Upgrade Blackberry Messenger V.8.0.0.94 Tidak di Sambut Baik Pengguna
Saya pribadi telah mengupayakan segala cara untuk mengembalikan BBM saya ke versi sebelumnya, selama saya search tentang cara ini di google saya tidak menemukan satupun artikel yg memuat tentang cara ini, sayapun merasa perlu dan melakukan tindakan coba-coba, mulai dari menghapus aplikasi BBM saya,melakukan Hard Reset, dan meng-install ulang aplikasi tersebut hasilnyapun nihil.
Sampaikapan saya terus menggunakan aplikasi yang sama sekali tidak bisa saya jalankan ini, saya pun tidak tahu, karena sampai artikel ini saya muat saya pribadi belum menemukan solusi.
Apakah aplikasi ini tidak kompatible?? Sulit untuk menjawab pertanyaan itu, pada kenyataannya aplikasi ini berjalan sangat baik di Blackberry yang malah OS-nya dibawah OS BB ini.!
Apakah faktor spesifikasi HP?? Sajauh ini belum ada penjelasan resmi oleh pihak pengembang spesifikasi BB yg seperti apa yang dapat menjalankan BBM V.8.0.0.94 ini. Menurut pengamatan saya, aplikasi BBM versi baru ini di kategorika berdasarkan OS, artinya BBM versi ini dapat kamu install hanya di OS yg memenuhi syarat untuk menjalankanya, misal OS 6 dan OS 7 namum kenyataannya aplikasi ini sama sekali tidak berjalan di BB saya yang menggunakan OS 7.
Mungkin di atara pembaca artikel ini mempunyai solusi "bagaimana cara mengembalikan BBM ke versi sebulumny" teman-teman dapat share disini, untuk membantu teman-teman yang lain dan juga saya pribadi yang mengalami masalah ini.! Terimakasih.!!
Powered by Telkomsel BlackBerry®
Aplikasi File Manager Terbaik Untuk Blackberry Versi Faridelly.com
Alasan kedua. disini kamu dapat meng-upgrade aplikasi ini secara manual, artinya, jika kamu ingin menggunakan aplikasi ini ke versi full, kamu cukup menggunakan kode registari/serial numbernya, tidak harus membeli versi pro, namun seandainya kamu tidak menemukan kode registrasinya, kamu-pun masih bisa menggunakan aplikasi tersebut, sejauh pengamatan saya, aplikasi ini memiliki waktu penggunaan versi trial yang lama.
Alasan yang terakhir, aplikasi ini memiliki banyak fitur yang menarik, bisa dikatakan aplikasi ini merupakan aplikasi multifungsi, kenapa demikian, berikut fitur-fitur yang dapat kamu gunakan dengan aplikasi ini :
1. Screen Capture
2. Zip/Unzip file
3. Hidden File/Folder
4. Rename File
5. Send File, Aplikasi via Bluetooth, email dan BBM
6. Created Directory
7. Created Text File
Langkah Awal Membangun Sebuah Blog
Seperti yang saya kata, saya bukanlah ahli SEO dan tak paham HTML, namun saya ingin mencoba share bagaimana pengalaman saya membangun blog ini hingga seperti sekarang ini. Jika terdapat kekeliruan mohon koreksinya karena memang saya buka seorang ahli, namun yang saya share ini merupakan pengalaman yang saya lakukan saat membangun blog ini, dengan tertatih-tatih, jatuh-bangun, namun dengan semangat ingin tahu saya terus maju. Satu tahun sudah saya membangun blog ini, hingga saat ini adanya.
Jadi apa yang harus kamu lakukan untuk membangun sebuah blog yang sudah kamu buat, menurut pengalaman saya dan ini yang saya lakukan :
1. Buat judul yang unik
Judul yang unik terkadang membuat pengunjung kita akan selalu mengingat blog kita, jadi buatlah judul se-unik mungkin dan usahakan judul tersebut masih belum di gunakan oleh Blogger lain.
2. Tujuan membuat blog
Tentukan apa tujuan kamu membuat blog. kira-kira apa yang ingin kamu tulis di blog kamu. Tentang Resep Makana, Gadged, Tentang Blogger, Tentang Computer, Windows, Offcie dll. tentukan itu.!
3. Tentukan Tema
Tentukan tema yang ingin kamu gunakan di blog kamu, Usahakan cari Template yang SEO, Responsive, pilih warna yang sesuai dalam arti pilihan warna yang tidak mencolok atau apapun yang sekiranya membuat orang lain tidak betah melihat tampilan blog kamu. Kenapa harus SEO? SEO paling tidak nantinya akan yang akan menjaga posisi artikel kamu, begitulah yang saya pahami. Kenapa hatus Responsive? Responsive akan mengurangi daya pentalan yang tinggi, hal itu juga meruakan upaya Optimasi SEO blog kamu.
4. Tentukan Keyword (kata kunci)
Kata kunci termasuk hal wajib yang harus kamu lakukan untuk membangun blog kamu gunakan Google Keyword Tool untuk menentukan Kata kunci apa yang sedang popular yang saat ini banya di cari di seacrh engine Google.
5. Daftarkan di Google Webmaster tool
Ini merupakan cara agar blog kamu cepat ter index, di webmaster tool kamu dapat membertahu google bahwa kamu membuat sebuah blog baru, atau sedang membangun sebuah blog baru. Kunjungi Webmaster Tool
6. Gunakan PING setelah kamu update blog
