Tips Mencari Kode HTML di Menu Edit HTML Baru
Tips Mencari Kode HTML di Menu Edit HTML Baru - Pada posting sebelumnya saya sudah Mengenalkan Menu Edit HTML yang Baru kepada anda, saat ini saya akan membahas bagaimana Cara Mencari Kode HTML di Menu HTML Baru. Untuk memnemukan Kode HML di Menu Edit HTML yang baru sangat berbeda pada Menu Edit HTML yang sebelumnya, pasalnya Menu Edit HTML yang baru sidah memliki Search/Kotak Pencarian sendiri. Jika anda menggunakan Kotak Pencarian lama maka bisa dipastikan kode yang ada cari tidak akan anda temuka. Jadi bagaimana caranya? simak berikut:
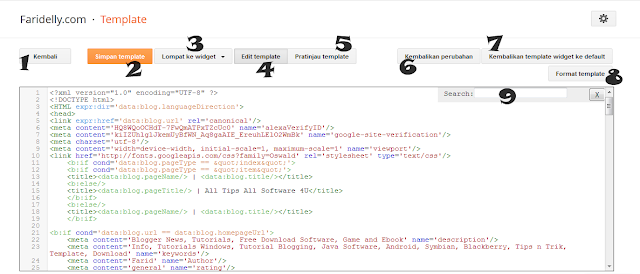
Pada gambar di atas menunjukkan kotak pencarian Menu Edit HTML yang baru berada di pojok kanan atas. namun kotak pencarian tersebut tidak secara default muncul, untuk memunculkannya yaitu dengan menggunakan Ctrl+F, namun sebelum anda menekan tombol Ctrl+F pidahkan dulu cursos anda ke dalam kode-kode HTML yang tertera dengan cara mengklik halaman kode-kode HTML lalu anda gunakan Ctrl+F maka akan muncul kotak pencarian di pojok kanan atas. Jika cursor anda tidak dipindahkan, yang akan muncul nantinya ialah kotak pencarian yang lama, dan kotak pencarian lama tersebut tidak berfungsi di Menu Edit HTML yang baru.
Selanjutnya untuk mencari kode HTML yang ingin anda cari, seperti gambar diatas, masukkan kode HTML yang ingin anda cari, lalu anda tekan Enter. Maka kode HTML akan muncul di halam Kode-kode HTML seperti gambar di atas.
Sebenarnya cukup mudah untuk anda lakukan, berhubung Menu Edit HTML Berpenampilan Baru, jadi tidak menutup kemungkinan masih ada yang bingung untuk melakukannya. Semoga membantu.....
Mengenal Tampilan Baru Menu Edit HTML Pada Template Blogger
Mengenal Tampilan Baru Menu Edit HTML Pada Template Blogger - Anda pasti tahu tentang Tampilan Baru Menu Edit HTML sebagian blogger mengatakan tampilan baru menu edit HTML membingungkan tidak terkecuali saya sendiri, memang kita butuh waktu untuk beradaptasi dengan tampilan baru menu edit HTML Blogger. Banyak perubahan yang menjadikan pembeda dengan tampilan menu edit HML yang lama, perbedaan yang cukup besar yaitu pada saat kita mencari kode di menu HTML yang baru sangat berbeda dengan menu edit HTML yang lama, hal ini yang membuat saya kebingungan saat pertama kali mencoba mencari kode di menu edit HTML yang baru. Bagaimana dengan anda? Biar anda tidak merasa bingung berikut ulasan tentang tampilan baru menu edit HTML.
- Kembali: Mengarahkan anda di halam untama Template
- Simpan Template: Jika anda tidak sedang mengedit Template maka Tombol Simpan Template tidak akan berfungsi.
- Lompat ke Widget: ini merupakan menu baru yang di khususkan untuk kolm Widget yang menampilkan menu-menu Widget yang ada pada template. Lompat ke Widget menampilkan Widget-widget dalam bentuk Dropdown. Tombol ini merupakan jalan pintas yang akan memudahkan anda untuk mengedit kolm widget blog anda.
