Template keren-Naruto Newbie Blogger Template
Berikut template keren untuk sobat, template ni oleh sang pemilik http://dot-seo.blogspot.com diberi nama " Naruto Newbie Blogger Template " saya tidak bisa menjelaskan lebih panjang lebar lagi, tap yang pasti template ini keren untuk blog sobat.
 | ||
| Download Demo |
Bagi sobat yang berminat mendownloadnya jangan lupa Passwordnya dibawah ini
Password : dot-seo.blogspot.com
Mengatasi masalah HP Android yang Getar Terus Menerus
Pernah saya mengalami masalah yang menurut saya aneh, pasalnya selama saya menggunakan smartphoone saya belum pernah mengalami masalah ini. Saya mengalami ini pada Tablet saya yang menggunakan OS Android, entah darimana awalnya, yang pasti saat saya bermain game dan tiba-tiba ada sebuah pesan masuk yang lantas Tablet saya getar karena memang saya tidak menggunakan nada untuk pesan, namu anehnya saat itu pulalah Tablet saya tidak henti-hentinya terus bergetar.
1. Dari kebiasaan buruk saya yang tidak pernah menutup aplikasi dengan benar
2. Terlalu banyak aplikasi yang berjalan pada saat perangkat Android saya dinyalakan
3. Sebagian besar aplikasi yang ter-install pada Tablet saya, saya simpan di SD Card
Solusinya!!!
jika anda mengali hal yang sama dengan yang saya alami silahkan anda cek aplikasi yang sudah ter-install apakah berjalan saat starttup atau tidak. dalam hal ini anda dapat menggunakan aplikasi Adroid Assistant yang berkemampuan untuk itu, silahkan anda kurangi jumlah aplikasi yang ada.
Selanjutnya Aplikasi yang sudah ter-install di SD Card silahkan anda pindahkan terlebih dahulu ke memory internal. pada kasus yang saya alami masalah itu timbul pada aplikasi startup yang terinstal di SD Card.
Coba anda cek dengan cara menghidupkan perangkat anda tanpa SD Card, jika perangkat anda tidak bergetar, sudah dapat dipastikan maslah terdapat pada beberapa aplikasi yang startup.
Semoga Membantu......
Cara Menggunakan Ping di Google Ping
Jika pada posting yang sebelumnya saya telah membahas tentang Cara Menigkatkan Traffic Blog Dengan Ping Gratisan, pada kesempatan kali ini saya akan membahas bagai mana Cara Menggunakan Ping Dengan Google Ping. Ping sebagaimana yang telah saya jelas di posting saya yang dulu, merupakan sarana pengaduan anda pada Search Engin bahwa anda telah meng-Update blog anda, untuk lebih jelasnya mengenai ping silahkan kunjungi juga posting saya yang lain DISINI
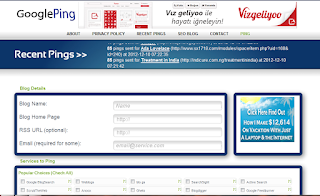
Lnagkah awal untuk menggunakan ping di google ping silahkan anda masuk ke alamat ini http://googleping.com/, maka anda akan masuk pada halaman seperti gambar di bawah ini.
Pada bagian Blog Detail silahkan anda isikan title blog anda, pada Blog Home Page isikan denganurl blog anda, RSS URL isikan dengan url RSS blog anda dan yang terakhir isikan alamat email anda.
Langkah selanjutnya pada bagian Services to Ping silahkan sobta klik Check All pada bagian Popular Choice, Blog Services dan satu lagi namu saya lupa namanya. Intinya anda Klik pada bagian yang ada tulisan "Check ALL"
Selanjutnya anda isikan kode verifikasinya dan klik Send Ping.
Demikan lah caranya. Semoga bermanfaat untuk anda !!
Membuat Menu Horizontal Drop Down dengan Kotak Pencarian
Berjumpa lagi sobat, dalam kesempatan yang baik ini saya akan memposting tentang cara Membuat Menu Horizontal Drop Down dengan Kotak Pencarian, yang saya temukan saat saya berkunjung ke blog tetangga http://blazerracing.blogspot.com. Menarik hati saya untuk memposting ulang tentang cara Membuat Menu Horizontal Drop Down dengan Kotak Pencarian karena mudahnya dan hasilnya sanagat memuaskan. Seperti apakan tampilannya, sobat simak gambar dibawah ini.