Ping merupakan hal yang perlu kamu lakukan saat kamu selesai update blog kamu, yang perlu di ketahui, gunakanlah satu layanan Ping saja, dilarang menggunakan lebih dari satu, jika hal itu kamu lakukan, Google akanm mengaggap blog kamu sebagai Spam. Jika saya boleh menyarankan, gunakan layanan Ping milik Google saya, untuk cara ping di google ping Lihat disni
7. Buatlah isi blog kamu mudah di jangkau oleh pengunjung
Lalulintas pengunjung juga sangat berpengaruh pada perkembangan blog kamu, buatlah pengunjung merasa mudah untuk mengkases semua isi blog kamu, hal itu akan mengurangi pentalan pengunjung yang juga sangat berpengarus terhadap SEO, hal ini bisa kamu lakukan dengan menambahkan Site Map (peta situs) / Daftar Isi, Related Posts dll.
8. Share artikel
Bagikan artikel/conten blog kamu ke beberapa jejaring sosial, tujuannya iala mendulang pengunjung blog lebih banyak lagi, kamu dapat men-share artikel kamu ke Facebook, Twitter dll, atau submit artikel kamu ke media sosial bookmarking seperti Lintas me. Dewa Seo. Lintas berita dll. cara ini dapat kamu lakukan dengan manambahkan Widget Share this dll.
Hal-hal lain
1. Gunakan Alexa Toolbar, untuk mempercepat menurunkan peringkat alexa rank
2. Poting blog secara langsung, artinya tidak menggunakan aplikasi lain seperti Windows live writter dll
3. Tukar Link
5. Berkomentar di blog lain. usahakan berkomentar dengan blog sejenis.
6. Posting artikel secara teratur dan disiplin, jika kamu membuat posting artikel hanya 1 dalam sehari dan di waktu misal jam 8. malam, lakukan yang sama untuk ke esokan harinya dan seterusnya.
Mungkin hanya itu yang dapat saya share, jika terdapat kekurang berilah tanggapan kamu dengan berkomentar, semoga pengalaman saya bermanfaat dan membantu sahabat-sahabat blogger semua.
Menjalankan Aplikasi Blackberry di PC Menggunakan Balckberry Simulator
Untuk mendownloadnya, kunjungi langsung situs resmi Blackberry
Selanjutnya, seperti gambar di atas, kamu scroll kebawah, maka kamu akan menemukan dua kotak pilihan
1. Select your smartphone : pilih yang sesuai dengan smartphone kamu
2. Choose your OS : pilih yang sesuai dengan OS smartphone kamu
selanjutnya kamu klik versi aplikasi-nya dibawah tulisan "Generik" tunggu proses laman terbuka. jika sudah masuk dalam laman baru, klik download. ! Semoga bermanfaat ..........
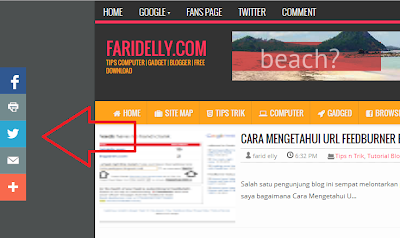
Cara Membuat Share Button Melayang
<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'transparent','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Theme Dark<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'light','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
Klik simpan dan lihat hasilnya. Kamu juga dapat membuat langsung Disini, Selamat mencoba.!!!<!-- AddThis Smart Layers BEGIN --><!-- Go to http://www.addthis.com/get/smart-layers to customize --><script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-528f0b215be50fed"></script><script type="text/javascript">var addthis_product = 'blg-1.0';addthis.layers({'theme' : 'dark','share' : {'position' : 'left','numPreferredServices' : 5}});</script><!-- AddThis Smart Layers END -->
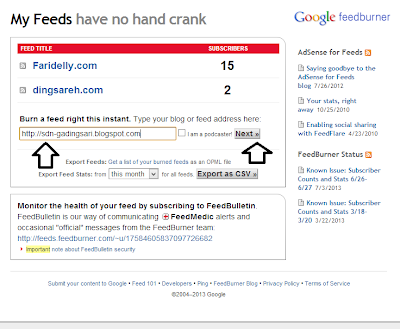
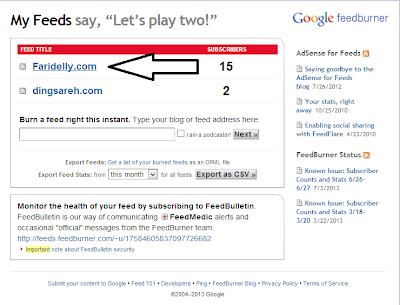
Cara Mengetahui URL FeedBurner Blog
1. Kunjungi alamat ini http://feedburner.google.com
2. Silahkan kamu masuk menggunakan akun blogger kamu
3. Dilaman seperti gambar di atas, masukkan alamat blog kamu di kotak url kemudian kamu klik next untuk meneruskan langkah selanjutnya.
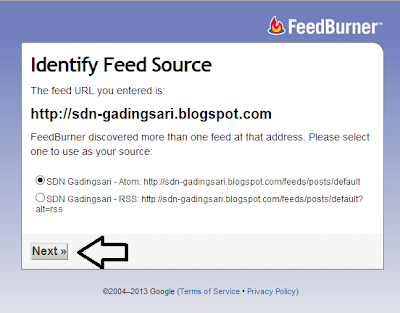
4. Setelah kamu meng-klik next di langkah ketiga tadi, maka kamu akan di arahkan ke laman seperti gambar di atas, selanjutnya kamu klik next.
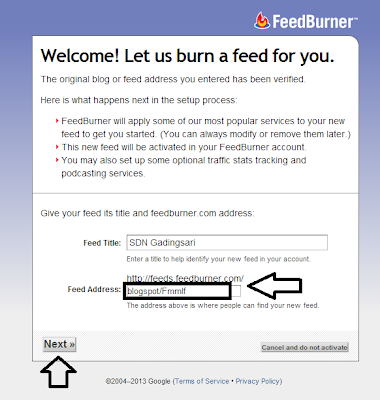
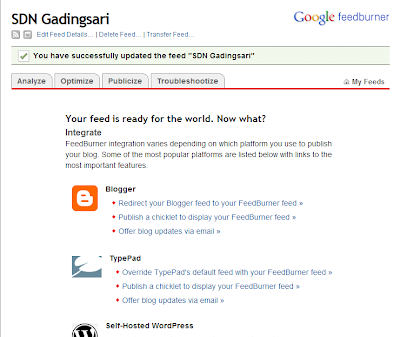
5. Pada langkah ini, kamu akan diberikan url feed blog kamu pada kota Feed Address seperti gambar di atas, url tersebut dapat kamu rubah sesuai yang kamu inginkan, namun ditahap ini url kamu masih belum aktif. Untuk mengaktifkannya, kamu klik next yang nantinya kamu akan kembali diarahkan pada laman baru disan kamu klik next, klik next lagi, klik lagi next hingga muncul laman seperti gambar dibawah ini.
Jika kamu sudah menemukan laman seperti gambar di atas, itu artinya kamu telah berhasil membuat url feed blog kamu, dan saya ucapkan selamat.
Bagi kamu yang sudah pernah membuat url feed blog namun sudah lupa url-nya, berikut solusinya.
1. Kunjungi alamt ini http://feedburner.google.com
2. Masuk menggunakan akun blogger kamu
3. Jika sudah berhasil masuk, pada laman my feed kamu klik nama blog kamu.
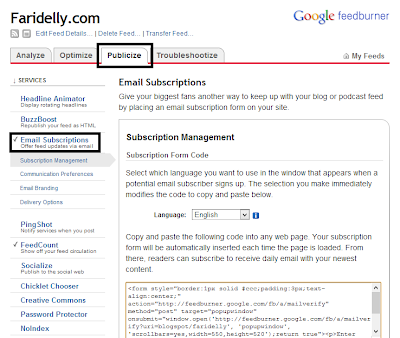