- Edit Template: Tombol ini tidak berfungsi pada saat anda berada di tampilan editing, tombol ini berfungsi saat anda melakukan pratinjau, dan untuk kembali ke tampilan editing anda gunakan tombol Edit Template.
- Pratinjau Template: Tombol ini masih memiliki fungsi yang sama seperti pada tampilan yang sebelunya, gunakan tombol ini untuk melihat hasil editing anda sebelum melakukan penyimpanan hasil editing, namun ada yang berbeda, jika pada tampilan lama anda melakukan Pratinjau Template yang hasilnya akan terbuka di Tab baru, pada tampilan menu edit HTML yang baru tampilan Pratinjau Template muncul di menu edit HTML itu sendiri.
- Kembalikan Perubahan: Tombol ini berfungsi untuk mengembalikan semua perubahan yang anda lakukan, meskipun anda telah menyimpan template, tombol ini akan mengembalikan semua perubahan yang telah anda lakukan.
- Kembalika Template Widget ke Default: Jangan coba-coba anda mengklik tombol ini karena tombol ini memiliki fungsi untuk mengembalikan tampilan blog anda pada tampilan semula dan menghilangkan beberapa fungsi yang ada pada template anda. Lakukan ini jika anda merasa sangat terpaksa dan harus melakukannya.
- Format Template: Tombol ini merupakan tombol baru dengan fungsi baru, saat saya melakukan dan mengklik tombol ini, saya langsung di arahkan ke sebuah kode di dalam template saya, dan sampai saat ini saya masih belum mengetahu fungsi sebenarnya.
- Search/Kota Pencarian: Kota pencarian mencul di pojok kanan atas, namun untuk memunculkannya cursor PC/Laptop anda harus berada didalam menu edit HTML. Ada yang berbeda saat anda melakukan pencarian kode di tampilan baru ini. Untuk mencari kode HTML, anda masukkan kode pada Search/Kotak pencarian dan tekan enter untuk menemukan kode yang anda cari.
Cara Mudah Menambahkan Fungsi Scroll Pada Archive Blog
Cara Mudah Menambahkan Fungsi Scroll Pada Archive Blog. Kita tahu setiap posting artikel kita akan selalu dimuat di Blog Archive, semakin banyak artikel yang kitabuat makan akan semakin memanjang pulan Widget Archive Blog kita, jika sudah demikian maka sangat memakan tempat pada sedibar blog kita. Bagai mana caranya agar Blog Archive tidak memanjang dan memakan tempat di sedibar blog kita? Banyak cara untuk menjawab pertanyaan tersebut yang salah satunya adalah dengan menambahkan fungsi scroll pada Blog Archive. Mari kita simak pembahasannya.
- Login ke akun blog anda
- Pada Dasboard anda pilih Template
- Kemudian Edit Template
- Anda cari kode ]]></b:skin> . Jika anda menggunakan Ctrl+F untuk mencari kode ]]></b:skin> masukkan kode ]]></b:skin> ke kotak pencarian lalu tekan enter.
- Selanjutnya anda masukkan kode dibawah ini tepat di atas kode]]></b:skin>
#BlogArchive1 .widget-content{
height:200px;
width:auto;
overflow:auto;
}
Catatan: Jika pada template anda kode Blog Archive berkode <b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>. Maka anda gati pada kode yang tertulis dengan warna merah diatas #BlogArchive1 menjadi #BlogArchive2
Membuat Recent Post "Headline News" di Bagian Footer Blog
Recent Post "Headline News" di Bagian Footer Blog tompik yang akan saya bahas pada posting kali ini. Widget juga patut anda perhitungkan untuk aksessoris blog anda, namun bukan hanya disana fungsi dari widget ini, Recent Post Headline News memiliki fungsi yang lebih bermanfaat dari hanya sekedar aksessoris blog anda. Widget ini yang nantinya akan menampilkan beberapa judul posting blog anda berupa tulisan berjalan, sebagai penarik perhatian dan juga informasi untuk menggali libih dalam lagi isi blog anda bagi para pengunjung blog anda.