Untuk memasang menu di atas pada blog sobat yang harus sobat lakukan :
1. Login dulu ke blog sobat
2. Sobat Pilih Rancangan > Pilih edit HTML
3. Cari kode ]]></b:skin> Setelah sobat menemukan kode tersebut, silahkan sobat copy kode dibawah ini di atas kode tadi
#imenu {
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
border: none;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.15);
overflow: visible;
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-appearance: none;
margin-bottom: 15px;
margin-left:0px;
}
#halfnav{float:right;}
#halfnav ul, #halfnav ul li{display:inline;list-style:none;padding:0;margin:0}
#halfnav ul li a{
display:inline-block;
margin: 5px;
font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;
font-size:16px;
padding: 5px;
color:#fff;
line-height:20px;
text-decoration:none;
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.28);
border: 1px solid #666;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#halfnav ul li a:hover{border: 1px solid #222;box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#halfnav .current-menu-item a{border: 1px solid #000;}
#nav{position:relative;z-index:2000}
#nav .parent > a, #nav .parent > a:hover{background-image:url(../images/arrow.png);background-position:right;background-repeat:no-repeat}
#nav ul ul .parent > a, #nav ul ul .parent:hover > a:hover, #nav ul ul li:hover ul .parent > a, #nav ul ul li:hover ul .parent > a:hover{background-image:url(../images/arrow-right.png);background-position:right;background-repeat:no-repeat}
#nav ul, #nav ul li{display:inline;list-style:none;padding:0;margin:0}
#nav ul li a{display:inline-block;font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;font-size:14px;color:#fff;line-height:36px;text-decoration:none;text-shadow:1px 1px 1px #333;padding:0 15px;margin-left:-4px;border-right:#777 1px solid}
#nav ul li a:hover{box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#nav .current-menu-item a{color:#ccc;}
#nav .current-menu-item .sub-menu a{color:#fff;text-shadow:1px 1px 1px #333}
#nav .menu > li:first-child a:hover{border-radius:0}
#nav .menu .sub-menu li a:hover{border-radius:0}
#nav ul li{position:relative}
#nav li ul{display:none;position:absolute;top:27px;left:7px}
#nav li ul a{background:#555}
#nav ul ul li:hover ul, #nav ul ul ul li:hover ul{left:0;margin:-37px 0 11px 180px}
#nav ul li:hover ul{display:inline-block}
#nav ul ul, #nav ul li:hover ul ul, #nav ul ul li:hover ul ul{display:none}
#nav ul li:hover ul, #nav ul ul li:hover ul, #nav ul ul ul li:hover ul{display:block}
#nav ul li:hover ul li a, #nav ul ul li:hover ul li a, #nav ul ul ul li:hover ul li a{border:#777 1px solid;margin:-1px 0 0 -11px}
#nav ul li:hover ul li a{width:150px;padding:0 14px}
#nav ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#888}
#nav ul ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#aaa}
#nav .children {z-index: 4000;}
#home {float: left;border-right:#777 1px solid;margin-right:4px;margin-left:15px; height: 36px;}
#home a:hover{opacity: .5}
#nohome {float: left; margin-right:4px;margin-left:5px; height: 35px;}
.searchform {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
width: 160px;
padding: 0;
margin: 7px 5px 5px 10px;
height: 20px;
box-shadow:inset 0 0 1px #222;
background: #fff;
float: right;
margin-right: 20px;
}
.center .searchform {float:none;}
#morefoot .searchform {float:left;}
.searchform .s{
margin:0;
border: none;
margin: 3px 2px 2px 20px;
font-size: 12px;
height: 14px;
width: 130px;
color: #333;
overflow: hidden;
}
#magnify {float:left;position:absolute;margin: 2px 0 0 5px;}
#magnify {margin: 0 0 0 5px}
.searchform .s:focus {outline:0; border:none;}
.searchform .searchsubmit {display:none;}
.row { width: 100%; max-width: 980px; min-width: 727px; margin: 0 auto; }
/* To fix the grid into a certain size, set max-width to width */
.row .row { min-width: 0; }
.column, .columns { margin-left: 4.4%; float: left; min-height: 1px; position: relative; }
.column:first-child, .columns:first-child { margin-left: 0; }
[class*="column"] + [class*="column"]:last-child { float: right; }
.row .three { width: 21.679%; }
.row .nine { width: 73.9%; }
.row .ten { width: 82.6%; }