4. Klik Publicize dan selanjutnya klik Email Subscriptions, maka disan kamu akan menemukan script seperti gambar di atas, yang lebih jelasnya script-nya seperti dibawah ini.
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/faridelly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="blogspot/farid" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>Tulisan yang berwarna merah di atas merupakan url feedburner blog kamu.
Semoga tips ini mudah dipahami dan menjadi solusi bagi semuanya. Selamat mencoba..!
Cara Menbuat Widget Kotak Berlangganan FeedBurner di Blog
Untuk membuat Widget yang seperti gambar di atas, caranya:
1. Login ke blog kamu>masuk ke Tata letak
2. Tambah Gadget dan pilih HTML Java Script, masukkan kode dibawah ini.
3. Ganti tulisan yang berwarna merah di atas dengan alamt FeedBurner blog kamu<style>.mbt-email{background:url(http://4.bp.blogspot.com/_MbejYjGokMM/TSeZHmWJ6oI/AAAAAAAAALE/93ELYyzmi64/s1600/email.png) no-repeat 0px 12px ;width:300px;padding:10px 0 0 55px;float:left;font-size:1.4em;font-weight:bold;margin:0 0 10px 0;color:#686B6C;}.mbt-emailsubmit{background:#9B9895;cursor:pointer;color:#fff;border:none;padding:3px;text-shadow:0 -1px 1px rgba(0,0,0,0.25);-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;font:12px sans-serif;}.mbt-emailsubmit:hover{background:#E98313;}.textarea{padding:2px;margin:6px 2px 6px 2px;background:#f9f9f9;border:1px solid #ccc;resize:none;box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;width:170px;color:#666;}</style><div class="mbt-email">Subscribe via Email<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/faridelly', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" /><input type="hidden" value="blogspot/faridelly" name="uri"/><input type="hidden" name="loc" value="en_US"/><input class="mbt-emailsubmit" value="Submit" type="submit" /></form></div>
4. Klik simpan.
Untuk cara mengetahui URL FeedBurner blog kamu, kunjungi lama dibawah ini
Cara Mengetahui URL FeedBurner Blog
Source
Cara Posting Blog di Blogspot Menggunakan Hp Symbian
Untuk melakukannya.!!
1. Akun blog kamu harus dalam ke adaan terbuka, jika tidak kamu login dulu ke akun blogger kamu.
2. Gunakan web browser operamini di HP kamu
3. Ketikkan atau copy url ini di adders bar operamini kamu. (Pilih salah satu saja)
______________
www.blogger.com/blog-this.g
______________
draft.blogger.com/blog-this.g
______________
beta.blogger.com/blog-this.g
______________
Tekan enter, maka kamu akan di arahkan pada menu entri yang sama persis dengan saat kamu membuka menggunakan computer. Jika kamu mempunyai blog lebih dari satu dalam satu akun. Pilih dimana kamu akan membuat posting. Tombol pilihan tersebut berada di pojok kanan atas.! Jika sudah dan akan mempublikasikan posting yang kamu buat. Klik "Terbitkan entri" dan selesai.!!
Jika kita cermati, proses membuat posting di blog menggunakan HP Symbian ini yg paling di butuhkan atau menjadi kunci ialah penggunaan browse "Operamini" dari sana saya berkesimpulan menurut pendapat saya pribadi, bahwa cari ini dapat kamu lakukan juga di luar HP yg berbasis symbian, bisa saja HP berplatform JAVA asal ada Operamini. Namu saya tidak menjamin hal itu, karen saya belum menerapkanya di lain Symbian.. Buat agan-agan tidak ada salahnya jika agan mencoba! Karena tips ini 100% gratis, 100% aman, 100% menambah pengalaman.hehe..! Selamat mencoba gan.!
Powered by Telkomsel BlackBerry®
Cara Uninstall Aplikasi Modern Windows 8.1
Windows 8.1 hadir dalam tampilan yang mirip dengan Windows 8, jika kamu Sign in di Windows 8.1, maka secara default kamu akan di arahkan pada Start Screen Windows 8.1, di Start Screen itulah terdapat banyak sekali Aplikasi Modern yang menurut saya hanya sebagai pemanis belaka, sebut saja Wethers, Maps, News, Tarvel, Finance, dan beberapa aplikasi lainnya yang mutlak membutuhkan koneksi internet saat kita ingin menjalankannya. Darisitulas muncul ide bagaimana Cara Uninstall Aplikasi Modern di Windows 8.1 yang saya gunakan. Ada dua cara untuk Unistall Aplikasi Modern Windows 8.1
Cara Pertama, Dengan Mengakses PC Setting di Windows 8.1
Tekan tombol Windows+C pada menu charm, klik Change PC Setting.
Pada menu PC Setting, klik Search & Apps
Selanjutnya klik Apps Size pilih aplikasi modern manakah yang akan kamu uninstall.
Cara yang kedua, cara ini sangatlah sederhana, kamu hanya diminta untuk mengakses menu Apps Modern Windows 8.1
Pada menu Apps Modern windows 8.1, klik kanan pada aplikasi yang ingin anda remove, dan klik Uninstall,
Merubah Aplikasi Default di Windows 8.1
1. Buka menu charm (Windows+C) Klik Setting dan klik Change PC Setting
2. Pilih Seacrh & App lalu klik Default