Keterangan:
Widget By: Cara Buat Recent Post (Headlines News) Berjalan Di Footer
Jika anda berminat untuk menggunakan Recent Pos "Headline News" Simak ulasan merikut:
- Login ke blog anda
- Pilih Template pada Dasboard
- dan Klik Edit HTML
- Carilah dan temukan kode </body> dan letakkan kode dibawah ini tepat diatas kode </body>
<script type='text/javascript'>
var hn_url_blog = "http://faridelly.blogspot.com";
var hn_jumlah_post = 20;
var hn_warna_latar = "#353535";
var hn_warna_garis = "#FFFFFF";
var hn_posisi = "bottom";
var hn_tampilkan_judul = true;
var hn_backlink = true;
</script>
<script src='http://wittoblog.googlecode.com/files/Headline-wito1.js'></script>
Keterangan:
- Ganti http://faridelly.blogspot.com dengan url blog anda
- jumlah_post = 20 : 20 Post/artikel yang nantinya akan muncul, sesuaikan dengan yang adna inginkan.
- warna_latar = "#353535"; Jika anda ingin merubah warna latarnya, gantilah kode warnanya dengan kode warna yang anda inginkan.
- warna_garis = "#FFFFFF"; Begitu juga dengan warna garisnya, dapat anda rubah sesuai dengan selera anda.
- Lakukan Pratinjau terlebih dahulu, jika dirasa pas
- Klik Save Template
Widget By: Cara Buat Recent Post (Headlines News) Berjalan Di Footer
Cara Mengatasi URL Dicekal Robots.txt
Klik disni sebelum kamu melakukan tips ini
Pencapai tertinggi visitor blog ini sempat menyentuh angka 1000 visitor per-hari, namun tidak genap satu bulan visitor blog ini mengalami penerunan hingga saat ini visitor hanya mampu bertahan di angka 600 per-hari. Tentu hal ini terjadi dikarenakan ada kesalahan pada blog ini, satu minggu penuh saya online setiap hari dan setiap saat untuk mengecek posisi posting blog ini di mesin pencari, hasilnya sebagian besar posting baru blog ini tidak saya temukan dan ada beberapa yang saya temukan itupun berada di halaman ketiga di google pencarian. hal itu sedik mengendurkan semangat saya untuk mengurusi blog ini, apa penyebab terjadinya senua ini?? saya pun bingung, hingga akhirnya secara tidak sengaja saat saya membukan Google Webmaster saya menemukan 29 URL Dicekal Robots.txt, sebesar itukah dampaknya? saya masih beruntung jika dibanding blog tentangga yang menyatakan banyaknya jumlah posting yang tidak terindek dan menurunya PR secara drastis dari PR 3 menjadi PR 0 dikarenakan 181 URL Dicekal Robot.txt di Google Webmaster. Semetara untuk blog ini PR masih aman-aman saja di angka 1. Jadi bagaimanakah untuk menghilangkan URL yang dicekal itu? berikut saya jelaskan.!
Jika anda yang masih belum tahu apakah url anda dicekal atau tidak, silahkan anda berkunjung ke Google Webmaster , Klik pada "Kesehatan" kemudian anda klik "URL yang dicekal" jika pada blog anda terdapat URL yang dicekal anda akan menemukan keterangan halaman seperti gambar dibawah ini.
Yang lebih jelasnya seperti ini:
Jika anda yang masih belum tahu apakah url anda dicekal atau tidak, silahkan anda berkunjung ke Google Webmaster , Klik pada "Kesehatan" kemudian anda klik "URL yang dicekal" jika pada blog anda terdapat URL yang dicekal anda akan menemukan keterangan halaman seperti gambar dibawah ini.
