurang lebih begitulah mengenai fungsi dari Widget ini. Seakarang seperti apa tampilan Widgetnya, berikut saya tampilkan Screenshot-nya.
Untuk membuat Widget yang seperti gambar di atas, caranya:
1. Login ke blog kamu>masuk ke Tata letak
2. Tambah Gadget dan pilih HTML Java Script, masukkan kode dibawah ini.
4. Klik simpan.
Untuk cara mengetahui URL FeedBurner blog kamu, kunjungi lama dibawah ini
Cara Mengetahui URL FeedBurner Blog
Source
Untuk membuat Widget yang seperti gambar di atas, caranya:
1. Login ke blog kamu>masuk ke Tata letak
2. Tambah Gadget dan pilih HTML Java Script, masukkan kode dibawah ini.
3. Ganti tulisan yang berwarna merah di atas dengan alamt FeedBurner blog kamu<style>.mbt-email{background:url(http://4.bp.blogspot.com/_MbejYjGokMM/TSeZHmWJ6oI/AAAAAAAAALE/93ELYyzmi64/s1600/email.png) no-repeat 0px 12px ;width:300px;padding:10px 0 0 55px;float:left;font-size:1.4em;font-weight:bold;margin:0 0 10px 0;color:#686B6C;}.mbt-emailsubmit{background:#9B9895;cursor:pointer;color:#fff;border:none;padding:3px;text-shadow:0 -1px 1px rgba(0,0,0,0.25);-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;font:12px sans-serif;}.mbt-emailsubmit:hover{background:#E98313;}.textarea{padding:2px;margin:6px 2px 6px 2px;background:#f9f9f9;border:1px solid #ccc;resize:none;box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;width:170px;color:#666;}</style><div class="mbt-email">Subscribe via Email<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/faridelly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" /><input type="hidden" value="blogspot/faridelly" name="uri"/><input type="hidden" name="loc" value="en_US"/><input class="mbt-emailsubmit" value="Submit" type="submit" /></form></div>
4. Klik simpan.
Untuk cara mengetahui URL FeedBurner blog kamu, kunjungi lama dibawah ini
Cara Mengetahui URL FeedBurner Blog
Source
Cara Posting Blog di Blogspot Menggunakan Hp Symbian
Untuk melakukannya.!!
1. Akun blog kamu harus dalam ke adaan terbuka, jika tidak kamu login dulu ke akun blogger kamu.
2. Gunakan web browser operamini di HP kamu
3. Ketikkan atau copy url ini di adders bar operamini kamu. (Pilih salah satu saja)
______________
www.blogger.com/blog-this.g
______________
draft.blogger.com/blog-this.g
______________
beta.blogger.com/blog-this.g
______________
Tekan enter, maka kamu akan di arahkan pada menu entri yang sama persis dengan saat kamu membuka menggunakan computer. Jika kamu mempunyai blog lebih dari satu dalam satu akun. Pilih dimana kamu akan membuat posting. Tombol pilihan tersebut berada di pojok kanan atas.! Jika sudah dan akan mempublikasikan posting yang kamu buat. Klik "Terbitkan entri" dan selesai.!!
Jika kita cermati, proses membuat posting di blog menggunakan HP Symbian ini yg paling di butuhkan atau menjadi kunci ialah penggunaan browse "Operamini" dari sana saya berkesimpulan menurut pendapat saya pribadi, bahwa cari ini dapat kamu lakukan juga di luar HP yg berbasis symbian, bisa saja HP berplatform JAVA asal ada Operamini. Namu saya tidak menjamin hal itu, karen saya belum menerapkanya di lain Symbian.. Buat agan-agan tidak ada salahnya jika agan mencoba! Karena tips ini 100% gratis, 100% aman, 100% menambah pengalaman.hehe..! Selamat mencoba gan.!
Powered by Telkomsel BlackBerry®
Membuat Halaman Daftar Isi Blog Berdasarkan Kategori
Membuat Halaman Daftar Isi Blog Berdasarkan Kategori. Daftar isi atau Sitemap memang bisa dikatakan suatu laman wajib yang memang harus ada pada blog kita, mengingat manfaatnya yang banyak bagi para pengunjung blog kita. dengan Daftar Isi para pengunjung dapat melihat postingan kita secara keseluruhan yang ditampilkan berdasarkan kategori. Berikut tampilannya.