3. Pada menu Choose Default Apps, disana terdapat banyak pilihan Apps yang dapat kamu rubah, misalkan Video Player, jika kamu ingin menetapkan Aplikasi Default pada Video Player Klik tanda (+) maka akan muncul pilihan Aplikasi Player yang sudah terinstall di computer kamu. pilih sesua selera kamu.
4. Jika kamu ingin merubah Aplikasi Default lebih jauh, disana masih terdapt pilihan Default Apps by file type

disni kamu dapat merubah Aplikasi Default berdasarkan type file yang ada. sebagai contoh, saya memilih Aplikasi Bluestack sebagai Aplikasi Default untuk membuka file APK di computer saya.

5. Atau kamu juga ingin merubah Default Apss by protocol
Cara Menggunakan Dua Office Sekaligus Dalam Satu Computer
Untuk menggunakan Dua Office dalam satu Computer, yang paling di butuhkan adalah kode perintah untuk menambahkan settingan di Registri computer kamu, berikut kodenya:
1. Kode untuk office 2003
reg add HKCU\Software\Microsoft\Office\11.0\Word\Options /v NoReReg /t REG_DWORD /d 12. Kode untuk office 2007
reg add HKCU\Software\Microsoft\Office\12.0\Word\Options /v NoReReg /t REG_DWORD /d 13. Kode untuk office 2010
reg add HKCU\Software\Microsoft\Office\14.0\Word\Options /v NoReReg /t REG_DWORD /d 14. Kode untuk office 2013
reg add HKCU\Software\Microsoft\Office\15.0\Word\Options /v NoReReg /t REG_DWORD /d 1Baiklah sekarang masuk dalam tahap selanjutnya.
Disini saya akan mencontohkan bagaimana tahapan-tahapan yang saya lalui saat saya menginstall dua office sekaligus di computer kerja saya. Dalam hal ini, computer yang saya gunakan menggunakan Office 2010, dan saya menambahkanya dengan office 2013, di computer saya saat ini sudah terinstall dua office, yaitu office 2010 dan office 2013.
Jadi kode yang saya gunakan saat saya menggunakan dua office di computer saya ialah kode nomer 3 dan 4.
Langkah Kedua: Install aplikasi Office 2013 (install seperti biasa), tunggu proses selesai, jika proses instalasi office sudah selesai coba buka office satu-persatu, jika nanti pada saat membuka office muncul pesan configurasi lakukan saja dengan cara menyetujuinya. Sampai disini kamu sudah dapat menjalankan dua office dalam satu komputer.
Jadi, office mana yang akan kamu pakek dua-duanya, 2003 sama 2007, atau seperti saya menggunakan 2010 dan 2013, semua pilihan mutlak di tangan kamu. Semoga membantu …….
Mengembalikan Folder Libraries di Windows 8.1

Langkah Pertama : Buka menu Windows, kemudian kamu pilih tab menu View, kemudian buka Navigation Panel pilih Show Libraries.