.row .twelve { width: 100%; }
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
border: none;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.15);
overflow: visible;
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-appearance: none;
margin-bottom: 15px;
margin-left:0px;
}
#halfnav{float:right;}
#halfnav ul, #halfnav ul li{display:inline;list-style:none;padding:0;margin:0}
#halfnav ul li a{
display:inline-block;
margin: 5px;
font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;
font-size:16px;
padding: 5px;
color:#fff;
line-height:20px;
text-decoration:none;
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.28);
border: 1px solid #666;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#halfnav ul li a:hover{border: 1px solid #222;box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#halfnav .current-menu-item a{border: 1px solid #000;}
#nav{position:relative;z-index:2000}
#nav .parent > a, #nav .parent > a:hover{background-image:url(../images/arrow.png);background-position:right;background-repeat:no-repeat}
#nav ul ul .parent > a, #nav ul ul .parent:hover > a:hover, #nav ul ul li:hover ul .parent > a, #nav ul ul li:hover ul .parent > a:hover{background-image:url(../images/arrow-right.png);background-position:right;background-repeat:no-repeat}
#nav ul, #nav ul li{display:inline;list-style:none;padding:0;margin:0}
#nav ul li a{display:inline-block;font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;font-size:14px;color:#fff;line-height:36px;text-decoration:none;text-shadow:1px 1px 1px #333;padding:0 15px;margin-left:-4px;border-right:#777 1px solid}
#nav ul li a:hover{box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#nav .current-menu-item a{color:#ccc;}
#nav .current-menu-item .sub-menu a{color:#fff;text-shadow:1px 1px 1px #333}
#nav .menu > li:first-child a:hover{border-radius:0}
#nav .menu .sub-menu li a:hover{border-radius:0}
#nav ul li{position:relative}
#nav li ul{display:none;position:absolute;top:27px;left:7px}
#nav li ul a{background:#555}
#nav ul ul li:hover ul, #nav ul ul ul li:hover ul{left:0;margin:-37px 0 11px 180px}
#nav ul li:hover ul{display:inline-block}
#nav ul ul, #nav ul li:hover ul ul, #nav ul ul li:hover ul ul{display:none}
#nav ul li:hover ul, #nav ul ul li:hover ul, #nav ul ul ul li:hover ul{display:block}
#nav ul li:hover ul li a, #nav ul ul li:hover ul li a, #nav ul ul ul li:hover ul li a{border:#777 1px solid;margin:-1px 0 0 -11px}
#nav ul li:hover ul li a{width:150px;padding:0 14px}
#nav ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#888}
#nav ul ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#aaa}
#nav .children {z-index: 4000;}
#home {float: left;border-right:#777 1px solid;margin-right:4px;margin-left:15px; height: 36px;}
#home a:hover{opacity: .5}
#nohome {float: left; margin-right:4px;margin-left:5px; height: 35px;}
.searchform {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
width: 160px;
padding: 0;
margin: 7px 5px 5px 10px;
height: 20px;
box-shadow:inset 0 0 1px #222;
background: #fff;
float: right;
margin-right: 20px;
}
.center .searchform {float:none;}
#morefoot .searchform {float:left;}
.searchform .s{
margin:0;
border: none;
margin: 3px 2px 2px 20px;
font-size: 12px;
height: 14px;
width: 130px;
color: #333;
overflow: hidden;
}
#magnify {float:left;position:absolute;margin: 2px 0 0 5px;}
#magnify {margin: 0 0 0 5px}
.searchform .s:focus {outline:0; border:none;}
.searchform .searchsubmit {display:none;}
.row { width: 100%; max-width: 980px; min-width: 727px; margin: 0 auto; }
/* To fix the grid into a certain size, set max-width to width */
.row .row { min-width: 0; }
.column, .columns { margin-left: 4.4%; float: left; min-height: 1px; position: relative; }
.column:first-child, .columns:first-child { margin-left: 0; }
[class*="column"] + [class*="column"]:last-child { float: right; }
.row .three { width: 21.679%; }
.row .nine { width: 73.9%; }
.row .ten { width: 82.6%; }
.row .twelve { width: 100%; }
Sesuaikan panjang menu blog anda dengan meng-edit tulisan yang berwarna merah pada kode di atas
Setelah selesai simpan template
Kemudian sobat masuk pada Tata Letak > Tambahkan Gadged pilih Java Script copy paste kode dibawah ini.
