Cara Memasang Alexa Toolbar
Cara Memasang Alexa Toolbar inilah topik yang akan saya bahas pada posting kali ini. ini merupakan Tips untuk anda yang ingin meningkatkan Rank Alexa blog anda. Tips ini banyak dilakukan oleh para blogger. Adapun fitur dari Alexa Toolbar ini ialah sebagai berikut:
- Alexa Traffic Rank
- Related Rank
- Website Reviews
- Dll
Selai fitur di atas Alexa Toolbar juga memiliki beberapa fitur di antaranya Login to Facebook dan Gmail. Untuk Gmail anda tidak perlu login lagi, karena setiap anda login ke blogger maka secara otomatis anda juga sudah login ke akun Gmail anda, dengan begitu anda dapat dengan mudah memantau setiap ada email masuk. Jika anda berkeinginan untuk menggunakan Alexa Toolbar berikut langkah-langkahnya.
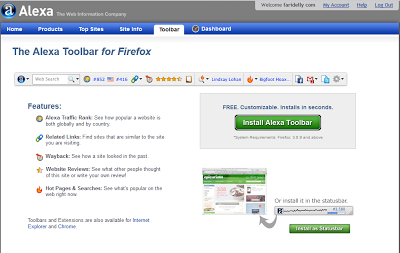
- Buka Alamat http://www.alexa.com/toolbar
- Klik " Install Alexa Toolbar"
- Kemudian Klik " Accept and Install
Dengan mengikuti langkah-langkah diatas, maka anda telah menggunakan Alexa Toolbar pada Browser anda.
Cara Menghilangkan Windows Old Pada Windows 7
Cara Menghilangkan Windows Old Pada Windows 7. Hal ini biasa terjadi pada saat anda menginstall ulang Windows anda, namu memang merugikan anda sendiri jika hal ini anda biarkan, karena dengan adanya Windows Old ruang hard disk anda akan terisi penuh dengan file/program sampah yang merupakan hasil backup saat anda melakukan install ulang Windows.
Untuk menghilangkan Windows Old anda tidak perlu menggunakan software tambahan melaikan cukup dengan menggunakan "Disk Cleanup" caranya sebagai berikut :
Klik "Start Menu" dilanjutkan dengan meng Klik "Accessories" Plih "System Tool" dan Klik "Disk Cleanup"
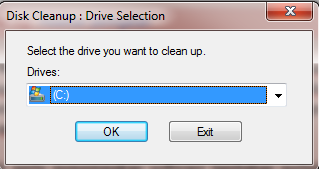
Pilih Drive dimana Windows Old berada, dan lanjutkan dengan mengKlik "OK" tunggu proses berjalan.
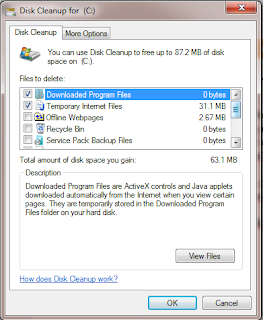
Selanjutnya Klik "Clean up system file" dan pilih Drive dimana tempat Windows Old itu berada Klik "OK" dan tunggu proses berjalan.
Setelah muncul seperi gambar di atas, berilah tanda centang pada "Previous Windows Installation(s)" dan Klik "OK". Selanjutnya anda tinggal menunggu proses cleanup selesai dan lihat hasilnya.
Dengan beberapa langkah di adas maka anda telah berhasil menghapus Windows Old pada drive system anda. Semoga Membantu.