Langkah Kedua : Langkah ini untuk menampilkan semua folder panel di menu Windows, yaitu dengan cara yang sama dengan Langkah Pertama namu pada Navigation Panel kamu pilih Show all folders.

Begitu saja langkah –langkah mengembalikan Folder Libraries di Windows 8.1, Semoga bermanfaat ……………….
Dua Cara Paling Mudah Melakukan Screen Capture di Windows 8.1

Ada dua cara melakukan Screen Capture di Windows 8.1 :
1. Cara yang pertama, tekan tombol Windows dan Print Screen (Windows+PrtScSysRq) secara bersamaan, maka hasil Capture akan atomatis tersimpan di This PC > Picture > Screenshot
2. Untuk cara yang kedua, yaitu cukup menekan tombol Print Screen (PrtScSysRq) secara otomatis layay aktif akan ter capture, kemudian kamu paste Ctrl+V di aplikasi editor gambar atau bisa juga kamu pastekan di aplikasi word seperti Word, Exel dan Power point.
Menambahkan Sedibar Desktop di Windows 8 & 8.1 Dengan Metro Sedibar

Untuk Aplikasinya silahkan di Download disini "Metro Sedibar Download" Pada Aplikasi Metro Sedibar ada dua tombol setting untuk menyesuaikan tampilan Metro Sedibar.

Tombol 1 memiliki fungsi pengaturan titles sedibar yang di tampilkan, seperti menghapus dan memindahkan titles.
Tombol 2 memiliki dua fungsi, Add titles: untuk menambahkan titles dan Setting: untuk mengsetting tampilan Metro Sedibar, disana terdapat sub menu setting yang di antaranya, Pilih Bahasa dan beberapa setting untuk penempatan Sedibar dll.
Cara Merubah Font di Windows 8 & 8.1

Dengan kata lain, kita tidak bisa merubah bentuk tulisan tersebut dengan bentuk tulisan yang lain, selama kamu menggunakan Windows, maka selama itu kamu akan melihat font yang hanya itu-itu saja di tampilan komputer kamu. Namun apakah semua itu paten, dan sudah tidak bisa berubah lagi?? jawabannya tidak, jika kita ingin sedikit kreatif, kita bisa merubah font di tampilan Windows dengan font yang kita mau dengan bantui aplikasi yang bernama Windows 8 Font Changer jika kita melihat dari namanya, aplikasi ini di khususkan untuk windows 8, namu setelah saya coba di windows 8.1 aolikasi ini juga dapat berjalan dengan baik, artinya, bagi kamu yang menggunakan Windows 8 kamu juga dapat melakukan cara ini untuk merubah tampilan font computer kamu.

Untuk merubah font di computer kamu, install aplikasinya, kemudian jalankan, perhatikan gambar di atas, pertama kemu klik Item pada Item terdapat beberapa pilihan yang di antaranya: icon font, folder font, dll, jika kamu hanya ingin merubah font di salah satu item, misalkan di “Menu Font”, klik Menu Font terlebih dahulu, kemudian kamu pilih jenis font yang akan kamu gunakan, jika sudah, klik Apply.

Setelah kamu mengklik Apply, kamu diminta untul meng Log off computer kamu untuk melakukan proses penggantian font, klik Log off kemudian kamu hidupkan kembali computer kamu. dan lihat hasilnya.
Jika kamu ingin merubah keseluruhan tampilan font computer kamu, ulangi langkah di atas, dan rubah semua font di setiap item yang ada.
Untuk Windows 8 Font Chager silahkan kamu download di ling dibawah ini.

Cara Mengatasi Windows 8.1 Yang Tidak Mau Hidup Setelah Di Sleep
Langkah-langkah:
Buka Control Panel >> Hardware and Sound >> dan pilih Power Options, pada Menu Power Options kamu pilih Plans, dimenu ini terdapat tiga pilihan plans, pilih salah satu bebas yang mana saja.

Jika anda sudah menentukan Plans mana yang anda pilih, selanjutnya anda klik “Change plan setting”. maka akan muncul jendela baru seperti gambar dibawah

Pada “Put the computer to sleep” kamu rubah ke posisi “Never” dan dilanjutkan dengan mengklik “Change advanced power setting” yang otomatis akan muncul jendela baru seperti gambar dibawah ini.