<div class="container">
<div class="row">
<div class="twelve columns" id="imenu">
<div id="nav" class="nine columns">
<div id="home"><a href="http://marvblues.com"><img src="http://4.bp.blogspot.com/-btThtilNthE/T6dLHDZq9tI/AAAAAAAAAiw/E6bSVbOCeH4/s320/home.png" alt="home"></a></div>
<ul id="nav_menu">
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">By category</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">By tag name</a>
<ul>
<li><a href="#">captcha</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="http://www.allbloggingtips.com">Go Back To The Tutorial</a></li>
</ul> </div>
<div class="three columns">
<form method="get" class="searchform" action="http://marvblues.com/">
<div id="magnify"><img src="http://1.bp.blogspot.com/-Z-PCrVPeUKk/T6dLVTq-8ZI/AAAAAAAAAi8/n2DMxFGILwE/s320/magnify.png" alt="magnify"></div>
<div><input name="s" class="s" value="Search" id="searchsubmit" onfocus="if (this.value == 'Search') this.value = '';" type="text"></div>
<div><input class="searchsubmit" value="" type="submit"></div>
</form> </div>
</div>
</div>
<div class="row">
<div class="twelve columns" id="imenu">
<div id="nav" class="nine columns">
<div id="home"><a href="http://marvblues.com"><img src="http://4.bp.blogspot.com/-btThtilNthE/T6dLHDZq9tI/AAAAAAAAAiw/E6bSVbOCeH4/s320/home.png" alt="home"></a></div>
<ul id="nav_menu">
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">By category</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">By tag name</a>
<ul>
<li><a href="#">captcha</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="http://www.allbloggingtips.com">Go Back To The Tutorial</a></li>
</ul> </div>
<div class="three columns">
<form method="get" class="searchform" action="http://marvblues.com/">
<div id="magnify"><img src="http://1.bp.blogspot.com/-Z-PCrVPeUKk/T6dLVTq-8ZI/AAAAAAAAAi8/n2DMxFGILwE/s320/magnify.png" alt="magnify"></div>
<div><input name="s" class="s" value="Search" id="searchsubmit" onfocus="if (this.value == 'Search') this.value = '';" type="text"></div>
<div><input class="searchsubmit" value="" type="submit"></div>
</form> </div>
</div>
</div>
Selanjutnya sobat ganti tanda "#"dengan url sobat
Contoh :
<li><a href="url blogsobat/search/label/Nama Lebel Pada Blog Sobat">Tutorial Blog</a></li>
Sehingga contoh jadinya seperti ini
<li><a href="http://faridelly.blogspot.com/search/label/Tutorial">Tutorial Blogging</a></li>
Apabila pada saat pemasanganya menu ini meminta sobat untuk memasngnya pada gadged di atas posting dan pada Template sobat gadged tersebut tidak tersedia, silahkan sobat buat dulu kolom gadged di atas posting caranya sobat silahkan kunjungi posting saya yang lain tentang Menambahkan Kolom Gadged di Atas Posting Klik saja langsung DISINI.
Semoga Bermanfaat buat sobat, Selamat Mencobat.!
Download gratis Microsoft Office 2013 Full Version
Microsoft kembali merilis Office terbarunya yaitu Microsoft Office 2013, Kabar gembira ini akan saya bagi-bagikan untuk anda secara gratis, sedikit gambaran tengok saja gambar dibawah ini.
Microsoft 2013 yang saya berikan ini merupakan yang full version dan offline installer pastinya, tips bagi anda sebelum medowloadnya, Tips ini tidak berlaku untuk koneksi yang kenceng.
Baiklah langsung saja dan silahkan anda download
Update Link Download Office 2013 ISO File
Office 2013+Activator
Microsoft 2013 yang saya berikan ini merupakan yang full version dan offline installer pastinya, tips bagi anda sebelum medowloadnya, Tips ini tidak berlaku untuk koneksi yang kenceng.