Yang lebih jelasnya seperti ini:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://faridelly.blogspot.com/feeds/posts/default?orderby=UPDATED
Untuk cara menghilangkan URL yang dicekal Robots.txt pada kode di atas, anda hilangkan tulisan yang saya tandai dengan warna merah sehingga mendjadi seperti dibawah ini:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow:
Allow: /
Sitemap: http://faridelly.blogspot.com/feeds/posts/default?orderby=UPDATED
Dan anda ganti http://faridelly.blogspot.com dengan URL Blog anda kemudian:
- Login ke blog anda
- Pergi ke Setelan >> Preferense Penelusuran
- Pada kolom Perayapan dan pengindeksan pilih edit di menu Robots.txt
- Kemudian Aktifkan Robots.txt Khusus
- Masukkan kode yang kedua yang telah dirubah tadi (yang telah dihilangkan tulisan "/search" tulisan yang bertanda merah tadi)
Catatan:
Kode yang anda masukkan pada "Robots.txt Khusus" pastikan sudah anda hilangkan tulisan "/seach" pada Disallow. Karena jika masih ada tulisan "/search" pada tulisan Disallow atau Disallow masih tertulis seperti ini "Disallow:/" masih ada garis miringnya saja, itu artinya anda melarang Google untuk mengindeks konten blog anda.
Jika masih bingung atau ada masukan lain dengan cara ini, selahkan tinggalkan komentar anda. Semoga membantu
Cara Membuat Quote di Blog
Quote yang dalam Bahasa Indonesia di sebut tanda kutit, merupakan suatu kode yang di gunakan untuk menandai serangkaian kata penting dalam suatu posting, tidak hanya berupa kata tapi juga bisa berupa kode. Selain Fungsi di atas, penggunaan Quote juga akan terlihat lebih menarik dan rapi jika dalam suatu posting tertentu anda menyisipkan kode HTML di dalamnya.
Untuk Cara Membuat Quote di Blog Masukkan kodenya pada bagian HTML pada saat anda membuat artikel.
<div style="-moz-background-clip: -moz-initial; -moz-background-inline-policy: -moz-initial; -moz-background-origin: -moz-initial; -moz-border-radius-bottomleft: 30px; -moz-border-radius-topright: 30px; background: #eeeeee none repeat scroll 0% 0%; border: 1px solid #dddddd; overflow: auto;"> <blockquote>Letakan postingan anda disini</blockquote></div>
Silahkan anda sesuaikan sendiri untuk ukuran juga warnanya.
Mendulang Traffic dari Google Blog Search
Apa itu Google Blog Search? Google Blog Search merupakan tempat mencari berbagai informasi, namun Google Blog Search berbeda dengan Google.co.id yang sering kita gunakan. Google.co.id merupakan tempat mencari berbagai informasi namun masih bersifat umum, informasi yang kita caripun bermacam-macam karena datang dari berbagai sumber baik tu blog, web dan forum. Seiring berkembangnya dunia Blogging, maka Google mengeluarkan mesin pencari baru "Google Blog Search" yang di khususkan untuk menjelajah halaman blog saja. Memang saat ini keberadaan Google Blog Search masih kurang di kenal daripada Google Search biasa. Namun jika kita melihat dari perkembangan Blogging, tidak menutup kemungkinan jika suatu saat mesin pencari ini menjadi prioritas utama.
Google Blog Search layak untuk Para Blogger gunakan, Pasalnya Google Blog Search lebih banyak menyajika artikel/informasi yang menarik dan lebih segar. Jika anda ingin melakukan penelusuran lebih detail lagi, anda dapat menggunakan Advanced Blog Search.
Bagi pemilik blog/Blogger, disini anda juga dapat mendulang Traffic. Jika di mesin pencari biasa artikel anda sudah yang mendominasi, lakukanlah hal yang sama disni, dengan demikian anda akan mendapatkan Traffic dari dua mesin pencari.
Jika blog anda juga ingi mendominasi di Google Blog Search, yang perlu anda lakukan Submit blog anada di Google Blog Search Ping Service. Saya berpendapat, Mensubmit blog anda di Google Blog Search Ping Service merupakan yang paling direkomendasikan, karena ini merupakan serangkaian optimasi blog anda. Mensubmit Blog anda di Google Blog Search Ping Service masih dapat anda lakukan meskipun sebelumnya anda telah menggunakan Google Sitemap.
Lakukan Submit Blog setiap anda melakukan perubahan di blog, Seperti posting blog. Jika anda menginginkan yang otomatis, gunakanlah API.