Pada Jendelan “Power Options” seperti gambar di atas, anda scrool kebawah dan temukan kata “Sleep” klik “Sleep” kemudian anda klik”Allow Hybrid sleep” dan kamu ubah ke posisi “off”, jika sudah selesai, klik “Apply” kemudian klik “Ok”.
Jika semua proses di atas sduah kamu lakukan dengan benar, cobalah untuk merubah computer anda ke posisi sleep mode dan kemudian on kan kembali. Semoga membantu ………
Fungsi Tersembunyi Dari Flashdisk

Berikut beberapa fungsi tersembunyi dari flashdisk:
1. Connect Kejaringan Wifi Secara Cepat.
Flashdisk dapat membantu kamu melakukan koneksi secara cepat ke jaringan nerkabel Wifi, secepat mungkin tanpa kamu harus memasukkan kata kunci atau password. untuk melakukan itu kamu klik icon wireless (tanda sinyal di computer kamu) klik kana wifi yang baru saja kamu gunakan pilih properties, perhatikan Tab Connection, dan kamu klik link copy this network profile to a USB driver lalu klik next, proses tadi merupakan proses penyimpanan configurasi dan profile wifi di flashdisk kamu. Gunakan flashdisk tersebut jika kamu menggunakan computer lain, klik dua kali file Setup SNK.exe, maka profile jaringan akan terinstall, jika demikian computer sudah siap untuk di koneksikan.
2. Mengunci Dan Membuka Computer
Flashdisk dapat mengunci dan membuka computer kamu, cukup mencolokkan flashdisk maka computer kamu akan otomatis membuka dan sebaliknya, jika flashdisk kamu cabut maka perangkat computer kamu otomatis menguncu/loked. Untuk melakukan itu, kamu membutuhkan aplikasi yang bernama Predator.
3. Meningkatkan Kinerja Computer
Dengan bantuan aplikasi yang bernama readyboost, flashdisk kamu bisa menigkatkan kecepatan computer,
Untuk yang menginginkan Aplikasi Predator, silahkan kamu download di link dibawah ini.

Cara Menambahkan Tombol Start Di Windows 8

Dan untuk anda pengguna Windows 8 berikut cara menambahkan tombol start di windows 8 anda.
1. Untuk menambahkan tombol Start di Windows 8, kita memerluka aplikasi yang bernama 8Startbutton. Aplikasi ini yang nantinya memunculkan tombol Start di Windows 8 anda.
2. Install aplikasi tersebut di computer anda, jika selesai proses instalasi restart computer anda, selesai restart windows 8 anda sudah memiliki tombol Start dan rasakan manfaatnya.
3. Untuk download aplikasi 8Startbutton, silahkan klik Download dibawah ini