- Buat koneksi yang lambat proses dowload memerlukan kurang lebih 15 jam karna besarnya kapasitas Office 2013 mencapai kurang lebih 600 MB
- Siapkan pendingan laptop anda, bisa kipas atau anda kipasi sendiri.he...
- Buka winamp anda dan putar lagu favorit anda, hal ini mencegah laptop anda tidur/sleep dan memungkinkan proses dowload terus berjalan
- Siapkan bantal dan selimut karena kemungkinan besar anda akan tertidur saat anda menunggu proses dowload selesai.
Baiklah langsung saja dan silahkan anda download
Update Link Download Office 2013 ISO File
Office 2013+Activator
Meningkatkan Traffic blog menggunakan ping gratisan
Meningkatkan traffic blog dengan memanfaatkan ping gratis ini banyak dilakukan oleh para blogger termasuk saya, dan ternyata terbukti, pada awalnya tak ada satupun posting blog saya yang masuk di jajaran 10 besar di penelusuran google, yang efeknya tak ada satupun pengunjung yang datang pada blog saya. sempat punyeng sedikit panik menerima kenyataan ini, yang lebih ironis lagi saya tidak tau harus bagaimana menghadapai kenyataan ini karna memang saya blogger amatiran.hehe..namun pada akhirnya saya menemukan solusi yang awalnya saya iseng-iseng mencobanya dan ternyata hasilnya memuaskan bagi saya, walau tidak semuanya posting saya masuk dalam deretan 10 besar namu ada beberapa yang sampai saat ini setia bertengger di urutan 2, 3, 4 dan 5. Ahlamdullah akhirnya saya tidak puyeng lagi dah.hehe.!
Sekian curhat saya dan kita lanjutkan mengenai apa itu ping?
ping merupakan metode untuk membiarkan mesin pencari RSS Feed, Blog derktori dan situs blog yang tahu bahwa blog anda telah di update dengan konten baru. Search Engine seperti Google, Bing, dan Yahoo suka konten baru dan cenderung memberikan peringkat yang lebih tinggi dalam hasil pencarian.
Cuku mengirimkan url blog, Rss Feed blog anda ke layanan ping gratis setiap anda meng-Update blog anda atau menambah konten pada blog anda. Yang perlu anda perhatikan, diharap anda tidak kesemua layanan ping, hanya cukup satu layanan ping saja. Jika anda mengirimkan lebih dari satu layanan ping maka bisa dianggap spamming. pilih satu saja dan tetap terus menggunakan layanan ping pada yang satu itu.
Berikut ini situs pennyedia ping gratis, dan ingat submit pada satu layanan ping saja.
1. Feed Ping
Cukup sekian dulu dari saya, pilih salah satu saja ya...! semoga bermanfaat buat anda, terimakasih kunjungannya.
Cara merubah file MS-Word & Exel menjadi file PDF
Cara merubah file Ms-Word dan Exel menjadi file pdf, cara ini cukup mudah dan tidak memerlukan tambahan apliksi lain yang harus anda install bagi anda pengguna Microsoft Office 2010, sngat di untungkan jika anda pengguna office 2010 karna office ini memiliki banyak fitur untuk anda yang salah satunya ialah Merubah file office seperiti Word dan Exel menjadi file PDF
Berikut ini cara bagaiman merubah ms-word dan exel menjadi pdf
[klik pada gambar untuk memperbesar tampilan gambar]
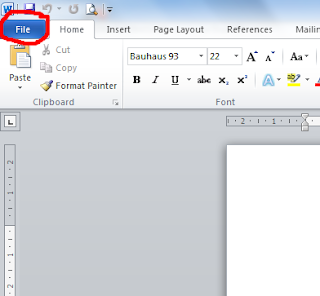
Langkah awal anda buka file word atau exel yang akan anda rubah menjadi pdf