Untuk membuat Daftar Isi seperti gambar diatas sangatlah mudah, yang anda butuhkan hanyalah Script dari Daftar Isi yang mana kode ini yang akan membentuk suatu tampilan seperti gambar diatas. Jika anda berminat, langsung saja anda simak langkah-langkahnya dibawah ini:
1. Buat Entri Baru (buat posting baru)
2. Pastekan Kode berikut di "HTML"
3. Jika sudah anda pastekan, Klik "Publikasikan"
4. Selesai .........
Untuk membuat Daftar Isi seperti gambar diatas sangatlah mudah, yang anda butuhkan hanyalah Script dari Daftar Isi yang mana kode ini yang akan membentuk suatu tampilan seperti gambar diatas. Jika anda berminat, langsung saja anda simak langkah-langkahnya dibawah ini:
1. Buat Entri Baru (buat posting baru)
2. Pastekan Kode berikut di "HTML"
<style type="text/css">
#tabbed-toc {
margin:0 auto;
background-color:#8A94F0;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#000;
}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 12px Tahoma,Sans-Serif;
color:white;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0 0;
padding:0 0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width:20%;
float:left;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Tahoma,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#000;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
}
#tabbed-toc .toc-tabs li a:hover {
background-color:#C4C9F8;
color:black;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#181D67;
color:white;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;
/* cursor:text; */
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width:80%;
float:right;
background-color:white;
border-left:5px solid #181D67;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Tahoma,Sans-Serif;
}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:bold;
font-size:11px;
color:#051466;
line-height:20px;
height:20px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:normal;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px 10px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px 4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color:#eee;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#999;
color:none;
outline:none;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
border:2px solid #333;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#224C19;
-webkit-box-shadow:2px 0 7px rgba(0,0,0,.4);
-moz-box-shadow:2px 0 7px rgba(0,0,0,.4);
box-shadow:2px 0 7px rgba(0,0,0,.4);
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:white;
color:#333;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style>
<div id="tabbed-toc">
<span class="loading">Loading...</span></div>
<a href="
http://faridelly.blogspot.com/2013/10/membuat-halaman-daftar-isi-blog.html" style="display: block; font: normal bold 8px Tahoma,Sans-Serif; margin: 9px; text-align: right; text-decoration: none;" title="ARSIP">arsip</a>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://faridelly.blogspot.com",
containerId: "tabbed-toc",
activeTab: 1,
showDates: false,
showSummaries: false,
numChars: 200,
showThumbnails: false,
monthNames: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true,
maxResults: 99999,
preload: 0 // Load the feed after 0 seconds (option => time in milliseconds || "onload")
};
</script>
<script src="http://reader-download.googlecode.com/svn/trunk/tabbed-toc.js" type="text/javascript"></script>
4. Selesai .........
Cara Modifikasi Widget About Me
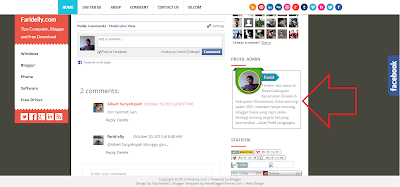
Cara Modifikasi Widget Aboute Me. Anda sudah pasti tahu apa fungsi dari Widget yang satu ini, Widget ini yang menggambarkan secara singkat tentang profil admin suatu blog, hampir di setiap blog menggunakan widget ini sebagai suatu sarana untuk mengenalkan diri para blogger ke semua pengunjung, dan sebagian besar para blogger menggunakan Widget Aboute Me bawaan Blogger yang otomatis hampir semua tampilan Widget ini memiliki kesamaan.
Disini saya akan memberikan wajah baru dari Widget About Me yang merupakan hasil modifikasi para blogger negeri ini. Lihat gambar di atas, atau lebih jelasnya lihat di blog ini. Untuk merubah widget ini anda copy kode di bawah ini.
Pastekan kode di atas di "HTML JavaScript"
Ket:
Tulisan warna hijau : untuk mengatur ukuran Widget Aboute Me
Tulisan warna biru : ganti dengan Url gambar yang anda inginkan
Tulisan berwarna merah : ganti dengan Nama anda, diskripsi singkat tentang anda dan ID Google+ anda
Disini saya akan memberikan wajah baru dari Widget About Me yang merupakan hasil modifikasi para blogger negeri ini. Lihat gambar di atas, atau lebih jelasnya lihat di blog ini. Untuk merubah widget ini anda copy kode di bawah ini.