Cara Merubah Resolusi Layar Notebook

Jadi jalan satu-satunya bagi anda pengguna Notebook dengan resolusi layar lebih kecil dengan kriteri minimum yang di tetapkan Windows 8, yaitu menaikkan resolusi layar Notebook anda dengan cara berikut:
1. Buka menu Run (windows+R) lalu ketikkan regedit
 2. Arahkan kursor anda pada HKEY_LOCAL_MACHINE Klik kanan dan pilih Find untuk mencari Display1_DownscalingSupported.
2. Arahkan kursor anda pada HKEY_LOCAL_MACHINE Klik kanan dan pilih Find untuk mencari Display1_DownscalingSupported.3. Jika sudah ditemuka, double klik pada tulisan Display1_DwonscalingSupporte kemudian unbah volue semula dari 0 menjda 1.
4. Klik OK, tutup regedit dan tutup semua aplikasi yang berjalan dan restart Notebook anda.
Semoga membantu anda . ………….
Membuat Halaman Daftar Isi Blog Berdasarkan Kategori
Untuk membuat Daftar Isi seperti gambar diatas sangatlah mudah, yang anda butuhkan hanyalah Script dari Daftar Isi yang mana kode ini yang akan membentuk suatu tampilan seperti gambar diatas. Jika anda berminat, langsung saja anda simak langkah-langkahnya dibawah ini:
1. Buat Entri Baru (buat posting baru)
2. Pastekan Kode berikut di "HTML"
<style type="text/css">
#tabbed-toc {
margin:0 auto;
background-color:#8A94F0;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#000;
}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 12px Tahoma,Sans-Serif;
color:white;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0 0;
padding:0 0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width:20%;
float:left;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Tahoma,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#000;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
}
#tabbed-toc .toc-tabs li a:hover {
background-color:#C4C9F8;
color:black;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#181D67;
color:white;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;
/* cursor:text; */
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width:80%;
float:right;
background-color:white;
border-left:5px solid #181D67;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Tahoma,Sans-Serif;
}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:bold;
font-size:11px;
color:#051466;
line-height:20px;
height:20px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:normal;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px 10px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px 4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color:#eee;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#999;
color:none;
outline:none;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
border:2px solid #333;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#224C19;
-webkit-box-shadow:2px 0 7px rgba(0,0,0,.4);
-moz-box-shadow:2px 0 7px rgba(0,0,0,.4);
box-shadow:2px 0 7px rgba(0,0,0,.4);
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:white;
color:#333;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style>
<div id="tabbed-toc">
<span class="loading">Loading...</span></div>
<a href="
http://faridelly.blogspot.com/2013/10/membuat-halaman-daftar-isi-blog.html" style="display: block; font: normal bold 8px Tahoma,Sans-Serif; margin: 9px; text-align: right; text-decoration: none;" title="ARSIP">arsip</a>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://faridelly.blogspot.com",
containerId: "tabbed-toc",
activeTab: 1,
showDates: false,
showSummaries: false,
numChars: 200,
showThumbnails: false,
monthNames: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true,
maxResults: 99999,
preload: 0 // Load the feed after 0 seconds (option => time in milliseconds || "onload")
};
</script>
<script src="http://reader-download.googlecode.com/svn/trunk/tabbed-toc.js" type="text/javascript"></script>
4. Selesai .........
Cara Modifikasi Widget About Me
Disini saya akan memberikan wajah baru dari Widget About Me yang merupakan hasil modifikasi para blogger negeri ini. Lihat gambar di atas, atau lebih jelasnya lihat di blog ini. Untuk merubah widget ini anda copy kode di bawah ini.
<style>
#aboutme {
background-color:#fff;
-moz-box-shadow:0 0 3px #e0e0e0;
-webkit-box-shadow:0 0 3px #e0e0e0;
box-shadow:0 0 3px #e0e0e0;
border:1px solid #666;
padding:3px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
margin:0 auto;
margin-top:15px;
padding:10px;
width:210px;
height:auto;
}
.name-author {
margin:0 0 7px;
display:block;
width:100%;
}
.name-author h3 {
position:relative;
display:inline;
background-color:#0097BD;
color:#FFF;
font-family:Segoe UI;
font-size:15px;
font-weight:bold;
margin:0 0 0 -3px;
padding:3px 5px 3px 10px;
width:100%;
-moz-text-shadow:0 1px 0 black;
-webkit-text-shadow:0 1px 0 black;
text-shadow:0 1px 0 black;
}
.name-author h3:after {
content:" ";
width:0;
height:0;
position:absolute;
left:100%;
top:0;
border-width:13px;
border-style:solid;
border-color:transparent transparent transparent #0097BD;
}
@-webkit-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
@-moz-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
@-keyframes name-author {
0% {color:white}
20% {color:Orange}
40% {color:pink}
60% {color:Orchid}
80% {color:gold}
100% {color:white}
}
/* Penerapan efek pada element yang akan diberi efek*/
.name-author h3 {
/* Waktu 10 detik */
animation:10s infinite name-author linear;
-webkit-animation:10s infinite name-author linear;
}
.aboutme-text {
font-size:12px;
text-align:left;
margin:0;
}
.aboutme-image-container {
float:left;
width:70px;
height:70px;
margin-right:75px;
z-index:1;
}
.aboutme-image-container {
margin:-20px 0 5px 0;
padding:9px;
position:relative;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:100%;
-moz-border-radius-bottomright:100%;
-moz-border-radius-bottomleft:100%;
border-bottom-right-radius:100%;
border-bottom-left-radius:100%;
-webkit-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow:inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color:#59B52E;
}
.aboutme-image-container:before {
content:' ';
position:absolute;
top:0;
left:-10px;
width:0;
height:0;
border-style:solid;
border-width:0 0 10px 10px;
border-color:transparent transparent #333 transparent;
}
.aboutme-image-container:after {
content:' ';
position:absolute;
top:0;
right:-10px;
width:0;
height:0;
border-style:solid;
border-width:10px 0 0 10px;
border-color:transparent transparent transparent #333;
}
.aboutme-image-container img {
width:100%;
height:100%;
border:2px solid yellow;
border-radius:100%;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
transition:all 0.3s ease;
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
box-shadow:1px 1px 4px #000;
}
.aboutme-image-container img:hover {
border:2px solid GOld;
cursor:pointer;
margin-left:0;
-moz-transform:scale(1.2) rotate(360deg);
-webkit-transform:scale(1.2) rotate(360deg);
-o-transform:scale(1.2) rotate(360deg);
-ms-transform:scale(1) rotate(-360deg);
transform:scale(1.2) rotate(360deg);
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
box-shadow:1px 1px 4px #000;
}
</style><div id='aboutme'>
<div class='aboutme-image-container'>
<img src="https://fbcdn-profile-a.akamaihd.net/hprofile-ak-ash3/c107.31.391.391/s160x160/1013266_1409689289243957_1398716582_n.jpg" />
</div>
<div class='name-author'>
<h3>Farid</h3></div>
<div class='aboutme-text'>Terlahir dan besar di Desa Gadingsari Kecamatan Binakal di Kabupaten Bondowoso, buka seorang pakar SEO, melaikan hanya seorang blogger biasa yang ingin selalu berbagi tentang segala hal yang bermanfaat <a href="https://plus.google.com/15678892627746464" style="color: #666;">...Lihat Profil Lengkapku</a>
</div></div>
Ket:
Tulisan warna hijau : untuk mengatur ukuran Widget Aboute Me
Tulisan warna biru : ganti dengan Url gambar yang anda inginkan
Tulisan berwarna merah : ganti dengan Nama anda, diskripsi singkat tentang anda dan ID Google+ anda
Cara Ping Blog di Bing Search Engine
Jika blog anda sudah memiliki banyak pengunjung melalui Search Engine Google, tidak ada salahnya jika kita mencoba mencari pengunjung melalui Search Engine Bing. Pada kenyataannya blog yang sudah terindeks oleh google belum tentu blog tersebut di indeks oleh Bing, perlu sedikit usaha agar blog kita juga nampang di Serch Engine Bing. Salah satu caranya yaitu melakukan Ping di Search Engine Bing. Namun sebelum melakukan itu daftarkan terlebih dahulu blog anda di Bing Webmaster Tool, dan saya angap anda telah melakukan langkah tersebut, dan untuk melakukan Ping di bing berikut caranya.
- Copy URL dibawah ini dan anda pastekan di Addres Bar Google Crome atau Mozilla anda
- http://www.bing.com/webmaster/ping.aspx?siteMap=http://faridelly.blogspot.com/atom.xml
- Ganti tulisan yang berwarna merah dengan URL blog anda
- Tekan Enter dan selesai.
Free Download Driver Asus Eee PC 1225C