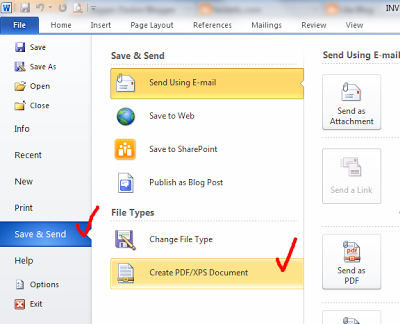
Klik tab file seperti gambar di atas > Muncul menu baru seperti gambar dibawah ini
Langkah berikutnya anda klik pada bagian yang telah saya beri tanda centang merah seperti gambar diatas
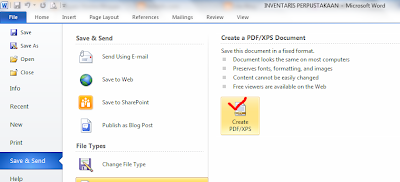
Berikunta anda klik " Create PDF/XPS " seperti gambar di atas > muncul gambar seperti dibawah ini
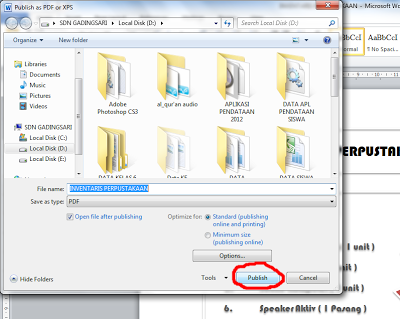
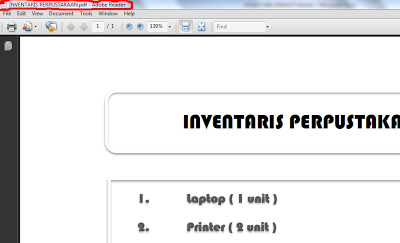
Selanjutnya anda pilih Folder dimana file pdf anda akan disimpan, setelah itu klik "Publish" dan selesai. dibawah ini contoh file yang suda saya rubah menjadi pdf.
Selamat mencoba, semoga artikel ini bermanfaat untuk anda. Terimakasih atas kunjungan anda.!
Free Java Game - Call Of Duty Black Ops
Karena Java sangat familiar dengan format Jar, maka saya akan memberikan game yang berformat jar bagi anda. Game Call Of Duty Black Ops ini merupakan game besutan publiser game ternama yaitu Gameloft, tentun anda sudah tau bagiman kualitas-kualitas game garapan gameloft, untuk itu tidak perlu saya jelaskan panjang lebar lagi langsung aja anda Download dibawah ini.
Call Of Duty Black Oops
Cara Merubah Tampilan Windows Menjadi Windows 8
 |
Windows 8 kini telah hadir dengan 2 versi yaitu Windows 8 Developer Preview dan Windows 8 Consumer Previe meskipun ada dua versi yang berbeda namun keduanya sama hanya saja ada perbedaan dibagian tertentu saja, menggantikan Windows 7, Windows 8 hadir dengan tampilan yang jauh berbeda dengan generasi sebelumnya. tengok saja seperti apakah wajah dari Windows 8 itu sendiri, dibawah ini Screenshot-nya.
Ada beberapa faktor kenapa kita tetap mempertahankan windows lama kita, salah satunya faktor ekonomis karna memang mahalnya DVD Installer windows 8 itu, walau saat ini banyak para blogger yang menawarkan Windows 8 secara gratis, tetap saja itu masih menjadi kendala karna besarnya kapasitas Windows 8 yang mencapai 2.5 GB, Bayangkan saja saat saya men-Downloadnya menggunakan Modem anti lelet memerlukan waktu selama 4 hari, wooowwww.....
Ada solusi untuk kita tetap bisa menikmati bagimana suasana Windows 8 pada PC / Laptop kita, dengan cara merubah tampilan Windows kita menjadi sangat mirip dengan tampilan Windows 8 dengan menggunakan Windows 8 Transformation pack 6.5. Dengan software ini tampilan windows anda akan berubah seperti Windows 8.
Pada versi ini Transformation Pack telah menggunakan font segoe UI yang membuatnya sangat mirip dengan tampilan Windows 8, selai itu sofware ini juga menyediakan semua wallpapper yang sama dengan wallpapper yang ada pada Windows 8, tak hanya itu saja ada juga perubahan pada icon tombol startnya dan Themesnya juga berubah persis seperti Windows 8, masih banyak lagi perubahannya seperti Windows 8 Boot Screen, Logo Screen, Icon, Mitro Ui yang menambah semakin mirip separi Windows 8.
Jika anda berminat dengan software ini, silahkan anda download softwarenya gratis di bawah ini
Jika dikemudian hari anda ingin merubah tamiplan windows anda kembali seperti biasanya, tinggal unistall saj softwarnya.
Semoga Membantu, Selamat Mencoba..........