<style>
#aboutme {
background-color:#fff;
-moz-box-shadow:0 0 3px #e0e0e0;
-webkit-box-shadow:0 0 3px #e0e0e0;
box-shadow:0 0 3px #e0e0e0;
border:1px solid #666;
padding:3px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
margin:0 auto;
margin-top:15px;
padding:10px;
width:210px;
height:auto;
}
.name-author {
margin:0 0 7px;
display:block;
width:100%;
}
.name-author h3 {
position:relative;
display:inline;
background-color:#0097BD;
color:#FFF;
font-family:Segoe UI;
font-size:15px;
font-weight:bold;
margin:0 0 0 -3px;
padding:3px 5px 3px 10px;
width:100%;
-moz-text-shadow:0 1px 0 black;
-webkit-text-shadow:0 1px 0 black;
text-shadow:0 1px 0 black;
}
.name-author h3:after {
content:" ";
width:0;
height:0;
position:absolute;
left:100%;
top:0;
border-width:13px;
border-style:solid;
border-color:transparent transparent transparent #0097BD;
}
@-webkit-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
@-moz-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
@-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
/* Penerapan efek pada element yang akan diberi efek*/
.name-author h3 {
/* Waktu 10 detik */
animation:10s infinite name-author linear;
-webkit-animation:10s infinite name-author linear;
}
.aboutme-text {
font-size:12px;
text-align:left;
margin:0;
}
.aboutme-image-container {
float:left;
width:70px;
height:70px;
margin-right:75px;
z-index:1;
}
.aboutme-image-container {
margin:-20px 0 5px 0;
padding:9px;
position:relative;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:100%;
-moz-border-radius-bottomright:100%;
-moz-border-radius-bottomleft:100%;
border-bottom-right-radius:100%;
border-bottom-left-radius:100%;
-webkit-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color:#59B52E;
}
.aboutme-image-container:before {
content:' ';
position:absolute;
top:0;
left:-10px;
width:0;
height:0;
border-style:solid;
border-width:0 0 10px 10px;
border-color:transparent transparent #333 transparent;
}
.aboutme-image-container:after {
content:' ';
position:absolute;
top:0;
right:-10px;
width:0;
height:0;
border-style:solid;
border-width:10px 0 0 10px;
border-color:transparent transparent transparent #333;
}
.aboutme-image-container img {
width:100%;
height:100%;
border:2px solid yellow;
border-radius:100%;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
transition:all 0.3s ease;
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
box-shadow:1px 1px 4px #000;
}
.aboutme-image-container img:hover {
border:2px solid GOld;
cursor:pointer;
margin-left:0;
-moz-transform:scale(1.2) rotate(360deg);
-webkit-transform:scale(1.2) rotate(360deg);
-o-transform:scale(1.2) rotate(360deg);
-ms-transform:scale(1) rotate(-360deg);
transform:scale(1.2) rotate(360deg);
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
box-shadow:1px 1px 4px #000;
}
</style><div id='aboutme'>
<div class='aboutme-image-container'>
<img src="https://fbcdn-profile-a.akamaihd.net/hprofile-ak-ash3/c107.31.391.391/s160x160/1013266_1409689289243957_1398716582_n.jpg" />
</div>
<div class='name-author'>
<h3>Farid</h3></div>
<div class='aboutme-text'>Terlahir dan besar di Desa Gadingsari Kecamatan Binakal di Kabupaten Bondowoso, buka seorang pakar SEO, melaikan hanya seorang blogger biasa yang ingin selalu berbagi tentang segala hal yang bermanfaat <a href="https://plus.google.com/15678892627746464" style="color: #666;">...Lihat Profil Lengkapku</a>
</div></div>
Ket:
Tulisan warna hijau : untuk mengatur ukuran Widget Aboute Me
Tulisan warna biru : ganti dengan Url gambar yang anda inginkan
Tulisan berwarna merah : ganti dengan Nama anda, diskripsi singkat tentang anda dan ID Google+ anda
Cara Ping Blog di Bing Search Engine
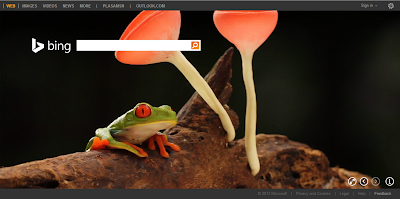
Cara Ping Blog di Bing Search Engine. Bing merupakan pesaing ketat Google memang mesin pencarian yang satu ini tidak banyak diminati tak seperti Google, namun catatan statistik mengungkap, Bing pelan tapi pasti kini Bing mulai diminati para pengguna internet.