Kode-Kode Rahasia Blackberry
Kode-Kode Rahasia Blackberry merupakan topik utama yang akan saya angkat pada postingan kali ini. Ada beberapa kode rahasia yang akan saya paparkan pada anda pengguna smartphone blackberry, sangat menyenangkan jika kita tahu sesuatu hal yang tidak banyak orang mengetahuinya, apa lagi pengetahua tersebut bermanfaat banyak untuk anda. kode-kode rahasia ini lah yang akan menguak sesuatu hal yang baru yang masih belum anda ketahua mengenai smartphone blackberry anda. Berikut kode-kode tersebut:
* # 0 6 #
Kode ini dapat anda gunakan untuk mengetahui no IMEI ponsel anda. Kode ini tidak hanya berlaku pada blackberry, kode ini juga berlaku pada perangka GSM.
ALT + N M L L
Kode ini untuk merubah tampilan indikator sinyal
ALT + shiftt + H
Kode ini berfungsi memunculkan help screen. Help screen tampil dengan banyak informasi di antaranya: PIN, IMEI, Versi OS BB, Dll
ALT + shift kanan +DEL
Jika anda terjebak macet/hang pada smartphone anda, kontrol ini dapat anda gunakan sebagai alternatif untuk keluar dari masalah tersebut.
ALT + LG LG
Kode ini berfungsi untuk menampilkan even log. Layar akan menampilkan sejumlah proses yang berjalan pada sistem.
LO LO
Kode ini akan menampilkan menu setting tanggal dan waktu.
Di atas merupakan kode-kode rahasia Blackberry yang dapat anda ketehui, semoga menjadi manfat buat pembaca semuanya.
Membuat Menu Accordion Tanpa Edit HTML
Membuat Menu Accordion Tanpa Edit HTML. Tampilan menu ini sangat pas dan memberikan kesan indah pada tampalin blog anda, selain itu menu accordion juga memperingkas tampilan blog anda, dengan artian tidak memakn tempat pada sedibar blog anda. Sebagai contoh anda liat sedibar blog ini, amati dengan seksama jiga menurut anda perlu ada di blog anda, berikut cara membuatnya.
1. Masuk ke blog anda
2. Pilih "Tata Letak" kemudian tambah "Gadged" dan pilih "HTML/Java Script"
3. Masukkan kode dibawah ini
<style type="text/css">
#accordion{width:100%;margin:auto;border:0px solid white}
#accordion h2{padding:5px 10px;background-color:#ccc;background-image: url(http://1.bp.blogspot.com/-qtI_UsPdZwc/Tmzg5K8eADI/AAAAAAAABrU/ScrT9X8fBBY/s1600/arrow_right.gif);background-repeat: no-repeat;background-position: right center;color:#000;font:normal 11px Tahoma;border-bottom:1px solid #FFF;cursor:pointer;}
#accordion .content{font:normal 11px Arial;padding:5px 10px;background:#eee;}
#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}
#accordion .content li {background-image: url(); background-repeat: no-repeat;background-position: left center;margin:0;padding:2px 0 3px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}
#accordion .content li a:hover {text-decoration:none;color:#000;}
#accordion h2.active{background-color:#bbb;background-image: url(http://2.bp.blogspot.com/-9If6SXYDklM/Tmzg4W8YwuI/AAAAAAAABrQ/XlCiTeVqtq0/s1600/arrow_down.gif);background-repeat: no-repeat;background-position: right center;font-weight:bold;}
</style>
<script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script>
<script type='text/javascript'>
$(function() {
$('#accordion .content').hide();
$('#accordion h2:first').addClass('active').next().slideDown('slow');
$('#accordion h2').click(function() {
if($(this).next().is(':hidden')) {
$('#accordion h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
<div id="accordion">
<h2>Title 1</h2>
<div class="content">
Isi konten 1
</div>
<div id="accordion">
<h2>Title 2</h2>
<div class="content">
Isi konten 2
</div>
<div id="accordion">
<h2>Title 3</h2>
<div class="content">
Isi konten 3
</div>
<div id="accordion">
<h2>Title 4</h2>
<div class="content">