Membuat Halaman Blog Archive Accordion
Cara Membuat Halaman Blog Archive Accordion. Keberadaan arsip blog di bagian sedibar sangat memakan tempat di blog kita. Walau semua itu dapat di atasi dengan menambahkan fungsi scroll, namun tetap saja hal itu masih mengurangi tempat di sedibar blog. Dengan cara membuat halaman Archive Blog sangat menghemat tempat di bagian sedibar blog kita.Pada dasarnya widget ini merupakan widget halaman daftar isi berdasrkan label, namun saya gunakan widget ini sebagai blog archive karena menurut saya lebih cocok. Untuk membuat halam Archive Blog ada dua cara yang dapat anda lakukan:
Cara Pertama:
Anda login dulu ke akun blog anda. Buat Posting baru dan masukkan kodenya.
Cara Kedua:
Login ke akun blog anda
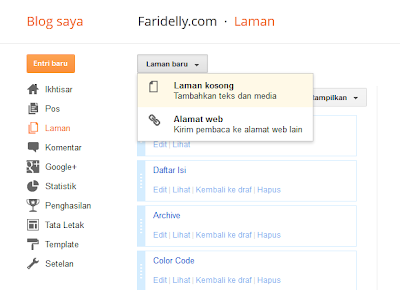
Anda pilih "Laman" dan tambahkan "Laman Kosong"
Isikan "Judul Laman" kemudian anda Klik tab "HTML" masukkan kodenya selanjutnya anda "Publikasikan"
Copas Kode dibawah ini
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script><link rel="stylesheet" media="screen" href="http://reader-download.googlecode.com/svn/trunk/acc-toc-labelsort-default.css" type="text/css" /><script type="text/javascript">var showNew = true,accToc = true,openNewTab = true,maxNew = 10,baru = "Baru!",sDownSpeed = 600,sUpSpeed = 600;</script><script type="text/javascript" src="http://reader-download.googlecode.com/svn/trunk/hompishive-labels-v1.js"></script><script src="http://latitudu.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Widget By:Taufik Nurrohman
Membuat Label Bergerak (Blogumulus) Tanpa HTML Java Script
Modifikasi ini sangat popular di kalangan para blogger, Label Blogumulus memang sangat cocok buat anda yang ingin mempercantik tampilan Blog anda. Bagi para blogger pemula seperti saya merasa kesulitan untuk membuatnya, walaupun sudah tersedia Kode HTML dengan tutorial yang sudah sanagat jelas, masih perlu beberapa watktu untuk mengerjakannya dengan kegagalan yang tidak terhitung, walau akhirnya terpasang juga Label Blogumulusnya.
Bagi siapapun yang ingin menggunakan, anda tidak perlu lagi kebingungan dan dibikin pusing oleh rumitnya Kode-kode HTML. Berikut cara membuat label blogumulus tanpa HTML Java Script.
- Langkah awal anda diminta untuk Login ke akun blog anda
- Langkah kedua anda diminta untuk mengunjungi tata letak
- Klik tambah Gadged>>Selanjutnya akan muncul menu seperti gambar di bawah ini
- Untuk langkah berikutnya anda pilih "Gadged Lainnya" kemudian anda tambahkan "Label Sphere" Atur dulu ukurannya dan berapa jumlah label yang akan di tampilkan.
- Klik OK dan selesai
Cara Meningkatkan Links In Alexa
Cara Mendapatkan Links In Alexa. untuk mendapatkan banyak links in Alexa caranya hampir sama dengan cara meningkatkan Alexa Rank. Jika pada cara meningkatkan Alexa Rank anda diminta untuk menggunakan Alexa Toolbar. Namun untuk mendapatkan Links in Alexa ada hanya diminta untuk memposting artikel tentang alexa. seperti pada artikel kali ini, memang tujuan saya memposting artikel ini untuk hal itu dikarenakan Links in Alexa blog ini masih sedikit. Untuk lebih jelasnya berikut penjelasannya.