Jika blog anda sudah memiliki banyak pengunjung melalui Search Engine Google, tidak ada salahnya jika kita mencoba mencari pengunjung melalui Search Engine Bing. Pada kenyataannya blog yang sudah terindeks oleh google belum tentu blog tersebut di indeks oleh Bing, perlu sedikit usaha agar blog kita juga nampang di Serch Engine Bing. Salah satu caranya yaitu melakukan Ping di Search Engine Bing. Namun sebelum melakukan itu daftarkan terlebih dahulu blog anda di Bing Webmaster Tool, dan saya angap anda telah melakukan langkah tersebut, dan untuk melakukan Ping di bing berikut caranya.
Jika blog anda sudah memiliki banyak pengunjung melalui Search Engine Google, tidak ada salahnya jika kita mencoba mencari pengunjung melalui Search Engine Bing. Pada kenyataannya blog yang sudah terindeks oleh google belum tentu blog tersebut di indeks oleh Bing, perlu sedikit usaha agar blog kita juga nampang di Serch Engine Bing. Salah satu caranya yaitu melakukan Ping di Search Engine Bing. Namun sebelum melakukan itu daftarkan terlebih dahulu blog anda di Bing Webmaster Tool, dan saya angap anda telah melakukan langkah tersebut, dan untuk melakukan Ping di bing berikut caranya.
- Copy URL dibawah ini dan anda pastekan di Addres Bar Google Crome atau Mozilla anda
- http://www.bing.com/webmaster/ping.aspx?siteMap=http://faridelly.blogspot.com/atom.xml
- Ganti tulisan yang berwarna merah dengan URL blog anda
- Tekan Enter dan selesai.
Membuat Kotak Berlangganan Artikel Ala Johny Simple Blog
Kota Berlangganan dengan kata lain Subscribe ada sebagian orang mengatakan kalau widget ini memang harus ada pada blog kita, fungsi dari widget ini menurut sepengetahuan saya yaitu memudahkan pengunjung blog kita untuk berlangganan artikel - artikel terbaru kita melalui email, yang mana update artikel kita akan secara otomatis dikirimkan ke email tersebut. Anda tertarik? berikut ini penampilannya.
Berikut cara pasang Widget Kotak Berlangganan.
1. Login ke blog anda lalu Add Gadged pilih HTML Java Script
2. Copy dan paste kode dibawah ini
<center><div class="social" style="padding: 0pt 0pt 0pt 5px;">Rubah tulisan "Maskolis" yang di cetak tebal sesuai dengan alamat Feedburner dan akun jejaring sosial anda. Semoga membantu.
<table><tbody><tr><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=maskolis' target='_blank'><img alt='newsletters' src="http://2.bp.blogspot.com/-T6Jwvl78yt4/T6aQRn6CDmI/AAAAAAAABCU/vmj_BCGOv2U/s1600/mail.png" border="0" title='newsletters'/></a> </td>
<td> <a href='http://feeds.feedburner.com/maskolis' target='_blank'><img alt='rss' src="http://2.bp.blogspot.com/-BkgRd2NvFT8/T6aQSYJiQnI/AAAAAAAABCg/IPE8JvSisT4/s1600/rss.png" border="0" title='rss'/></a> </td>
<td> <a href='http://twitter.com/maskolis' target='_blank'><img alt='twitter' src="http://2.bp.blogspot.com/-wDhM0i4yvb8/T6aQTdIRmSI/AAAAAAAABCo/CS61MLJ8QRo/s1600/twitter.png" border="0" title='twitter'/></a> </td>
<td> <a href='http://www.facebook.com/maskolis' target='_blank'><img alt='facebook' src="http://1.bp.blogspot.com/-RvQpmf-y4PE/T6aQQqqjT2I/AAAAAAAABCQ/jEECzsdedY8/s1600/facebook.png" border="0" title='facebook'/></a> </td>
<td> <a href='http://www.youtube.com/maskoli' target='_blank'><img alt=' youtube' src="http://1.bp.blogspot.com/-Lpu7KBe9Q2c/T6aQUbuQWBI/AAAAAAAABCw/bsKGA1q_WeQ/s1600/youtube.png" border="0" title='youtube'/></a>
</td></tr></tbody></table> </div></center>
<center>
<div class='sub-box'>
<div style="text-align: left; display: inline-block;">
<h8 style="display:block;font-family:'calibri';font-size:15px;font-weight:bold;">Subscribe via RSS Feed</h8>
<small><i>If you enjoyed this article just <a href='http://feeds.feedburner.com/maskolis' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</i></small>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=maskolis', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="maskolis" name="uri"/>
<input type="hidden" name="loc" value="fr_FR" />
<input type="text" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" value="Enter your email..." name="email" class="emailtext" />
<input type="submit" class="sub-button" value="Enter" title='' alt='' />
</form></div></div></center>
.png)
.png)
.png)

.png)
.png)
.png)