Isi konten 4
</div>
<div id="accordion">
<h2>Title 5</h2>
<div class="content">
Isi konten 5
</div>
</div></div></div></div></div>
#accordion{width:100%;margin:auto;border:0px solid white}
#accordion h2{padding:5px 10px;background-color:#ccc;background-image: url(http://1.bp.blogspot.com/-qtI_UsPdZwc/Tmzg5K8eADI/AAAAAAAABrU/ScrT9X8fBBY/s1600/arrow_right.gif);background-repeat: no-repeat;background-position: right center;color:#000;font:normal 11px Tahoma;border-bottom:1px solid #FFF;cursor:pointer;}
#accordion .content{font:normal 11px Arial;padding:5px 10px;background:#eee;}
#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}
#accordion .content li {background-image: url(); background-repeat: no-repeat;background-position: left center;margin:0;padding:2px 0 3px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}
#accordion .content li a:hover {text-decoration:none;color:#000;}
#accordion h2.active{background-color:#bbb;background-image: url(http://2.bp.blogspot.com/-9If6SXYDklM/Tmzg4W8YwuI/AAAAAAAABrQ/XlCiTeVqtq0/s1600/arrow_down.gif);background-repeat: no-repeat;background-position: right center;font-weight:bold;}
</style>
<script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script>
<script type='text/javascript'>
$(function() {
$('#accordion .content').hide();
$('#accordion h2:first').addClass('active').next().slideDown('slow');
$('#accordion h2').click(function() {
if($(this).next().is(':hidden')) {
$('#accordion h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
</script>
<div id="accordion">
<h2>Title 1</h2>
<div class="content">
Isi konten 1
</div>
<div id="accordion">
<h2>Title 2</h2>
<div class="content">
Isi konten 2
</div>
<div id="accordion">
<h2>Title 3</h2>
<div class="content">
Isi konten 3
</div>
<div id="accordion">
<h2>Title 4</h2>
<div class="content">
Isi konten 4
</div>
<div id="accordion">
<h2>Title 5</h2>
<div class="content">
Isi konten 5
</div>
</div></div></div></div></div>
4. Isikan Konten 1-5 sesuai kebutuhan anda.
5. Klik save dan lihat hasilnya.!
Sumber: http://www.maskolis.com/2012/12/membuat-menu-accordion-tanpa-edit-html.html
PES 2013 Untuk Handphone Java
PES 2013 Untuk Handphone Java. Mainkan Pes 2013 versi mobile dengan format jar untuk handphone java anda. Pes 2013 dengan ukuran layar 320x240. Disini anda juga dapat memainkan serunya kompetisi ISL dan tidak ketinggalan pula timnas kesayangan kita, semuanya dapat anda mainkan disini.
DOWNLOAD PES 2013
Tips Menghemat Baterai Blackberry
Tips Menghemat Baterai Blackberry. Banyaknya fitur-fitur yang tertanam pada smartphone memang menjadi nilai tambah tersendiri, namun disisin lain hal itu menyebabkan menurunnya daya penggunaan baterai dari smartphone itu sendiri. Namun anda masih sedikit bernafas lega karena semua itu masih dapt anda atasi, berikut Tips Menghemat Baterai Blackberry:
1. Kurangi kecerahan layar pada BB anda.
2. Matikan fitur yang tidak anda gunakan, seperti Wifi dan Bluetooth
3. Antur BB anda utuk hidup dan mati secara otomatis
4. Tutup aplikasi pihak ketiga setelah anda selesai menggunakannya
5. Hapus pesan asli jika anda mengirim balasan
6. Jagalah kebersihan sambungan baterai
7. Pilih salah satu network saja sebagai jalan BB untuk beroperasi.
8. Jika anda berada di suatu tempat yang tidak terjangkau sinya, matikan saja BB anda, karena disaat itulah BB anda akan melakukan proses pencarian sinyal, hal itulah yang menyedot banyak tenaga baterai BB anda.
9. Jika anda ingin menggunakan nada dering, matikanlah tanda getar pada BB anda, penggunaan kedua fitur ini secara bersamaan akan menguras tenaga baterai BB anda.