Driver & Tool Asus Eee PC 1225C
OS : Windows 7 32 Bit
Name | File Size | Version | Link |
| VGA | 17.52 MB | V8.14.8.1075 | Download |
| LAN | 6.12 MB | V7.47.714.2011 | Download |
| USB | 5.12 MB | V1.12.9.0 | Download |
| Wireless | 88.7 MB | V5.100.82.112_2012 | Download |
| Bluetooth | 929.77 KB | V6.4.0.912 | Download |
| SATA | 11.26 MB | V10.1.0.1008 | Download |
| Audio | 5.29 MB | V6.0.1.6516 | Download |
| Chipset | 3.21 MB | V9.2.2.1034 | Download |
Cara Install Net Framework di Windows 8.1
Cara pertama:
1. Masukkan DVD/USB Windows 8.1
2. Buka folder, selanjutnya copy folder bernama “sxs” ke Derectory C
3. Buka “Comment Prompt Admin”

Buaka menu Apps di starts screen>Klik kanan pada Comment Prompt>Klik Run as Administrator Setelah muncul seperti gambara dibawah ini

Masukkan Kode perintah dibwah ini :
Dism.exe /online /enable-feature /featurename:NetFX3 /All /Source:c:\sxs /LimitAccess
Tenkan Enter dan tunggu prosesnya hingga selesai. Semoga Berhasil
Download Driver Epson L300 For Windows
 |
| (c)www.epson.co.id |
Operating System : Windows XP,Vista, 7 anda 8
Version : Ver 1.52
Driver Detail :
| Produck Name | L300 Series |
| Lenguage | English, French, Dutch, Swedish, Czech, Danish, German, Spanish, Italian Hungarian, Polish, Portuguese, Finnish, Turkish, Greeg, Norwegian, Bulgarian, Estonian, Latvian, Lithuanian, Romanian, Russian, Arabic, Catalan, Slovak, Chinese, Kazak, Korean, Thai, Ukrainian, Chinese (Simplifled) |
| OS | Windows XP, Windows Vista, Windows 7 and Windows 8 |
| Region | Singapore |
| Version | Ver 1.51 (10-2012) |
| File Size | 20.18 MB |
| Link | Download |
Driver Printer Epson M100 For Windows
Download Driver Acer AOHAPPY2 For Windows 7
 |
| (c)www.acer.co.id |
Operating System : Windows(R) 7 32bit
Driver Free Download AOHAPPY2
Category
|
Vendor
|
Discription
|
Version
|
Size
|
Date
|
Link
|
| 3G | Huawei | 3G Modele Driver | 6.0.1.271 | 7.1 MB | 2011/04/26 | Download |
| AHCI | Intel | SATA AHCI Driver | 10.1.0.1008 | 10.3 MB | 2011/04/26 | Download |
| Audio | Realtek | Audio Driver | 6.0.1.6307 | 108.2 MB | 2011/04/26 | Download |
| Bluetooth | Atheros | Bluetooth Driver | 6.18.0624.0301 | 100.0 MB | 2011/04/26 | Download |
| Bluetooth | Brodcom | Bluetooth Driver | 6.3.0.6430 | 59.2 MB | 2011/04/26 | Download |
| CardReader | Realtek | CradReader Driver | 6.1.7600.74 | 9.1 MB | 2011/04/26 | Download |
| Chipset | Intel | Chipset Driver | 9.1.2.1008 | 2.4 MB | 2011/04/26 | Download |
| Lan | Realtek | Lan Driver | 7.037.1229.2010 | 11.0 MB | 2012/02/03 | Download |
| Modem | Liteon | Modem Driver | 2.2.99 | 1,019.4KB | 2011/04/26 | Download |
| TouchPad | ELANTECH | TouchPad Driver | 8.0.6.0 | 61.0 MB | 2011/04/26 | Download |
| TouchPad | Synaptics | TouchPad Driver | 15.1.18.0 | 32.9 MB | 2011/04/26 | Download |
| VGA | Intel | VGA Driver | 8.14.10.2230 | 21.8 MB | 2012/08/23 | Download |
| Wireless Lan | Atheros | Wireless Lan Driver | 9.2.0.316 | 44.5 MB | 2012/02/03 | Download |
| Wireless Lan | Brodcom | Wireless Lan Driver | 5.100.235.19 | 31.7 MB | 2011/04/26 | Download |
Download Driver Acer Aspire 4830z




.png)
.png)
.png)
.png)

.png)
.png)
.png)