Selain membuat posting yang berkaitan dengan Alexa, berburu Blog Dofollow juga merupakan cara cepat meningkatkan Links in alexa. Disana tugas anda hanya berkomentar. Jika anda ingin menautkan link di blog dofollow saya sarankan jangan terlalu banyak karena itu akan berakibat fatal bagi blog anda sendiri, Google akan menganak tirikan blog anda, dengan kata lain blog anda tidak akan ter index.
Pada saat anda mebuat posting, tautan beberapa situs besar seperti Google, Alexa dll atau anda dapat mentautkan blog anda atau teman anda yang memiliki Traffic yang cukup tinggi.
Posting blog secara berkala dan isi posting blog harus original bukan copy paste dari blog orang lain. Lakukan Ping setiap anda selesai membuat posting, dalam hal ini anda dapat menggunakan Google Ping, Mypagerank Ping, Auto Ping atau yang lainnya. Yang perlu anda ketahui, gunakanlah satu layanan ping saja. jika anda menggunakan lebih dari satu layanan ping, hasilnya posting anda tidak akan teribndex karena di anggap Spam.
Cara Memasang Alexa Toolbar
Cara Memasang Alexa Toolbar inilah topik yang akan saya bahas pada posting kali ini. ini merupakan Tips untuk anda yang ingin meningkatkan Rank Alexa blog anda. Tips ini banyak dilakukan oleh para blogger. Adapun fitur dari Alexa Toolbar ini ialah sebagai berikut:
- Alexa Traffic Rank
- Related Rank
- Website Reviews
- Dll
Selai fitur di atas Alexa Toolbar juga memiliki beberapa fitur di antaranya Login to Facebook dan Gmail. Untuk Gmail anda tidak perlu login lagi, karena setiap anda login ke blogger maka secara otomatis anda juga sudah login ke akun Gmail anda, dengan begitu anda dapat dengan mudah memantau setiap ada email masuk. Jika anda berkeinginan untuk menggunakan Alexa Toolbar berikut langkah-langkahnya.
- Buka Alamat http://www.alexa.com/toolbar
- Klik " Install Alexa Toolbar"
- Kemudian Klik " Accept and Install
Dengan mengikuti langkah-langkah diatas, maka anda telah menggunakan Alexa Toolbar pada Browser anda.
Membuat Menu Accordion Tanpa Edit HTML
Membuat Menu Accordion Tanpa Edit HTML. Tampilan menu ini sangat pas dan memberikan kesan indah pada tampalin blog anda, selain itu menu accordion juga memperingkas tampilan blog anda, dengan artian tidak memakn tempat pada sedibar blog anda. Sebagai contoh anda liat sedibar blog ini, amati dengan seksama jiga menurut anda perlu ada di blog anda, berikut cara membuatnya.
1. Masuk ke blog anda
2. Pilih "Tata Letak" kemudian tambah "Gadged" dan pilih "HTML/Java Script"
3. Masukkan kode dibawah ini
<style type="text/css">
#accordion{width:100%;margin:auto;border:0px solid white}
#accordion h2{padding:5px 10px;background-color:#ccc;background-image: url(http://1.bp.blogspot.com/-qtI_UsPdZwc/Tmzg5K8eADI/AAAAAAAABrU/ScrT9X8fBBY/s1600/arrow_right.gif);background-repeat: no-repeat;background-position: right center;color:#000;font:normal 11px Tahoma;border-bottom:1px solid #FFF;cursor:pointer;}
#accordion .content{font:normal 11px Arial;padding:5px 10px;background:#eee;}
#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}
#accordion .content li {background-image: url(); background-repeat: no-repeat;background-position: left center;margin:0;padding:2px 0 3px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}
#accordion .content li a:hover {text-decoration:none;color:#000;}
#accordion h2.active{background-color:#bbb;background-image: url(http://2.bp.blogspot.com/-9If6SXYDklM/Tmzg4W8YwuI/AAAAAAAABrQ/XlCiTeVqtq0/s1600/arrow_down.gif);background-repeat: no-repeat;background-position: right center;font-weight:bold;}
</style>
<script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script>