10. Ubah opsi browser anda untuk grafis animasi agar tidak sering diulang pada halaman web.
Demikian Tips Menghemat Baterai Blackberry semoga bermanfaat untuk anda.!
Sumber: http://www.indosat.com
Sumber: http://www.indosat.com
Cara Mengurangi Aplikasi Yang Berjalan Pada Startup
Cara Mengurangi Aplikasi Yang Berjalan Pada Startup. Tips ini merupakan salah satu cara mempercepat kenerja laptop/PC anda. Tips ini bagi anda pengguna Windows 7. Jika anda tertarik berikut tipsnya:
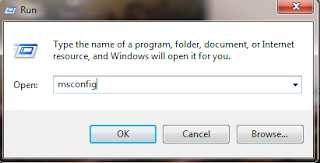
Langkah awal anda klik Start Menu pada Windows 7 anda kemudian klik Run Tuliskan "msconfig" pada Search Run/kolom Open
Langkah berikutnya anda klik "OK" atau Enter
Muncul jendelan "System Configurasi" kemudian anda klik "Startup" pada menu tab System Configurasi. Hilangkan tanda centang pada aplikasi yang akan anda nonaktifkan pada startup "Klik Apply" kemudian "Klik OK"
Demikian Cara mengurangi aplikasi yang berjalan pada startup, cukup simpel namun manfaatnya banya. Semoga bermanfaat.!
Download Firefox 19 Terbaru + Fitur PDF Reader
Download Firefox 19 Terbaru + Fitur PDF Reader. Pada kesempatan kali ini saya akan mengulas sedikit tentang update Mozilla. Firefox 19 ini merupakan generasi dari Firefox sebelumnya yaitu versi 18. Bagaimana perkembangannya, dan fitur apa saja yang di tawarkan Firefox 19 ini, berikut ulasannya.
Dibanding versi sebelumnya, Firefox 19 ini mengalami peningkatan yang signifikan teritama di platfrom chrome, Firefox 19 sudah terintegrasi langsung dengan fitur PDF Reader, yang artinya kita tidak perlu lagi aplikasi pembaca PDF.
Saat membuka file PDF, anda sudah dapat menikmati fasilitas seperti zoom untuk memperbesar tampilan file PDF yang anda buka dan anda juga dapat men download langsung file PDF tersebut. Gambar di atas merupakan tampilan Firefox 19 saat membuka file PDF.
Selain tambahan fitur PDF Reader tersebut , pada Firefox 19 ini ada peningkatan dari sisi performa dibandingkan dengan versi yang sebelumnya.
Bagaimana apakah anda tertarik dengan Firefox terbaru ini, jika anda tertarik, Klik disini untuk mengunduhnya . Terimakasih..!
Cara Membuat Breadcrumbs Terindex Oleh Google
Cara Membuat Breadcrumbs Terindex Oleh Google, membuat navigasi breadcrumbs terindex oleh google tujuannya adalah untuk memudahkan pengunjung/visitor menjelajahi halaman demi halaman pada blog kita sesuai dengan kategori yang ada.
Langkah-langkahnya sebagai berikut :
1. Login ke blogger anda
2. Pilih Template dan Edit Template
3. Jika andasebelumnya sudah memasang Breadcrumbs silahkan hapus dulu
4. Cari kode ]]></b:skin>
5. Copy dan pastekan kode dibawah ini tepat di atas kode pada no.4
.breadcrumbs {padding:5px 5px 5px
0px; margin: 0px 0px 15px 0px; font-size:85%; line-height: 1.4em;
border-bottom:3px double #e6e4e3;}
Kemudian anda cari kode seperti dibawah ini
<b:includable id='main' var='top'> jika sudah anda temukan, hapus kode tersebut kemudian anda ganti dengan kode dibawah ini.
<b:includable id='breadcrumb'
var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>