<script type='text/javascript'>
$(function() {
$('#accordion .content').hide();
$('#accordion h2:first').addClass('active').next().slideDown('slow');
$('#accordion h2').click(function() {
if($(this).next().is(':hidden')) {
$('#accordion h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
<div id="accordion">
<h2>Title 1</h2>
<div class="content">
Isi konten 1
</div>
<div id="accordion">
<h2>Title 2</h2>
<div class="content">
Isi konten 2
</div>
<div id="accordion">
<h2>Title 3</h2>
<div class="content">
Isi konten 3
</div>
<div id="accordion">
<h2>Title 4</h2>
<div class="content">
Isi konten 4
</div>
<div id="accordion">
<h2>Title 5</h2>
<div class="content">
Isi konten 5
</div>
</div></div></div></div></div>
#accordion{width:100%;margin:auto;border:0px solid white}
#accordion h2{padding:5px 10px;background-color:#ccc;background-image: url(http://1.bp.blogspot.com/-qtI_UsPdZwc/Tmzg5K8eADI/AAAAAAAABrU/ScrT9X8fBBY/s1600/arrow_right.gif);background-repeat: no-repeat;background-position: right center;color:#000;font:normal 11px Tahoma;border-bottom:1px solid #FFF;cursor:pointer;}
#accordion .content{font:normal 11px Arial;padding:5px 10px;background:#eee;}
#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}
#accordion .content li {background-image: url(); background-repeat: no-repeat;background-position: left center;margin:0;padding:2px 0 3px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}
#accordion .content li a:hover {text-decoration:none;color:#000;}
#accordion h2.active{background-color:#bbb;background-image: url(http://2.bp.blogspot.com/-9If6SXYDklM/Tmzg4W8YwuI/AAAAAAAABrQ/XlCiTeVqtq0/s1600/arrow_down.gif);background-repeat: no-repeat;background-position: right center;font-weight:bold;}
</style>
<script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script>
<script type='text/javascript'>
$(function() {
$('#accordion .content').hide();
$('#accordion h2:first').addClass('active').next().slideDown('slow');
$('#accordion h2').click(function() {
if($(this).next().is(':hidden')) {
$('#accordion h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
<div id="accordion">
<h2>Title 1</h2>
<div class="content">
Isi konten 1
</div>
<div id="accordion">
<h2>Title 2</h2>
<div class="content">
Isi konten 2
</div>
<div id="accordion">
<h2>Title 3</h2>
<div class="content">
Isi konten 3
</div>
<div id="accordion">
<h2>Title 4</h2>
<div class="content">
Isi konten 4
</div>
<div id="accordion">
<h2>Title 5</h2>
<div class="content">
Isi konten 5
</div>
</div></div></div></div></div>
4. Isikan Konten 1-5 sesuai kebutuhan anda.
5. Klik save dan lihat hasilnya.!
Sumber: http://www.maskolis.com/2012/12/membuat-menu-accordion-tanpa-edit-html.html
Cara Membuat Breadcrumbs Terindex Oleh Google
Cara Membuat Breadcrumbs Terindex Oleh Google, membuat navigasi breadcrumbs terindex oleh google tujuannya adalah untuk memudahkan pengunjung/visitor menjelajahi halaman demi halaman pada blog kita sesuai dengan kategori yang ada.
Langkah-langkahnya sebagai berikut :
1. Login ke blogger anda
2. Pilih Template dan Edit Template
3. Jika andasebelumnya sudah memasang Breadcrumbs silahkan hapus dulu
4. Cari kode ]]></b:skin>
5. Copy dan pastekan kode dibawah ini tepat di atas kode pada no.4
.breadcrumbs {padding:5px 5px 5px
0px; margin: 0px 0px 15px 0px; font-size:85%; line-height: 1.4em;
border-bottom:3px double #e6e4e3;}
Kemudian anda cari kode seperti dibawah ini
<b:includable id='main' var='top'> jika sudah anda temukan, hapus kode tersebut kemudian anda ganti dengan kode dibawah ini.
<b:includable id='breadcrumb'
var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>